在Vue3中使用Element-Plus分页(Pagination )组件
在Vue3中使用Element-Plus分页(Pagination )组件
开发过程中数据展示会经常使用到,同时分页功能也会添加到页面中。
记:在Vue3中使用Element-Plus分页组件与表格数据实现分页交互。
开始实现
- 引入表格和分页组件的H5标签。
<strong>Element-Plus分页组件使用</strong>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="这里是id" width="180" />
<el-table-column prop="data" label="这里是一些数据" width="180" />
</el-table>
<el-pagination
:current-page="searchData.current"
:page-size="searchData.limit"
:total="total"
:pager-count="6"
style="text-align: center;margin-top: 20px;"
layout="jumper, prev, pager, next, total"
@current-change="getData" />
</div>
- js代码,先初始化变量。
<script setup>
import {ref,reactive,onMounted} from 'vue'
// tableData-表格数据列表,total-数据总长度
const tableData=ref([])
const total=ref(0)
// searchData-向后端分页查询的对象,即当前页和每页总数
const searchData=reactive({
current:1,
limit:10
})
...
</script>
- 没用到后台,所以就把表格的数据写固定了。下面就表格数据生成,还有模拟对数据的分页。
//表格数据生成
function tableAddData(){
//给表格添加数据,调接口赋值同理
var index=0
//因为数据是固定生成的,容易出错,所以这里要清一下
tableData.value=[]
for(var i=1;i<=101;i++){
let data={}
data.id=i
data.data=`我的数据是:${i}`
tableData.value.push(data)
index+=1
}
total.value=index
}
//传入分页参数
function pageQuery(current,limit){
// 模仿分页查询,将表格的数据裁切一下
// 1 2 3
//下标 0-9 10-19 20-29
let begin=current*limit-limit
//这里不减一是因为,slice方法裁切是左闭右开数组
let end=current*limit
tableData.value=tableData.value.slice(begin,end)
}
- 方法调用,这里需要注意几个地方。
1. 第一次加载getData方法时,方法内的默认传的参数是空的,所以就赋个1,不然不太友好。
2. 分页组件的@current-change调用的方法默认会传入一个参数,即点击的页码数。所以实现点击跳转,就要把分页查询参数的当前页current赋该值。
function getData(val = 1){
searchData.current=val
// 先把数据搞上
tableAddData()
pageQuery(searchData.current,searchData.limit)
}
onMounted(async()=>{
getData()
})
到这里就可以测试查看一下了
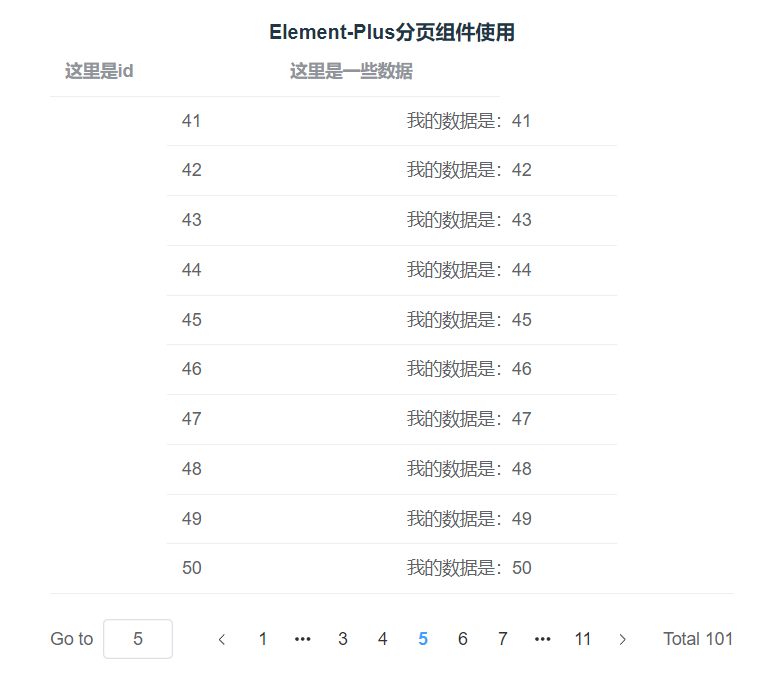
- 初次加载

- 点击页码,页面跳转

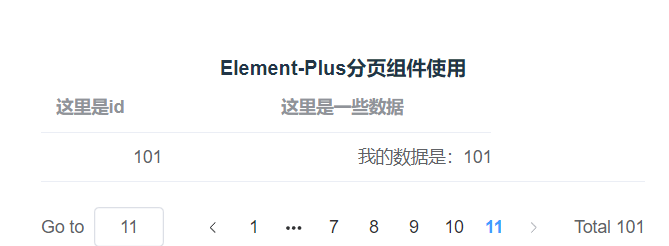
- 测试这里的输入跳转功能也没问题,总数据也正常

完成!
在Vue3中使用Element-Plus分页(Pagination )组件的更多相关文章
- 应用五:Vue之ElementUI 表格Table与分页Pagination组件化
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 在平时的web项目开发过程中,列表分页查询展示应用的很频繁,为了便于阅读并减少代码的冗余,所 ...
- angular4 中自定义pagination组件
你用Angular 吗? 一.介绍 一个基于angular4 开发的可以分页的组件.组件的好处就是可以复用,复用.....作为一个前端码农,开始的分页功能实现是我用jquery写的,其他同事用的时候都 ...
- AngularJS中实现服务端分页
这个教程将介绍在AngularJS应用中的服务端分页处理.在任何涉及到列表或表格数据的应用中都可能会用到分页. 概念 当我们处理异步分页时,每次只从服务器上获取一页数据.也就是说当用户点击第二页,就只 ...
- Django-rest-framework 接口实现 分页:(Pagination) 解析器(Parser) 渲染器(renderer)
分页:(Pagination) rest_framework 中已经定义好了 3 种 分页模式 from rest_framework.pagination import PageNumberPagi ...
- vue-cli 3.0 豆瓣api接口使用element做分页
记录自己的学习 大佬绕道谢谢! 豆瓣即将上映接口:https://api.douban.com/v2/movie/coming_soon 本地跨域问题 看我之前的文章:https://www.cnbl ...
- vue3中$attrs的变化与inheritAttrs的使用
在vue3中的$attrs的变化 $listeners已被删除合并到$attrs中. $attrs现在包括class和style属性. 也就是说在vue3中$listeners不存在了.vue2中$l ...
- Vue3中无法为el-tree-select设置反选问题分析
好久没有写博客了,刚好上周遇到一个难缠问题,这里记录一下. 环境:Vue3.2.Element Plus 问题:子组件 setting.vue => 弹窗组件 Dialog => 树选择组 ...
- [转]在Entity Framework中使用LINQ语句分页
本文转自:http://diaosbook.com/Post/2012/9/21/linq-paging-in-entity-framework 我们知道,内存分页效率很低.并且,如果是WebForm ...
- Asp.Net中的三种分页方式
Asp.Net中的三种分页方式 通常分页有3种方法,分别是asp.net自带的数据显示空间如GridView等自带的分页,第三方分页控件如aspnetpager,存储过程分页等. 第一种:使用Grid ...
- FineUIMvc随笔(6)对比WebForms和MVC中表格的数据库分页
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 通过对比WebForms和MVC中表格数据库分页代码的不同,可以对 MVC 中的数据流转有更加深入的了解. WebForms 中 ...
随机推荐
- Linux-基本常用命令2
cat 查看文件内容 cat -n 查看文件内容并且显示行数 more 用vi的形式查看文件内容 less 类似于vim查看文件内容 echo 输出内容到控制台 echo -e 支持反斜线控制 ...
- centos打开防火墙的TCP80端口
用管理员权限运行iptables -I INPUT -p tcp --dport 80 -j ACCEPT
- 华为云GaussDB(for Influx)单机版上线,企业降本增效利器来了
本文分享自华为云社区<华为云GaussDB(for Influx)单机版上线,企业降本增效利器来了>,作者:GaussDB 数据库 . 1.背景 华为云GaussDB(for Influx ...
- centos7.X安装nginx – 东凭渭水流
1.安装nginx需要使用root用户 2.配置nginx源 rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release ...
- 《小白WEB安全入门》01. 扫盲篇
@ 目录 基础知识 什么是WEB 什么是前端 什么是后端 什么是数据库 什么是协议 什么是WEB安全 什么是服务器 什么是IP地址.端口 什么是局域网.广域网.内网.外网 什么是URL 什么是MAC地 ...
- cpu分布式训练论文阅读
Large Scale Distributed Deep Networks Downpour SGD: 模型的副本采用异步方式从参数服务器(Parameter Server)中获取参数w和上传Δw到参 ...
- 7-MySQL函数
1.分组group by 在MySQL中,GROUP BY的意思是"分组查询",它可以根据一个或多个字段对查询结果进行分组. GROUP BY的作用是通过一定的规则将一个数据集划分 ...
- 在线问诊 Python、FastAPI、Neo4j — 创建 检查节点
目录 症状数据 创建节点 根据不同的症状,会建议做些相对应的检验.检查 症状数据 examine_data.csv 建议值用""引起来.避免中间有,号造成误识别 检查 " ...
- dedebiz 清理冗余废弃未引用图片方法
原理描述: 在原有织梦后台菜单中增加"清理冗余图片按钮",实现清理冗余图片的功能. 操作步骤: 1. 打开后台admin\sys_sql_query.php代码 在该文件中搜索如下 ...
- Vue 脚手架编程
1.1 初始化脚手架 1.1.1 说明 Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台) 最新的版本是 4.x 文档 1.1.2 具体步骤 第一步(仅第一次执行):全局安装 @vue/c ...
