记录--canvas 复刻锤子时钟
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
介绍
canvas:使用脚本 (通常为 JavaScript) 来绘制图形的 HTML 元素。
本人遍历了以下两份文档,学习完就相当于有了笔和纸,至于最后能画出什么,则需要在 canvas 应用方面进一步学习。
Demo 时钟
下面介绍如何使用 canvas 制作一个时钟,首先分析一个简单的时钟包含哪些部分:
- 表盘
- 时针 / 分针 / 秒针
- 按秒走时
初始化 canvas 画布
<!-- html -->
<canvas id="clock"></canvas> /* css */
canvas {
width: 300px;
height: 300px;
} // js
const radio = window.devicePixelRatio;
const width = 300 * radio;
const height = 300 * radio;
const canvas = document.getElementById('clock');
const ctx = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
ctx 对应 “Canvas 2D 渲染上下文”,暴露了大量 API 属性和方法,用于绘制形状,文本,图像和其他对象。
devicePixelRatio 是当前显示设备物理像素分辨率与 CSS 像素分辨率之比。假设该值为 2,表示浏览器使用 2 个物理像素来绘制 1 个 CSS 像素。在上面代码中,会将 canvas 画布尺寸按照该值放大,使图像更清晰。
绘制表盘
/**
* 绘制表盘
*/
const drawCircle = () => {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.fillStyle = '#f8f9fa';
ctx.beginPath();
ctx.arc(0, 0, 0.4 * width, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
}
save() 和 restore() 可以看作是一对方法,前者保存当前 canvas 画布状态并放在栈最上面,后者将状态依次取出。以 fillStyle 属性为例,代码中 restore 方法执行后,fillStyle 将恢复为之前设置的值。
translate() 对 canvas 坐标系进行整体位移,这里用于变换中心点。
beginPath() 开始一个新路径,之后由 arc() 绘制一个整圆,路径本身没有颜色,可以通过描边或填充为路径着色,代码中使用 fill() 方法为整圆填充颜色,作为表盘。
绘制指针
/**
* 绘制单根指针
* @param {Number} deg 指针沿 12 点钟方向顺时针旋转角度
* @param {Number} l 指针长度(比例值)
* @param {String} rgb 指针颜色
*/
const pointer = (deg, l, rgb) => {
ctx.save();
ctx.rotate(deg);
ctx.lineWidth = radio;
ctx.strokeStyle = rgb;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(0, 0 - l * width);
ctx.stroke();
ctx.restore();
} /**
* 计算时针、分针、秒针的角度并调用 pointer 函数绘制
*/
const drawPointer = () => {
const date = new Date();
const h = date.getHours() % 12;
const m = date.getMinutes();
const s = date.getSeconds();
const h_deg = ((m / 60 + h) / 12) * 2 * Math.PI;
const m_deg = ((s / 60 + m) / 60) * 2 * Math.PI;
const s_deg = (s / 60) * 2 * Math.PI; ctx.save();
ctx.translate(width / 2, height / 2);
pointer(h_deg, 0.2, '#4e4e4e'); // 时针
pointer(m_deg, 0.25, '#4e4e4e'); // 分针
pointer(s_deg, 0.35, '#c32927'); // 秒针
ctx.restore();
}
单根指针是由一条指向 12 点钟方向的直线,沿着表盘中心点顺时针旋转指定角度后构成。drawPointer 函数计算出三根指针各自与 12 点钟方向的夹角,再调用 pointer 函数一一绘制。
pointer 函数中,rotate() 方法将画布沿着变换后的中心点顺时针旋转指定角度,moveTo()、lineTo() 方法再绘制一条从中心点指向原 12 点钟方向的路径,使用 stroke() 为路径添加描边,如此便完成了一根对应当前时间的指针。
按秒走时
setInterval(() => {
ctx.clearRect(0, 0, width, height);
drawCircle();
drawPointer();
}, 1000);
每隔 1 秒钟擦除一次画布,然后重新绘制表盘与指针即可。
效果
上面代码合起来运行,就能得到一个如下图所示的简单时钟:

Smartisan 时钟
曾经有一部心爱的 锤子(Smartisan)坚果 R1 手机,后来……总之手机自带的 锤子时钟 我很喜欢,而时间来到 2023 年时,Android 版只剩魅族应用市场在架,版本停留在了 1.4.1,IOS 在 2016-03-25 更新了最后一个版本 1.4.2 后,在 2021-04-14 便一直下架了。
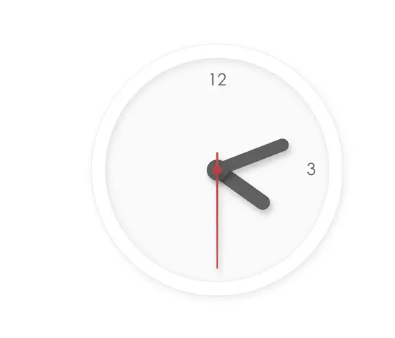
好在我的 iPhone 手机之前下载过,在已购项目中重新下载,打开应用截个图:

在上面代码中,只是实现了一个最简单的 demo 版时钟,现在加一点点细节,复刻一下锤子时钟,效果如下:

代码放在了 codepen,有兴趣的话请移步。
本文转载于:
https://juejin.cn/post/7262280335979085861
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--canvas 复刻锤子时钟的更多相关文章
- 基于canvas的原生JS时钟效果
概述 运用html5新增画布canvas技术,绘制时钟效果,无需引用任何插件,纯js. 详细 代码下载:http://www.demodashi.com/demo/11935.html 给大家介绍一个 ...
- YY表行推荐十块顶级复刻表,一比一开模复刻,外观堪比正品
随着国内制表工艺的逐渐提升,顶级复刻表的行列里成员越来越多,今天复刻表工厂就总结一下最值得入手的十款顶级复刻表来和大家分享. TOP 10:爱彼 AP15400购买指数★★★ AP15400采用顶级复 ...
- 复刻smartbits的国产网络测试工具minismb简介
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带 ...
- 复刻smartbits的国产网络性能测试工具minismb-如何配置Ping报文
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太网测试工具测试任何ip网络设备的端口吞吐率,带宽, ...
- 复刻smartbits的国产网络测试工具minismb-使用burst模式
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数 ...
- 复刻smartbits的国产网络测试工具minismb-如何添加数据流
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数 ...
- 复刻smartbits的国产网络测试工具minismb-如何测试路由器
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数 ...
- 复刻smartbits的国产网络测试工具minismb-操作技巧
复刻smartbits的国产网络性能测试工具smartbits,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连 ...
- 复刻smartbits的国产网络测试工具minismb功能特点-如何加载、发送PCAP数据包
复刻smartbits的网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太网测试工具测试任何ip网络设备的端口吞吐率,带宽,并发 ...
- 复刻smartbits的国产网络测试工具minismb-如何测试DPI引擎
复刻smartbits的网络性能测试工具MiniSMB,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太网测试工具测试任何ip网络设备的端口吞吐率,带宽,并发 ...
随机推荐
- CF1348
传送门 A: 一个组 \(2^n+2^1+\dots+2^{\frac{n}{2}-1}\),另一个组剩下的. B: 考虑不停循环. 如果不同的数字超过 \(k\),无解. 否则先把原序列去重,然后把 ...
- SpringCloud Alibaba Sentinel实现熔断与限流<2020-9>
SpringCloud Alibaba Sentinel 1.Sentinel是什么? 1.1.前言说明: 作用:实现熔断与限流 (Hystrix断路器 升级版) 文档直达: 官网中文文档 1.2.S ...
- Centos7虚拟机安装后的环境配置工作
虚拟机安装配置 选择[基础设施服务器],勾选:开发工具和调试工具 关闭防火墙 systemctl stop firewalld.service systemctl disable firewalld. ...
- Java集合框架学习(十一) Hashtable详解
Hashtable介绍 1. 继承自Dictionary; 2. 线程安全: 3. 支持Iterator和Enumeration: 4. key和value都不可为null; 5. 一般用于多线程环境 ...
- http 与 tcp 的一些学习
HTTP 是一个基于 TCP/IP 通信协议来传递数据的协议,传输的数据类型为 HTML 文件,.图片文件, 查询结果等. HTTP 协议一般用于 B/S 架构().浏览器作为 HTTP 客户端通过 ...
- MASM32 - PlaySound的实现
MASM安装教程: https://blog.csdn.net/u010486308/article/details/105495848 代码参考: .model flat, stdcall opti ...
- 【小记事】如何设置vscode代码格式化时不要自动换行
最近一格式化就给我分好多行,好气哦(`ヘ´)=3 在setting.json中添加如下代码: "vetur.format.defaultFormatter.html": " ...
- 产品分享:Qt数学函数公式学科工具,当前版本v1.0.0
若该文为原创文章,转载请注明原文出处本文章博客地址:https://hpzwl.blog.csdn.net/article/details/121194536红胖子(红模仿)的博文大全:开发技术集合 ...
- mysql进阶优化2---day41
# ### part1 索引树高度 # 1.表的数据量 数据量越大,树的高度就会变高,理论上三层索引树的高度最为理想,可以支持百万级别的数据量 解决:可以使用分表(横切,竖切),分库,增加缓存,解决数 ...
- 都说了别用BeanUtils.copyProperties,这不翻车了吧
分享是最有效的学习方式. 博客:https://blog.ktdaddy.com/ 故事 新年新气象,小猫也是踏上了新年新征程,自从小猫按照老猫给的建议[系统梳理大法]完完整整地梳理完毕系统之后,小猫 ...

