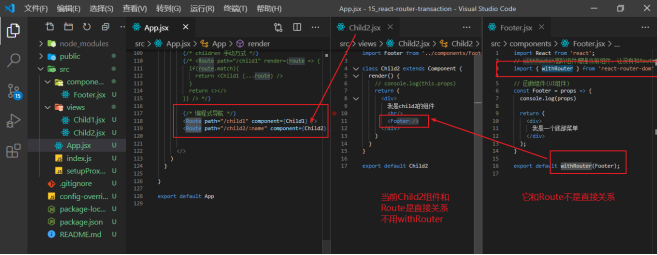
react withRouter高阶组件
作用:把不是通过路由切换过来的组件中,将react-router 的 history、location、match 三个对象传入props对象上
默认情况下必须是经过路由匹配渲染的组件才存在this.props,才拥有路由参数,才能使用编程式导航的写法,执行this.props.history.push('/uri')跳转到对应路由的页面,然而不是所有组件都直接与路由相连的,当这些组件需要路由参数时,使用withRouter就可以给此组件传入路由参数,此时就可以使用this.props
// 引入withRouter
import { withRouter} from 'react-router-dom'
// 执行一下withRouter
export default withRouter(Cmp)

react withRouter高阶组件的更多相关文章
- React使用高阶组件与Hooks实现权限拦截教程
导读 高阶组件就是接受一个组件作为参数并返回一个新组件(功能增强的组件)的函数.这里需要注意高阶组件是一个函数,并不是组件,这一点一定要注意,本文给大家分享React高阶组件使用小结,一起看看吧 高阶 ...
- 【转】react的高阶组件
React进阶之高阶组件 前言 本文代码浅显易懂,思想深入实用.此属于react进阶用法,如果你还不了解react,建议从文档开始看起. 我们都知道高阶函数是什么, 高阶组件其实是差不多的用法,只 ...
- react.js 高阶组件----很简单的实例理解高阶组件思想
调试代码之前,我设置了两个缓存 分别是username和content 在控制台console设置两个缓存代码 localStorage.setItem('username','老王')localSt ...
- react之高阶组件(二)
高阶组件的使用 接上文———— 一.像函数一样直接调用 import React, { Component } from 'react' import A from './A' class C ext ...
- React 之 高阶组件的理解
1.基本概念 高阶组件是参数为组件,返回值为新组件的函数. 2.举例说明 ① 装饰工厂模式 组件是 react 中的基本单元,组件中通常有一些逻辑(非渲染)需要复用处理.这里我们可以用高阶组件对组件内 ...
- react用高阶组件实现路由守卫
react-router不像vue-router一样有很多钩子函数,可以做路由守卫.想实现路由守卫,可以用高阶组件来实现. @connect(state => ({ isLogin: state ...
- react之高阶组件(一)
当两个或多个组件有相同的地方,可以将相同的部分抽离出来 先创建三个组件A.B.C A.js import React, { Component } from 'react' class A exten ...
- 利用 React 高阶组件实现一个面包屑导航
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件.React 高阶组件在 React 生态中使用的非常频繁, ...
- React高阶组件总结
在多个不同的组件中需要用到相同的功能,这个解决方法,通常有Mixin和高阶组件. Mixin方法例如: //给所有组件添加一个name属性 var defaultMixin = { getDefaul ...
- React中的高阶组件,无状态组件,PureComponent
1. 高阶组件 React中的高阶组件是一个函数,不是一个组件. 函数的入参有一个React组件和一些参数,返回值是一个包装后的React组件.相当于将输入的React组件进行了一些增强.React的 ...
随机推荐
- 6个高级Vue3知识技巧
Vue 3是一个非常流行的前端框架,广泛应用于大型互联网企业和个人项目. 虽然我们已经熟悉了一些常见的 Vue 3 知识,但还有一些不太常见但实用性很强的点可以帮助我们进一步优化和提升 Vue 3 应 ...
- CSS 中 MASK 实现图片遮罩登炫酷效果
顾名思义,mask 译为遮罩.在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域. 其实 mask 的出现已经有一段时间了,只是没有特别多 ...
- 函数模板 及显式具体化(C++)
函数模板 将同一种算法应用与不同类型的函数时 #include<iostream> #include<string> template <typename T> v ...
- 【pytorch学习】之数据预处理
2 数据预处理 为了能用深度学习来解决现实世界的问题,我们经常从预处理原始数据开始,而不是从那些准备好的张量格式数据开始.在Python中常用的数据分析工具中,我们通常使用pandas软件包.像庞大的 ...
- 3千字带你搞懂XXL-JOB任务调度平台
思维导图 文章已收录Github精选,欢迎Star:https://github.com/yehongzhi/learningSummary 一.概述 在平时的业务场景中,经常有一些场景需要使用定时任 ...
- 国内唯一连续入选Gartner,Quick BI是如何做到的?
简介:阿里云Quick BI凭借灵活的公共云部署,私有化独立部署能力.无缝对接各类云上数据库和自建数据库.可视化搭建分析.高效数据处理能力与强大数据计算能力,使得在2022年持续入选Gartner ...
- 基于 KubeVela 的机器学习实践
简介:本文主要介绍如何使用 KubeVela 的 AI 插件,来帮助工程师更便捷地完成模型训练及模型服务. 作者:KubeVela 社区 在机器学习浪潮迸发的当下,AI 工程师除了需要训练.调试自己 ...
- [ML] 深度学习的数学基础: 函数/参数优化/矩阵运算/向量化/卷积运算/张量运算
1. 函数与导数 函数是一种映射关系,将一个或多个自变量的取值映射为一个因变量的取值. 函数的导数表示函数在某一点处的变化率,即函数图像在该点的切线斜率. 导数可以用来求解函数的最值.优化问题.拟 ...
- dotnet 使用 WpfAnalyzers 辅助分析 WPF 应用代码缺陷
引入 WpfAnalyzers 代码分析工具,相当于给团队加入一个免费的代码审查工具人,可以帮忙在日常开发找到很多代码缺陷.加入 WpfAnalyzers 代码分析工具,可以减少代码编写里的低级缺陷, ...
- dotnet C# 获取当前设备可移动磁盘
本文告诉大家如何获取当前设备的可移动磁盘 在我的 WPF 应用里面,期望获取到 U 盘的所在盘进行一些有趣的逻辑.可以通过 DriveInfo 类的 GetDrives 获取当前所有的驱动器磁盘 再通 ...
