Vue3.0极速入门(一) - 环境安装&新建项目
Vue介绍
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
说明
官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
环境安装
npm安装:
1、下载nodejs:https://nodejs.org/en/download/
2、双击下载包进行安装
3、安装好之后在终端输入命令:npm -v,正确返回版本信息就安装好了
cnpm安装:
如果npm换了国内镜像还是很慢,可以使用cnpm,属于npm在国内的镜像工具
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证
cnpm -v
Vue安装:
vue:
npm install vue@next
vue-cli:
npm install -g @vue/cli
vue-init: (可选装,构建2.x版本的vue才需要)
npm i -g @vue/cli-init
webpack安装
npm install webpack -g
新建vue项目
命令行构建helloworld
新建文件夹helloworld,命令行cd到helloworld目录下
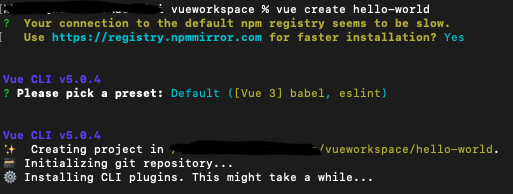
vue create hello-world
需要填写一部分信息:

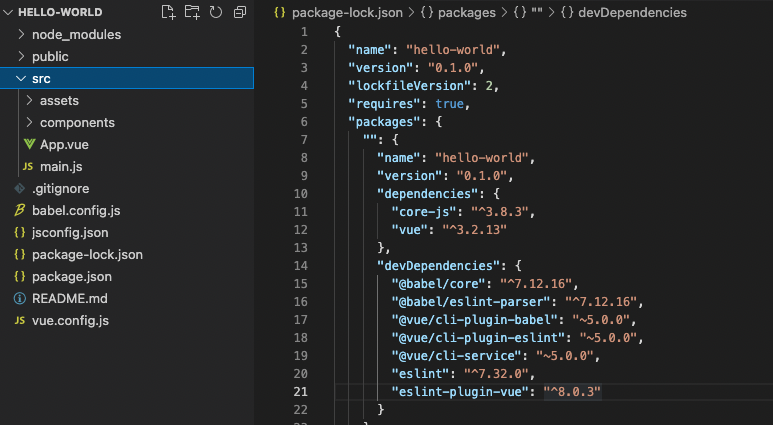
新建完成

验证
cd到hello-world目录,执行
npm run serve
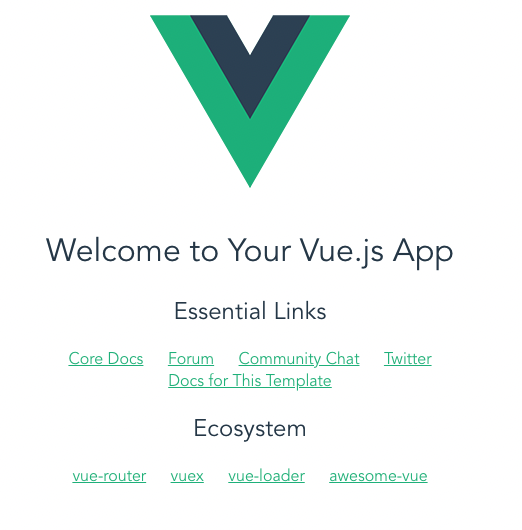
运行成功结果

在浏览器输入http://localhost:8080
截图

恭喜完成项目搭建。
vue2.x与vue3.x新建项目的区别
| 版本 | 构建命令 | 运行项目 |
|---|---|---|
vue2.x |
vue init webpack 项目名称 | npm run dev |
vue3.x |
vue create 项目名称 | npm run serve |
Vue3.0极速入门(一) - 环境安装&新建项目的更多相关文章
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- angular入门一之环境安装及项目创建
angular入门一之环境安装及项目创建 1.安装node.js 下载,安装,在终端测试安装是否成功:node -v(查看nodejs版本) npm -v(查看npm版本) 下载地址:https:// ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- Python爬虫入门CentOS环境安装
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:梦想橡皮擦 CentOS环境安装-简介你好,当你打开这个文档的时候,我知 ...
- Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 组件化 页面上小到一个按钮都可以是一个单独的文件. ...
- angular入门 - 环境安装及项目创建
1.安装node.js 下载,安装,在终端测试安装是否成功:node -v(查看nodejs版本) npm -v(查看npm版本) 下载地址:https://nodejs.org/en/downloa ...
- ionic新入坑-环境搭建+新建项目+打开低版本项目处理
是的.我又双叒叕入新坑了.想我大学的时候web-app刚火起来.还帮忙做了我们学校医务室系统的web-app页面部分呢.时间太紧最后也没出个完整的版本.那时候只是用H5简单做了web部分.是想着用ph ...
- WinPhone8 开发(一)[SDK安装+新建项目]
微软 WinPhone8 开发 winphone8 SDK下载地址,见博客:http://blog.csdn.net/attagain/article/details/8509511 SDK安装界面: ...
- cocos2dx 3.0正式版 于mac在新建项目
下载cocos2dx 3.0正式版,和安装python2.7.*版本号. 加入cocos命令: mac下: 在cocos2d-x\tools\cocos2d-console\bin文件夹下.执行ins ...
- vue.js2.0:如何搭建开发环境及构建项目
1,安装node.js Node.js官网:https://nodejs.org/en/ 进入Node.js官网,选择下载并安装Node.js.安装过程只需要点击“下一步”即可, 如下图,非常简单. ...
随机推荐
- spring cloud 学习笔记 基础工程的构建(一)
前言 学习一下spring cloud,只是过一遍微服务的一些现代化工具,微服务其实一直都存在,去公司的时候发现一个问题,即使有些项目没有用到现代这些什么docker.k8s,其实也是微服务,微服务一 ...
- jenkins 持续集成和交付——gogs安装(外篇)
前言 因为在jenkins 过程中一般需要去处理一些git的东西,为了完整性,填补一下git管理安装,这里使用gogs,因为gogs比较小,我运行的小机器能够承受,当然只适合个人,这里用来做实验,网上 ...
- 编译 OpenCV 的 Python 依赖
这一次编译 OpenCV 的 Python 依赖为了方便运行我们使用 Docker 进行编译,环境准备如下: 系统依赖:Ubuntu 18.04 Python 版本:3.6,Ubuntu 18.04 ...
- Delta Lake基础介绍(商业版)
简介:介绍 Lakehouse 搜索引擎的设计思想,探讨其如何使用缓存,辅助数据结构,存储格式,动态文件剪枝,以及 vectorized execution 达到优越的处理性能. 作者:李洁杏,Da ...
- 外部工具连接SaaS模式云数据仓库MaxCompute实战——商业BI分析工具篇
简介: MaxCompute 是面向分析的企业级 SaaS 模式云数据仓库,以 Serverless 架构提供快速.全托管的在线数据仓库服务,消除了传统数据平台在资源扩展性和弹性方面的限制,最小化用户 ...
- [Go] 注意 go build -o <output> 选项的准确含义
-o <output> 选项强制执行把构建的可执行文件写入到目标文件或者目标目录中. 如果 output 是已存在的目录,那么所有构建好的文件都将写入到该目录中. 注意:如果目录不存在的话 ...
- three.js实现相机碰撞,相机不穿墙壁、物体
大家好,本文实现了相机碰撞检测,使相机不穿墙壁.物体,并给出了思路和代码,感谢大家~ 关键词:数字孪生.three.js.Web3D.WebGL.相机碰撞.游戏相机 我正在承接Web3D数字孪生项目, ...
- 老外为了在MacBook上玩原神,让M1支持了所有iOS应用 | Github每周精彩分享第一期
大家好,这里是每周更新的Github有趣项目分享,我是每周都在吃瓜的蛮三刀酱. 我会从Github热门榜里选出 高质量.有趣,牛B 的开源项目进行分享. 废话不多说,看看最近有什么有意思的Github ...
- 如何在M1 MACBOOK上准备好ORB-SLAM2的环境
1. 环境 M1 Macbook Air Parallels Desktop 17 关于虚拟机,在之前尝试了UTM,但是性能欠佳,卡顿情况比较多,而且未能解决联网问题,最终只能含泪放弃 Paralle ...
- 轻量级.net standard微信支付登录Nuget开源库
我个人编写的库,在我个人网站,小程序等很多地方都在使用中,大家可以搜索小程序 什邡市宅猫君网络工作室 或者到我的网站 store.zhaimaojun.cn 去体验支付和登录效果. 本库主要实现了na ...
