JS脚本批量处理TS数据类型
在TS开发中,经常会遇到后台数据字段比较多的情况,这时候需要一个个复制字段然后给他手动配置数据类型来完成我们的TS类型定义,相当麻烦。有什么快速的方法呢,我就目前遇到的两种情况分别写了JS脚本来处理后台数据,直接生成我们需要的数据格式。
脚本编写
1. 处理数据字典中的数据
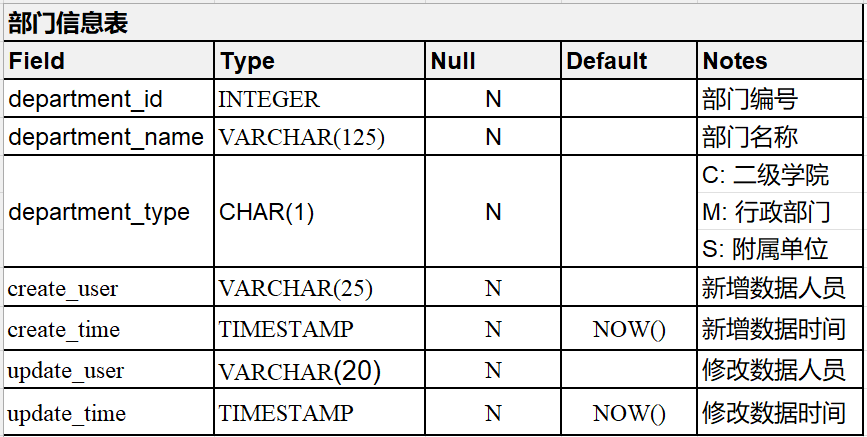
一般数据字典表里的数据可能在excel文件里,也可能是在在线网页中,但它一般都是一个表格的形式,比如以下这种:

我们只需要复制前两列的内容,字段和字段类型。
明白我们的需求后,开始编写js脚本:
// 定义一个方法
const dealDictionaryKey = (string) => {
// 复制出来的数据是多行的形式,所以我们以'\n'去分开每一行数据
const strArr = string.split('\n');
let newString = '';
// 遍历每行数据
for (let item of strArr) {
// 空白行跳过
if (item.trim() === '') continue;
// 替换常用的后台数据类型为js类型,如果有遗漏请自行添加 /t是单元格字段和单元格类型之间的隔离符号
item = item.replace(/\t/, ': ').replace('INTEGER', 'number').replace(/TIMESTAMP|DATE/, 'Date')
.replace(/TEXT|VARCHAR\(\d*\)|CHAR\(\d*\)/, 'string');
// 递归是因为可能一个字段里有多个下划线
item = toUppercase(item);
newString += item + ';\n';
}
console.log(newString)
}
// 递归字符串,替换字符串中每一个 下划线+小写字母 为 大写字母 的形式
const toUppercase = (str) => {
const idx = str.indexOf('_');
// 替换到没有下划线为止
if(idx === -1) return str;
// 下划线+小写字母
const oldStr = str.substr(idx, 2);
// 生成的大写字母
const initial = str.substr(idx + 1, 1).toUpperCase();
// 替换
str = str.replace(oldStr, initial);
str = toUppercase(str);
return str;
}
// 赋值测试
const str =
`
department_id INTEGER
department_name VARCHAR(125)
department_type CHAR(1)
create_user VARCHAR(25)
create_time TIMESTAMP
update_user VARCHAR(20)
update_time TIMESTAMP
`
// 执行
dealDictionaryKey(str);
执行结果
departmentId: number;
departmentName: string;
departmentType: string;
createUser: string;
createTime: Date;
updateUser: string;
updateTime: Date;
2. 处理后台代码中复制的数据
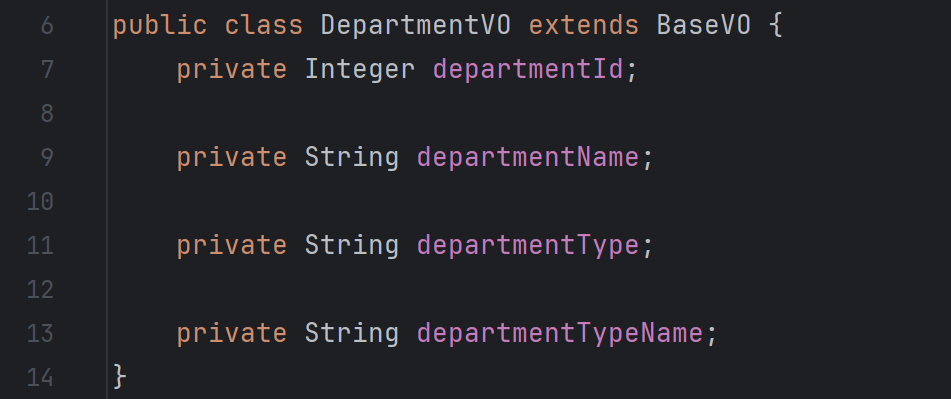
我们直接查看后台代码,然后复制出来进行处理。后台代码一般形式如下:

我们直接复制花括号中的内容,进行处理。js脚本编写如下:
// 定义一个方法
const dealServerKey = (str) => {
// 复制出来的数据是多行的形式,所以我们以'\n'去分开每一行数据
const strArr = str.split('\n')
let newString = ''
// 遍历每行数据
for (let item of strArr) {
// 空行跳过
if (item.trim() === '' || item.indexOf('private') === -1) continue;
// 删除无用的private字段
item = item.replace('private', '').replace(';', '').trim();
// 先将字段和类型分开
const keys = item.split(' ');
const type = keys[0].replace(/Integer|BigDecimal/, 'number').replace('String', 'string')
// 处理后调换位置
newString += keys[1] + ': ' + type + ';\n';
}
console.log(newString)
}
// 输入测试
const str = `
private Integer departmentId;
private String departmentName;
private String departmentType;
private String departmentTypeName;
private Date createTime;
`
// 执行
dealServerKey(str);
执行结果
departmentId: number;
departmentName: string;
departmentType: string;
departmentTypeName: string;
createTime: Date;
使用
脚本编写后,当然可以在浏览器控制台直接使用,每次的输入内容和调用执行需要手动替换。不过这样使用不太直观方便,我这边一般都会使用 在线的执行js工具,百度谷歌一搜很多。
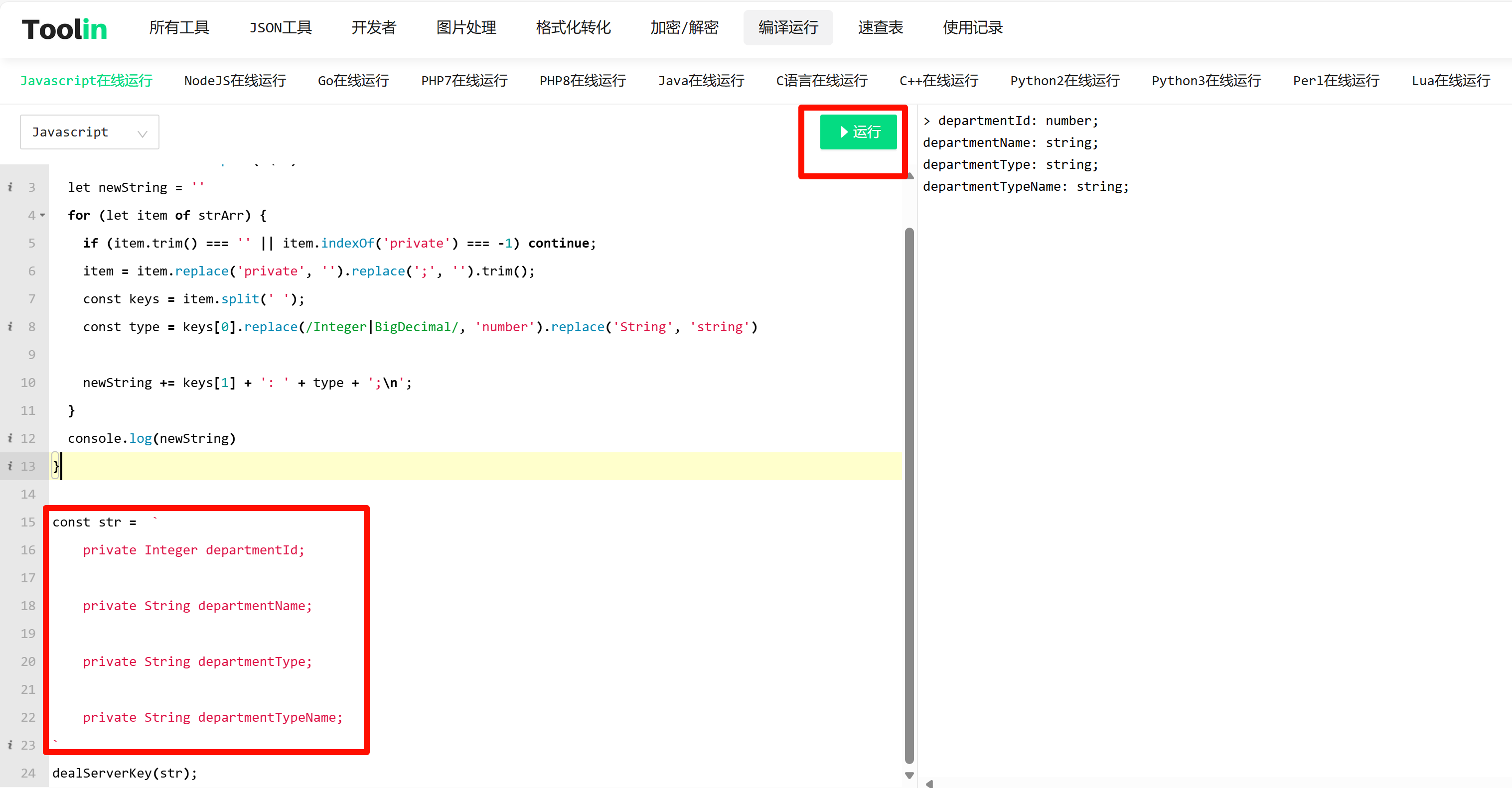
以下以我使用的 run-js 为例:

将脚本复制到左侧代码框内,然后每次去替换 str 的赋值,点击中间的 执行 按钮,结果即可在右侧展示。
最后复制右侧内容到代码里即可。
JS脚本批量处理TS数据类型的更多相关文章
- 使用js脚本批量下载慕课网视频
慕课网(http://www.imooc.com/)上有很多不错的视频,当然我不是来给慕课网打广告的,我本人学习过很多慕课网上的免费的视频. 在线看如果网速慢时,可能会有卡顿,没网时无法观看.所有说下 ...
- JS脚本
js脚本是嵌在网页里打出的一块区域,一般写在最下端 script 脚本 // 这是单行注释的一种语法 /**/ 这是多行注释的一种语法 存储内容的东西叫变量 数据类型的有: 1 整型 ...
- 样式其他与JS脚本语言
样式其他:display(显示block和隐藏none,不占位置) visibility(显示visible和隐藏hidden,占位置) overflow(超出范围 hidden隐藏) 透明(op ...
- 【转】第6篇:Xilium CefGlue 关于 CLR Object 与 JS 交互类库封装报告:自动注册JS脚本+自动反射方法分析
作者: 牛A与牛C之间 时间: 2013-11-21 分类: 技术文章 | 暂无评论 | 编辑文章 主页 » 技术文章 » 第6篇:Xilium CefGlue 关于 CLR Object 与 JS ...
- 【转】第5篇:Xilium CefGlue 关于 CLR Object 与 JS 交互类库封装报告:自动注册JS脚本+委托回调方法分析
作者: 牛A与牛C之间 时间: 2013-11-19 分类: 技术文章 | 暂无评论 | 编辑文章 主页 » 技术文章 » 第5篇:Xilium CefGlue 关于 CLR Object 与 JS ...
- 关于JS脚本语言的基础语法
JS脚本语言的基础语法:输出语法 alert("警告!"); confirm("确定吗?"); prompt("请输入密码");为弱 ...
- AngularJS2+调用原有的js脚本(AngularJS脚本跟本地原有脚本之间的关系)
昨天一个话题说关于AngularJS2以后版本的两个小技巧,不料引出了另外一个话题,话题起始很简单: "很多的前端框架并不复杂,比如JQuery,引入即用,实时看到效果,多好.到了Angul ...
- js脚本 将本地图片路径转换为html
公司业务类似于电商, 因此有很多纯图片展示的商品详情页, 类似淘宝店商品页面下的多个图片组成的商品详情页, 页面很简单, 就是一大串img标签, 但是每次做详情页都要配合emmet一顿操作( 如下图 ...
- kettle学习笔记(十)——数据检验、统计、分区与JS脚本
一.概述 数据剖析和数据检验: 用于数据的检查.清洗 . 统计步骤: 提供数据采样和统计的功能 分区: 根据数据里某个字段的值,拆分成多个数据块.输出到不同的库表和文件中. 脚本: Javascrip ...
- CSS样式表、JS脚本加载顺序与SpringMVC在URL路径中传参数与SpringMVC 拦截器
CSS样式表和JS脚本加载顺序 Css样式表文件要在<head>中先加载,这样网页显示时可以第一次就渲染出正确的布局和样式,网页就不会闪烁,或跳变 JS脚本尽可能放在<body> ...
随机推荐
- 嵌入式Linux如何设置获取uboot参数
--- title: 嵌入式Linux如何设置获取uboot参数 EntryName: embeded-linux-debug-get-and-set-u-boot-envarg date: 2020 ...
- STM32 CubeMX 学习:001-GPIO的使用
背景 在上一讲STM32 CubeMX 学习:搭建开发环境中,我们已经利用CubeMx搭建了可编译的工程. 今天就开始来介绍STM32 GPIO的有关知识,以及如何驱动它. HOST-OS : Win ...
- Coap 协议学习:1-有关概念
COAP协议简介 不像人接入互联网的简单方便,由于物联网设备大多都是资源限制型的,有限的CPU.RAM.Flash.网络宽带等.对于这类设备来说,想要直接使用现有网络的TCP和HTTP来实现设备实现信 ...
- 浏览器中JS的执行
JS是在浏览器中运行的,浏览器为了运行JS, 必须要编译或解释JS,因为JS是高级语言,计算机不认识,必须把它编译或解释成机器语言,其次,在运行JS的过程,浏览器还要创建堆栈,因为程序是在栈中执行,执 ...
- Linux Mint操作系统安装
1,Linux 发行版 什么是Linux 发行版呢?这要从Linux 来源说起.Unix操作系统后期,开始收费和商业闭源了.一个叫Richard Stallman 的人就发起 GNU 计划,想模仿U ...
- Intellij IDEA 'Error:java: 无效的源发行版:13'
第一步,依次点击,File - Settings - Bulid, Execution,Deployment - Compiler - Java Compiler,修改版本为13(你使用的java是哪 ...
- 大一新生的作业(洛谷P1150,1035,1075)
本帖背景:此帖讲解大一新生团队作业 截止日期10-31 17:09 P1150(Peter的烟) 算法简介 本题主要考察的是模拟算法 模拟算法一般考察一些比较基础的题目,它将生活中的实例融合到了编程题 ...
- MobaXterm是一款功能强大的远程SSH利器,是您远程计算机的终极工具箱
MobaXterm 是一款功能强大的远程终端应用,可以用于 Windows 系统上的 SSH.Telnet.RDP.VNC 等远程登录.它支持多种会话类型,拥有强大的终端功能,还支持 X11 图形界面 ...
- 「比赛记录」CF Round 954 (Div. 3)
Codeforces Round 954 (Div. 3) 题目列表: A. X Axis B. Matrix Stabilization C. Update Queries D. Mathemati ...
- 题解 CF741E Arpa’s abnormal DNA and Mehrdad’s deep interest
CF741E Arpa's abnormal DNA and Mehrdad's deep interest 记 \(R_{i}\) 表示把 \(T\) 插入在 \(S\) 的第 \(i\) 位后组成 ...
