解决echarts图形由于label过长导致文字显示不全问题
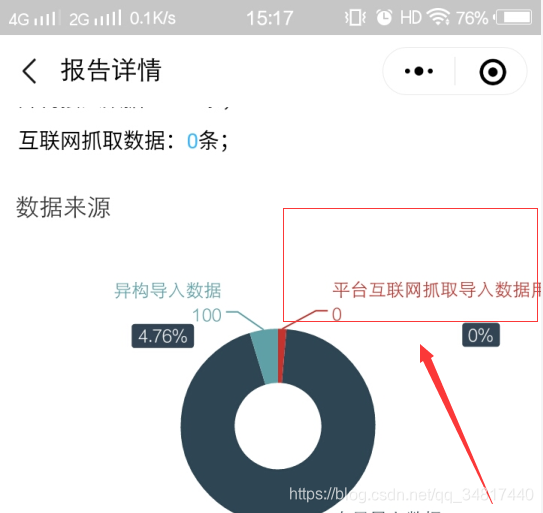
使用echarts 打印饼图,在pc没问题,但一到移动端问题就来了,由于屏幕过小,导致label部分被遮挡
一、问题分析

如上图这个就尴尬了,囧么办呢?
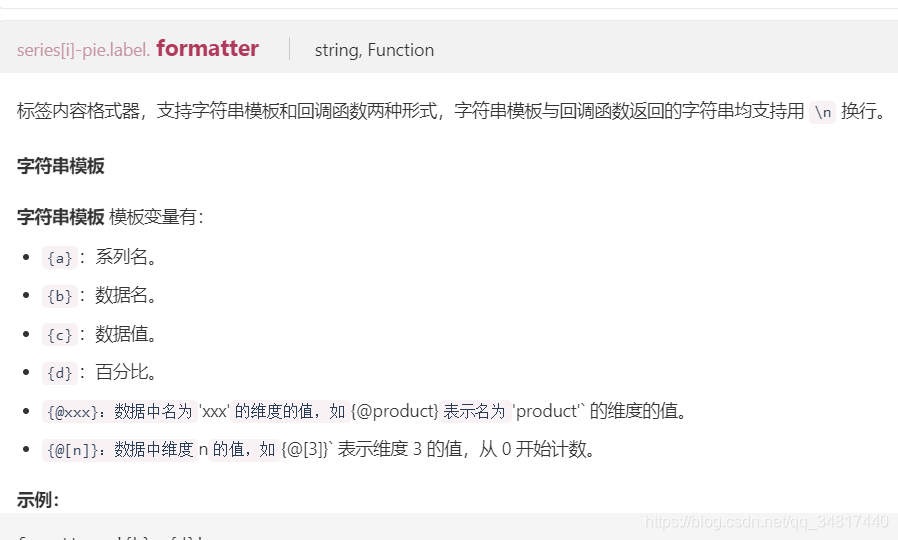
还好echarts 提供了formatter方法

二、修改前代码块
series: [
{
name: seriesName || '数据来源',
type: 'pie',
clickable: false, //是否开启点击
minAngle: 15, //最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互
avoidLabelOverlap: true, //是否启用防止标签重叠策略
hoverAnimation: false, //是否开启 hover 在扇区上的放大动画效果。
silent: true, //图形是否不响应和触发鼠标事件
center: ['50%', '55%'],
radius: ['20%', '45%'],
labelLine: { // 设置指示线的长度
normal: {
length: 12,
length2: 8
}
},
label: {
normal: {
formatter: '{b|{b}}\n{c}\n{per|{d}%} ',
rich: {
b: {
fontSize: 12,
height: 60,
lineHeight: 20,
align: 'center' // 设置文字居中
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2,
align: 'center',
}
}
}
},
data: dataArray || [
{ value: 0, name: '存量导入数据' },
{ value: 0, name: '异构导入数据' },
{ value: 0, name: '互联网导入数据' },
]
}
]
三、修改label 中的normal
label: {
normal: {
formatter(v) {
let text = v.name;
let value_format = v.value;
let percent_format = Math.round(v.percent) + '%';
if (text.length <= 6) {
return `${text}\n${value_format}\n${percent_format}`;
} else if (text.length > 6 && text.length <= 12) {
return text = `${text.slice(0, 6)}\n${text.slice(6)}\n${value_format}\n${percent_format}`
} else if (text.length > 12 && text.length <= 18) {
return text = `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12)}\n${value_format}\n${percent_format}`
} else if (text.length > 18 && text.length <= 24) {
return text = `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12, 18)}\n${text.slice(18)}\n${value_format}\n${percent_format}`
} else if (text.length > 24 && text.length <= 30) {
return text = `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12, 18)}\n${text.slice(18, 24)}\n${text.slice(24)}\n${value_format}\n${percent_format}`
} else if (text.length > 30) {
return text = `${text.slice(0, 6)}\n${text.slice(6, 12)}\n${text.slice(12, 18)}\n${text.slice(18, 24)}\n${text.slice(24, 30)}\n${text.slice(30)}\n${value_format}\n${percent_format}`
}
},
textStyle: {
fontSize: 14
}
}
},
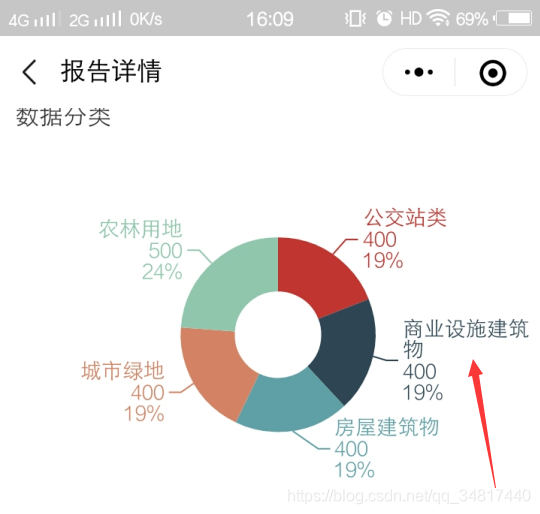
四、预览

OK完美解决。
解决echarts图形由于label过长导致文字显示不全问题的更多相关文章
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- 解决ScrollView中包含ListView,导致ListView显示不全
ScrollView 中包含 ListView 的问题 : ScrollView和ListView会冲突,会导致ListView显示不全 <?xml version="1.0" ...
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴文字显示不全(解决方案)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- echarts x轴坐标文字显示不全
在echarts中应用柱状图或者折线图时,当数据量过多的时候,X轴的坐标就会显示不全(如下图图一),在ECharts图表组件内部有一个机制,用于统计xAxis坐标刻度的个数和图表宽度,从而会自动调整刻 ...
- 解决bootstrap-table表头filter-control select控件被遮挡显示不全的问题
[本文出自天外归云的博客园] 在使用bootstrap-table的extension——filter-control时(对应表格的data-filter-control="true&quo ...
- 解决java图形界面label中文乱码
第一:在你的具有main函数的类也即你应用运行的主类上点击右键,选择Run As中的Run Configurations,如下图:java,awt,中文方框,中文乱码第二,在Arguments标签下的 ...
- echarts2.0tooltip边框限制导致tooltip显示不全解决办法
1.显示常数位置x和y; 2.根据鼠标移动显示:tooltip : { trigger: 'axis', position:function(p){ //其中p为当前鼠标的位置 return [p[0 ...
- dede文章插入分页符不起作用,编辑器中出现分页符,导致文章显示不全
文章来源:小灰博客| 时间:2013-10-30 13:40:21| 作者:Leo | 1 条评论 文章分类:IT技术分享.PHP 标签: dedecms 今天偶尔发现给一篇dede下的长文章 ...
随机推荐
- TSCTF-J 2022 WP
Re baby_xor 加密逻辑如上,密文动态调试,然后 Shift+E 导出密文[这样避免了手动获取] # encoding=utf-8 enc=[ 0x12, 0x00, 0x00, 0x00, ...
- 用户user退出登录
/** * 用户退出登录 * @param request * @return */ @PostMapping("/loginout") public R<String> ...
- uni-app云开发入门
云函数 首先创建一个uniapp项目,创建项目时选择启用uniCloud云开发. 创建项目成功后,按照下面的步骤进行开发. 创建云函数 1.关联云服务器 2.创建云函数 一个云函数可以看成是一个后 ...
- 获得New Bing资格后,在Ubuntu环境下使用New Bing
技术背景 如今基于GPT-4的New Bing,结合搜索引擎的功能,可以说已经达到了非常高的智力水平.虽说ChatGPT的出现打击了很多的行业,但是对我们来说也未必不是一种机遇.合理的使用ChatGP ...
- 提交docker镜像
docker commit -m="提交的描述信息" -a="作者" 容器id 目标镜像名:[TAG]
- python入门教程之十函数
函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但你也可以自己创建函数,这 ...
- [数据库/Java]数据库开发过程中产生的MySQL错误代码及其解决方案
前言 吐槽一下,均是这两天遇到的破烂事儿,搞定了也好,以后出现此类问题也就放心些了. 下列遇到的问题大都是因为MySQL从5.x版本升级到8.0.11(MySQL8.0涉及重大改版)后,跟着连带着出现 ...
- Quartz 简单使用
Scheduler 每次执行,都会根据JobDetail创建一个新的Job实例,这样就可以规避并发访问的问题(jobDetail的实例也是新的) Quzrtz 定时任务默认都是并发执行,不会等待上一次 ...
- Git多平台/多账号配置
有时候需要在一台电脑使用多个git平台(Gitee.GitHub.Gitlab...)或者一个平台多个不同账号,比如想同时配置公司git和个人的git,提交代码时提交到对应的平台/账号的代码仓库且互不 ...
- 【谷粒商城】(一)docker搭建以及项目的创建
网络地址转换-端口转发 VmWare网络配置可以参考这篇:VMWare虚拟机网络连接设置_santirenpc的博客-CSDN博客_vmware 上网设置,真的是被折磨到了.. Docker 虚拟化容 ...
