2.css的导入方式
三种导入方式:
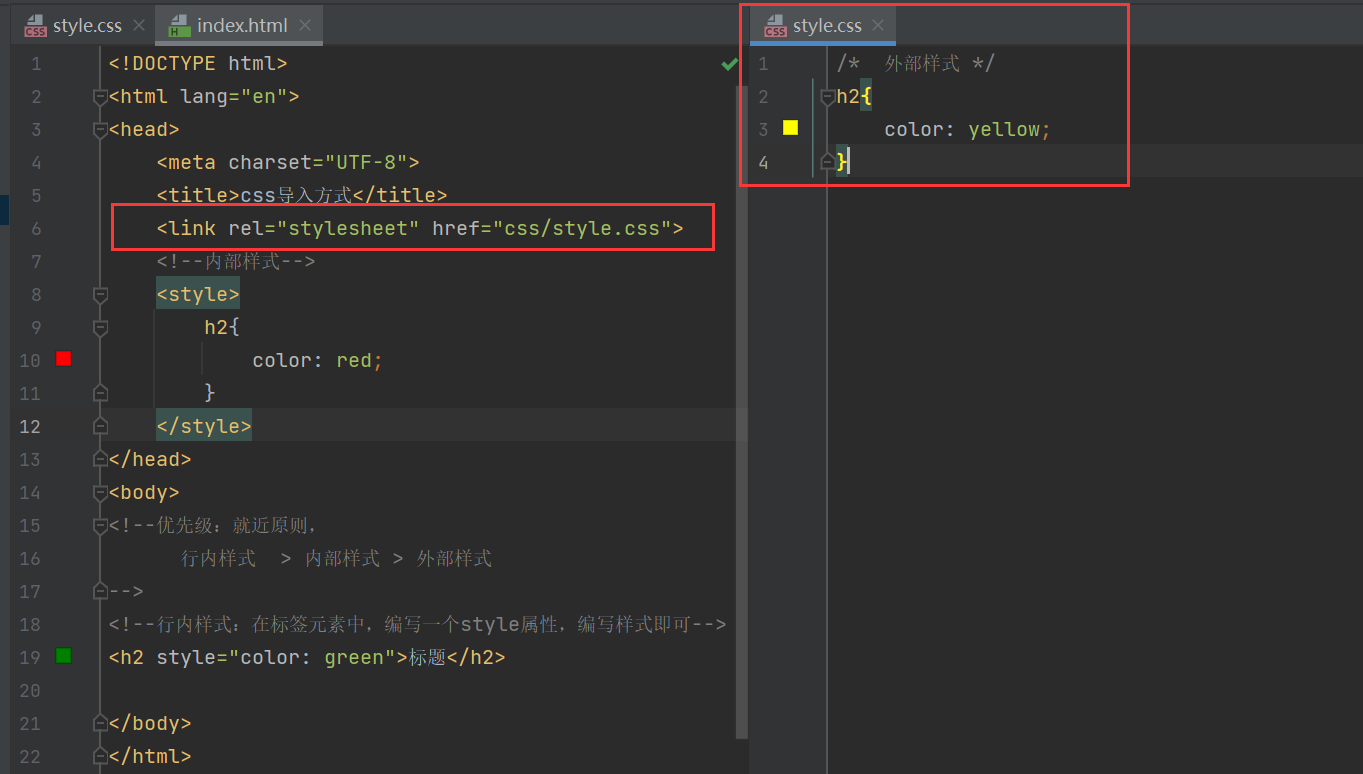
1.行内样式:在标签元素中,编写一个style属性,编写样式即可。有多个以分号隔开
<h2 style="color: green">标题</h2>
2.内部样式:写在<head></head>里面
<style>
h2{
color: red;
}
</style>
3.外部样式:新建一个style.css文件写样式

三种样式的优先级:就近原则,
行内样式 > 内部样式 > 外部样式
拓展知识: 外部样式的两种写法
- 链接式
<!--外部样式 -->
<link rel="stylesheet" href="css/style.css">
- 导入式:@importsCSS2.1所特有的!(渐渐不被使用)
<!-- 导入式 -->
<style>
@import url("css/style.css");
</style>
区别:(说法转自网页)
1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
4:link支持使用Javascript控制DOM去改变样式;而@import不支持
2.css的导入方式的更多相关文章
- Unit 4.css的导入方式和选择器
一.什么是css CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方 ...
- CSS 的导入方式 (link or import ?)
前言 最常看见的CSS的使用方式有三种 1. 在span, div 等标签上直接使用 style 属性定义CSS <span style="color:blue">Th ...
- CSS的导入方式:link与import方式的区别
在前端开发中,加载CSS样式文件有两种方式:link方式与import方式,它们之间的区别主要有以下几点: 1.兼容性不一样 link是一个HTML标签,所以它不存在兼容性问题,而import方式则具 ...
- CSS导入方式和六种选择器
1.css的导入方式 1.1 行内嵌式 1.2 内部方式 1.2.1含义: css代码写在<head>的<style>标签中 1.2.2 优点 方便在同页面中修改样式 1.2. ...
- 表现标准语言CSS3学习 入门+导入方式
表现标准语言CSS3学习 入门+导入方式 如何学习: css是什么 css怎么用(快速入门) css选择器(重点+难点) 美化网页(文字.阴影.超链接.列表.渐变...) 盒子模型 浮动 定位 网页动 ...
- css基础语法一(选择器与css导入方式)
页面中,所有的CSS代码,需要写入到<style></style>标签中.style标签的type属性应该选择text/css,但是type属性可以省略. CSS修改页面中的所 ...
- 第一篇 css导入方式 及选择器
一 推荐资料 推荐书籍 css Zen Garden 中文(css禅意花园) 二.css样式 1.css样式表特征 继承性 大多数css的样式规则可以被继承 层叠性 1)可以定义 多个样式 2)不冲 ...
- css的三种导入方式
内联样式表 <p style="font-size:50px; color:blue">css内联样式表</p> 内部样式表 <style type= ...
- 怎样将多个CSS文件导入一个CSS文件中
问题: 在HTML中引入css的其中的两个方法: 导入式和链接式的目的都是将一个独立的css文件引入一个文件中,二者的区别不大,事实上,二者最大的区别在于链接式使用html的标记引入外部css文 ...
- CSS的引入方式
再用HTML编写的文本中,有是没能达到我们想要的效果,此时此刻我们可以用过引用CSS来控制!这不仅使得效果好而且代码层次清晰.CSS的引入方式可以分为四类: 1.链入外部样式表,就是把样式表保存为一个 ...
随机推荐
- electron fiddle 下载 镜像 下载不下来 已解决 electron-api-demos 安装
fiddle 官网 https://www.electronjs.org/fiddle 一共3步 1. npm config set registry https://registry.npm.tao ...
- K8S容器环境下资源限制与jvm内存回收
一.k8s中的java资源限制与可能的问题 与以前单机跑单服务的情况相比,在k8s.docker容器化环境下的宿主机内存.cpu相对更大,所以当运行java类程序的时候,就必然有必要对容器进行内存限制 ...
- dubbo 泛化调用场景下,如何调用下游的泛型对象入参
dubbo泛化调用时,除了java原生的collection,map泛型对象,业务自定义的泛型对象是不支持泛化调用的,无法正确的填充下游数据对象.两种解法: 泛化调用的时候把泛型具体类型的全限定类路径 ...
- 超高并发下,Redis热点数据风险破解
★ Redis24篇集合 1 介绍 作者是互联网一线研发负责人,所在业务也是业内核心流量来源,经常参与 业务预定.积分竞拍.商品秒杀等工作. 近期参与多场新员工的面试工作,经常就 『超高并发场景下热点 ...
- 《Go程序设计语言》学习笔记之slice
<Go程序设计语言>学习笔记之slice 一. 环境 Centos8.5, go1.17.5 linux/amd64 二. 概念 1) slice 表示一个拥有相同类型元素的可变长度的序列 ...
- C++关于栈对象返回的问题
本次实验环境 环境1:Win10, QT 5.12 环境2:Centos7,g++ 4.8.5 一. 主要结论 可以返回栈上的对象(各平台会有不同的优化),不可以返回栈对象的引用. 二.先看看函数传参 ...
- ERROR 1290 (HY000): The MySQL server is running with the --skip-grant-tables option so it cannot execute this statement
先执行: flush privileges; 再执行修改密码命令,可以了: set password for root@localhost=password('你的密码');
- 快速上手系列:HTML
一 HTML 基本元素 基本结构 <html> <head> <meta http-equiv="Content-Type" content=&quo ...
- KingbaseES集群运维案例之---主备库failover后auto-recovery机制
KingbaseES集群运维案例之---主备库failover后auto-recovery机制 案例说明: KingbaseES集群,在备库数据库服务down后,可以实现节点数据库服务的自动恢复:在集 ...
- 解决raw.githubusercontent.com图片无法访问的问题(github图床图片无法显示,但仓库已存储成功)
解决raw.githubusercontent.com无法访问的问题(picgo+github配置图床图片不显示,但仓库已存储成功) 关于如何配置picgo+github图床参考我的这篇文章: htt ...
