【JS】02 基础语法
JS的引入方式:
第一种:
就是我们在HTML标签中使用script标签,然后在这个标签中可以书写JS代码
type="text/javascript" 可以不用写,浏览器会根据脚本标签的内容自动解析为JS脚本,但是为了开发的规范还是写上更好
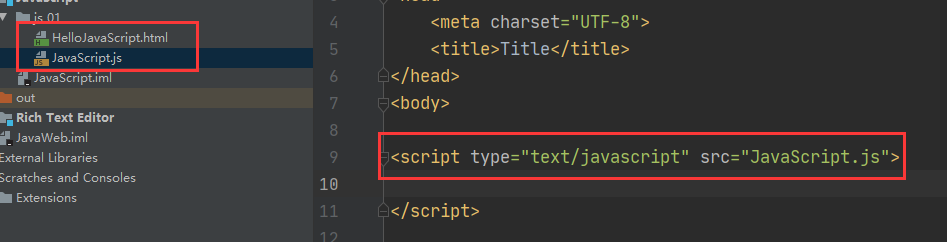
第二种:
使用JS文件,然后HTML导入
导入依然使用script标签,加入一个src属性,并写上指向一个JS文件的路径
JS文件的内容就是第一种在script标签中的内容是一模一样的

第三种:
在一些触发按钮标签中绑定JS事件函数,具体怎么写已经忘了。。。。
关于面向对象程序设计的特性:
JS是否是一个面向对象的语言?
JS并不算是一个面向对象的语言,但是可以向面向对象一样进行编写,
这是因为JS的语言本身可以按照面向对象方式进行开发。
例如下面的这个例子:
class AClass{
constructor(param1,param2) {
this.name = param1;
this.age = param2
}
method1(){
console.log("这是AClass实例的method方法,输出属性参数: name = " + this.name + " age = " + this.age )
}
}
let aObject = new AClass("阿伟",12);
aObject.method1();
结果:

JS数据类型:
基本数据类型:
- 布尔,真或假,TRUE & FALSE
- 数字,JS是一个弱类型的语言,整数和小数统一为数字类型
- 字符串,JS中没有字符的概念,即1个字也是字符串
- Null,和Java一样表示空
- Undefined,这是特殊的类型,表示未定义【未定义 不等于 空 !!!】
关于空&未定义的理解:
空也可以表示为一种存在,未定义则是存在这个条件都不具备
但是两者表示为空,感觉是因为未定义的范围大于空,
所以返回类型是空可以表示是未定义,也可以表示空
引用数据类型:
- 数组,数组是否是支持不同类型的数据我都忘记了,但是JS的数组是可变化的
- 对象
JS变量的定义:
ES5标准:
var
ES6标准:
let const
为什么不一样?ES5的变量不规范,
var允许重复声明,并在重复声明的基础上重复赋值,而且浏览器的解析是允许这么做的
但是这样会造成变量的误解,开发很容出现问题
为了解决这个问题,ES6出了新的变量标准,使用LET & CONST 以保证解析报错提示
声明变量并赋值
var i = 100
弱类型语言的特点是根据值来决定数据类型
与其相反,强类型语言是根据变量的数据类型决定值的数据类型
方法的声明和调用
function method() {
console.log("this method has been invoke!!!")
}
method();
方法可以写参数列表,没有数据类型限制,只需要变量的名称即可
带参方法在调用的时候,甚至可以不注入参数使用
JS中方法还可以这样声明,似乎方法也是一个对象???
let method02 = function () {
console.log("the method02 has been invoke!!!")
}
method02();
另外方法需要返回一些数值,不需要声明方法的返回值的数据类型,因为是弱类型语言
要返回只需要return + 表达式或者数值即可
return方法有两种意思,第一是代表方法的结束
第二种是返回数据
声明数组:
以构造器的形式声明数组:
let array = new Array();
使用JS写好的数组方法声明数组【是构造器的简化】
let array = Array();
数组在JS中使用[ ]来表示,所以我们还可以使用[ ]来声明一个数组
这也是JS简化了编写,这三种方式都是一样的
let array = [];
JS的数组可以不同数据类型,且长度可以变化
let array = [1,true,"字符串"];

流程控制:
IF - ELSE 分支判断
if (2 > 1) {
// JS的IF - ELSE没有ELSE IF
} else {
}
Switch等值判断:和Java没区别
在JS这个弱类型语言,值的范围似乎比Java更宽泛,能使用的值更多
let d = 10;
switch (d) {
case 2:
alert(d + 2);
break;
case 4:
alert(d + 4);
break;
case 8:
alert(d + 8);
break;
case 10:
alert(d + 10);
break;
default:
alert("no equals")
}
循环和遍历:
let array = [1,3,5,7,9,11,33,55,77,99,111,333,555,777,999];
for (let i = 0; i < array.length; i++) {
document.write(array[i] + "</br>");
}

使用增强For来遍历:
let obj = {
k1:"value1",
k2:100,
k3:[10,25,true],
key: function () {
console.log("asa")
}
}
for (const objKey in obj) {
document.write(obj[objKey] + " </br>")
}
这个objkey只是一个obj的属性名的变量
如果打印objkey就是输出obj变量的key键名称
JS对象:
JS的对象的形态多样,从语法上面判断是否为对象是一件困难的事情
方法可以是对象,声明的大括号变量也可以是一个对象
对象允许组合,所以JS的语法看起来非常的多样
【JS】02 基础语法的更多相关文章
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- Python入门 —— 02基础语法
基础语法入门学习推荐: 简明 Python 教程 下文仅为入门推荐书籍的补充与重点 多行语句:末尾使用斜杠 ( ) ,将一行分为多行 var = item1 + item2 + item3 注释: ...
- Java单体应用 - Markdown - 02.基础语法
原文地址:http://www.work100.net/training/monolithic-markdown-basic.html 更多教程:光束云 - 免费课程 基础语法 序号 文内章节 视频 ...
- [JS] javascript基础语法
W3CSchool全套Web开发手册:点击下载 1.javascript是什么 js是具有面向对象能力的,解释性的程序设计语言. 2.js的类型 [基本类型]:string number boolea ...
- css与html 与js的基础语法
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sample_2-23456.a ...
- JS的基础语法
8.运算符号表达式 ①数学运算符 数学运算符有+.-.*./除().%(余数) var a = 10; var b = 5; alert(a+b); 预览以后在网页上弹出的对话框数值就是15. ②逻辑 ...
- 转帖 JS的基础语法2
条件语句(if.switch). 循环语句(while.do…while. for … in).跳转语句(break,continue) 1.条件语句 Ø if语句 javascrip中的if语句 v ...
- 转帖 JS的基础语法
1.变量 1)变量是用来存储信息的容器. 2)在javascript中使用var 运算符(variable 的缩写)加变量名定义的. varx = 10; vary = 10.1; varz = “H ...
- 9.12/ css3拓展、js基础语法、程序基本知识、数据类型、运算符表达方式、语句知识点
css3拓展: <display:none> 将某个元素隐藏 <visibility:hidden> 也是将某个元素隐藏 <display:block&g ...
- JavaScript的基础语法,你真的了解吗?
这篇文章是在我们熟悉了JS的基础语法后,很少有人去关注的一些细节部分.如果掌握了某些细节也许会对代码的改善有着非凡的作用.也许会使我们的代码更严谨,更高效. 1.if语句的条件 if条件中,括号里是布 ...
随机推荐
- vs2019 调试服务器代码
前言&使用背景: 又是我,一个不是在解决bug就是在解决bug路上的黄金程序员.今天给大家介绍一种方法是vs自带的调试工具.通常我们会遇见一种情况,那就是本地调试没有一点问题! 可一但发布到服 ...
- kettle从入门到精通 第六十六课 ETL之kettle kettle阻塞教程,轻松获取最后一行数据,so easy
场景:ETL沟通交流群内有小伙伴反馈,如何在同步一批数据完成之后记录下同步结果呢?或者是调用后续步骤.存储过程.三方接口等. 解决:使用步骤Blocking step进行阻塞处理即可. 1.下面的de ...
- AnkhSVN For Visual Studio 2022
AnkhSVN For VS2022 AnkhSVN 2.9.87 - Visual Studio 2022 support https://github.com/AmpScm/AnkhSVN/rel ...
- .NET5 ASP.NET Core 使用 EF Core MS SQL SERVER DB First
.NET5 ASP.NET Core 使用 EF Core MS SQL SERVER DB First 开发工具:VS2019 1.修改appsettings.json,增加一项. "Co ...
- sshd服务部署
sshd服务部署 软件安装修改配置文件启动使用 1.搭建所有服务的套路 关闭防火墙和selinux(实验环境都先关闭掉) 配置yum源(公网源或者本地源) 软件安装和检查 了解并修改配置文件 启动服 ...
- Vue学习:7.计算属性2
上一节了解的是计算属性的默认简写,只能读取,不能修改. 什么意思呢?很简单,我们知道计算属性是依赖数据动态计算一个值,那我可不可以直接this.计算属性 = xxx 来修改计算属性的结果呢?这其实是不 ...
- Libgdx游戏开发(3)——通过柏林噪音算法地图随机地形
原文: Libgdx游戏开发(3)--通过柏林噪音算法地图随机地形-Stars-One的杂货小窝 在B站刷到了随机地图生成的视频,随手学习下并做下记录 注: 本篇使用javafx应用作演示,算是了解这 ...
- Jenkins发布服务报错Fatal error: put encountered an exception while uploading磁盘空间不足处理 No space left on device
Jenkins发布服务报错Fatal error: put encountered an exception while uploading磁盘空间不足处理 No space left on devi ...
- DeepFaceLab换脸使用
将视频转换成图片,从图片中提取人脸,从人脸中学习特征.然后应用模型,先对图片进行换脸,然后把图片合成视频. 1.src视频分解图像 2.dst视频分解图像 3.src提取面部 4.dst提取面部 5. ...
- DHorse的配置文件
首先看一下DHorse的配置文件,如下: #============================================================================== ...
