React Native 开发之 (01) 配置开发环境
一 React Native
React Native 是由Facebook发布的开源框架,着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere),使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP,可以从以下地址源码:
https://github.com/search?utf8=%E2%9C%93&q=react-native
https://github.com/facebook/react-native/ http://reactnative.cn/
React Native项目成员Tom Occhino发表的React Native: Bringing modern web techniques to mobile(墙外地址)详细描述了React Native的设计理念。Occhino认为尽管Native开发成本更高,但现阶段Native仍然是必须的,因为Web的用户体验仍无法超越Native:
- Native的原生控件有更好的体验;
- Native有更好的手势识别;
- Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
- Native能实现更丰富细腻的动画效果;
一个成熟的互联网产品一般都有PC端和移动端两个产品,那么在开发这两个产品的时候,技术开发人员主要承担三个部分的角色:
1) 是前端开发,主要用来做网站的页面设计和美化的部分,他们主要涉及到的技术开发语言包括HTML、css、Js等基础的Web语言,
2) 是移动终端开发,现在市面上主流的系统就是安卓系统和IOS系统,其中安卓系统主要使用Java,IOS主要使用Objective-c,
3) 是后台开发,主要是给产品提供数据和服务的稳定性,这方面的开发基本不怎么涉及界面,开发语言也是仁者见仁智者见智,有的使用Java
二 开发条件
使用的操作系统 mac , 开发平台 IOS.
1. Homebrew
Homebrew, in order to install the required NodeJS, in addition to some recommended installs.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.Node
使用Homebrew去安装Node.
brew install node
3.React Native Command Line Tools
npm install -g react-native-cli
注意,注意,注意。使用npm安装 react-native-cli的命令行工具时安装好使较长,建议采用淘宝npm镜像。
4.Watchman
Watchman is a tool by Facebook for watching changes in the filesystem. It is recommended you install it for better performance.
brew install watchman
5. Flow
Flow, for static typechecking of your React Native code (when using Flow as part of your codebase).
brew install flow
三 测试安装 React Native
在命令行下输入以下命令,去创建一个 React Native项目,并运行在xcode模拟器中。
react-native init AwesomeProject --verbose
cd AwesomeProject
react-native run-ios
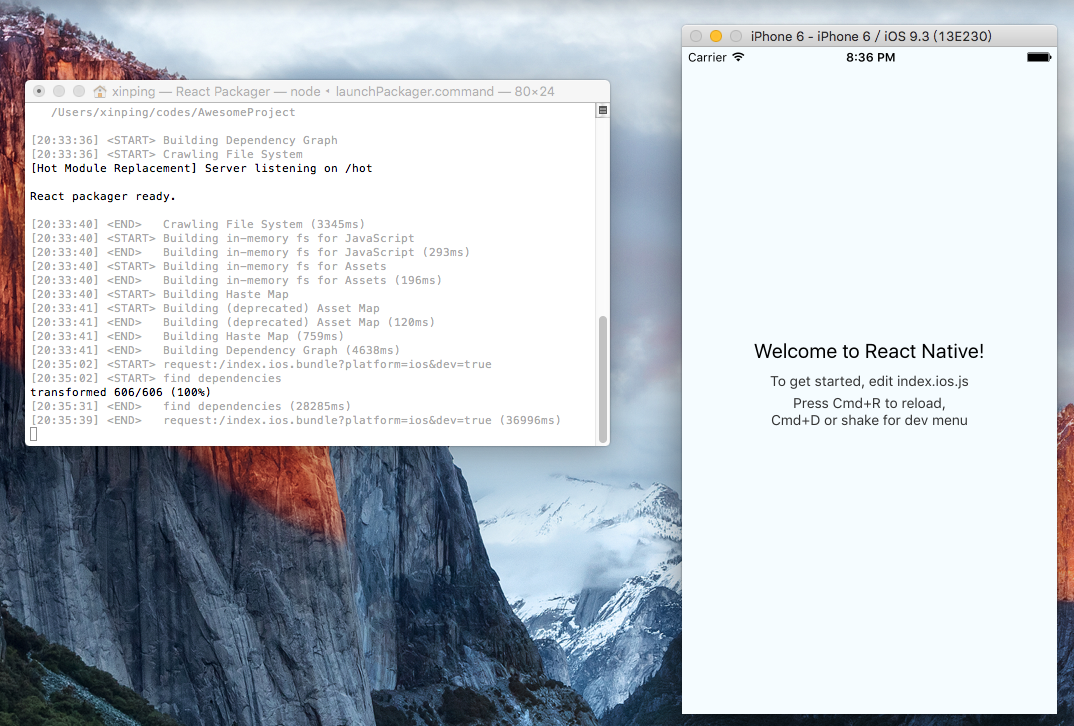
如果运行成功,会出现如下界面。

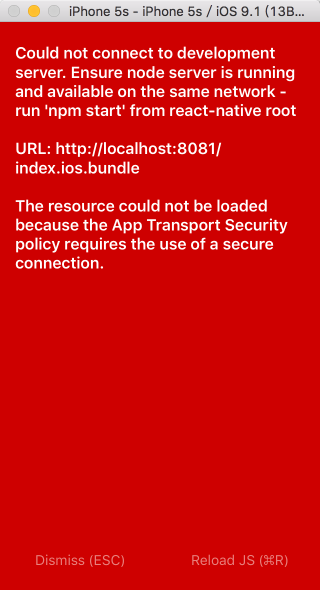
如果遇到问题:could not connect to development server

解决方法: 添加以下消息到项目的 Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>
如果按住 commond + R 不刷新页面。
在模拟器中 使用快捷键”ctrl+command+z” 或 模拟器的菜单“Hardware->Shake Gestrue” 弹出选择然后选择“Reload”进行刷新即可看到最新的修改后的结果。
参考资料:
facebook 官方文档
http://facebook.github.io/react-native/docs/getting-started.html#content
http://blog.csdn.net/xiaominghimi/article/details/51100775
如何淘宝npm镜像
来源:https://cnodejs.org/topic/4f9904f9407edba21468f31e
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore 3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.orgReact Native 开发之 (01) 配置开发环境的更多相关文章
- 用C++语言开发Android程序 配置开发环境
转自:http://www.cnblogs.com/yaotong/p/3622430.html 用C++语言开发Android程序 配置开发环境 如果你是一个C++语言的死忠,你喜欢C++语言到 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- React Native (0.57)开发环境搭建(注意:Node不要随便更新到最新版,更新完后莫名其妙的问题一大堆)
搭建开发环境 一.安装依赖 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. 1.首先安装 Homebrew 2.安装 Node, Watchm ...
- 利用React Native 从0到1 开发一款兼容IOS和android的APP(仿造京东)
最近有一部电视剧叫做<微微一笑很傻逼>里面有个男猪脚,人们都叫他大神~我觉得吧~大神是相对的~所以~啥事都得谦虚! 好了 今天介绍的是如何从0到1利用React Native开发一款兼容I ...
- React Native之原生模块的开发(Android)学习笔记
目录 1.为什么我们需要原生模块开发 2.开发Android原生模块的主要流程 3.原生模块开发实战 1.为什么我们需要原生模块开发? 我们在用RN开发App的时候,有时候需要用到一些原生模块 ...
- 基于react hooks,zarm组件库配置开发h5表单页面
最近使用React Hooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面.大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方 ...
- React Native初试:Windows下Andriod环境搭建
最近想写个App,又觉得Native App 太无趣了Web App又没那么成熟然后发现了Facebook在9月发布的React Native比较新奇,所以决定捣鼓看看: React Native为F ...
- React Native从入门到放弃之环境搭建
官网 https://facebook.github.io/react-native/ 中文网站 http://reactnative.cn/ 相关文档 http://www.lcode.org/史上 ...
- React native 在mac下安裝 环境
前言 春节回来上班第一天,配了mac ,然后在去年就有要弄mac 配置RN教程,好勒一上午,其中有遇到一些问题,都解决 了 当然你可以看官网的步骤啦 https://reactnative.cn/do ...
随机推荐
- MS SQL 2008 发布订阅配置错误总结
最近在配置SQL 2008的发布订阅功能时,遇到了几个小错误,顺便归纳总结一下(以后碰到各类关于发布订阅的错误都将收录.更新到这篇文章),方便自己在以后碰到这类问题时,能够迅速解决问题.毕 ...
- sql server 里面的 dynamic Data Masking
有时候啊,当我们存放在数据库里面的数据,需要明文存放,但是对于前台查询出来的,又不太希望明文放出去的时候(比方说客户的手机啊,邮箱啊)之类有点敏感的信息,之前通常是保存个明文,然后在前台展现的时候再特 ...
- 一则因为numa引发的mysqldump hang住
新买的dell r430服务器,双CPU,64G内存,单CPU32g,swap 3G 出现故障现像:mysqldump时会hang住,innodb_buffer_pool_size = ...
- 记录sql语句的执行记录,用于分析
SET STATISTICS PROFILE ONSET STATISTICS IO ONSET STATISTICS TIME ONGO --这之间是要执行的脚本select * from [Use ...
- InfluxDB学习之InfluxDB数据保留策略(Retention Policies)
InfluxDB每秒可以处理成千上万条数据,要将这些数据全部保存下来会占用大量的存储空间,有时我们可能并不需要将所有历史数据进行存储,因此,InfluxDB推出了数据保留策略(Retention Po ...
- gpuimage的各种滤镜简介
#import"GLProgram.h" //Baseclasses #import"GPUImageOpenGLESContext.h" #import&qu ...
- EF高级应用
UpdateSourceTrigger NumberTextbox 参考 Finally! Entity Framework working in fully disconne ...
- BI cube的前世今生:商业智能BI为什么需要cube技术
企业中常常会出现这样一幕幕尴尬的场景: 企业的决策人员需要从不同的角度来审视业务,协助他们分析业务,例如分析销售数据,可能会综合时间周期.产品类别.地理分布.客户群类等多种因素来考量.IT人员在每一个 ...
- winform/窗体鼠标事件编程中的几个问题
1.进行.net窗体的开发,经常用到鼠标事件,如MouseDown/MouseUp/MouseMove/MouseClick等.可是有时候给控件添加鼠标事件,就是不响应,怎么办呢! 答案:1.控件是否 ...
- Caffe源码解析2:SycedMem
转载请注明出处,楼燚(yì)航的blog,http://www.cnblogs.com/louyihang loves baiyan/ 看到SyncedMem就知道,这是在做内存同步的操作.这类个类的 ...
