Figma 学习笔记 – Text
结构
Figma 的字都会有一个 wrapper 控制 width. 虽然它是看不见的. 但是你要知道它有那个概念存在.
按 T 键, 然后鼠标点击或拉就可以做出一个 text 了.

基本配置

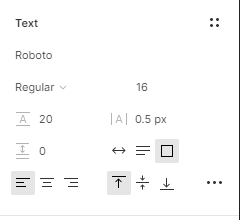
我顺着 Z 字形往下列出来
Roboto 是选字体 (它会链接电脑任何有安装的字, 如果是 web 版本的话要安装插件, 后面会讲到)
Regular 是选 weight, 比如 Light, Medium, Bold
100 = Thin
200 = Extra Light
300 = Light
400 = Regular
500 = Medium
600 = SemiBold
700 = Bold
800 = ExtraBold
900 = Black
16 是 font size
 是 line-height
是 line-height
 是 letter spacing
是 letter spacing
 是 paragraph spacing (我不知道啥时候会用这个)
是 paragraph spacing (我不知道啥时候会用这个)
 分别是 auto width, auto height, fixed-width 这个就是字外部的框, 利用这个就可以实现 word-break 效果
分别是 auto width, auto height, fixed-width 这个就是字外部的框, 利用这个就可以实现 word-break 效果
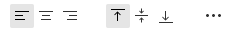
 text-align 左中右, 上中下, 右边的 ... 是打开更多配置
text-align 左中右, 上中下, 右边的 ... 是打开更多配置
更多配置
它有很多, 我比较有用到的是
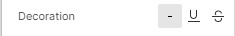
 下划线, 删除线,
下划线, 删除线,
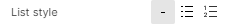
 表示 list item 的时候, 点或者号码
表示 list item 的时候, 点或者号码
 case style
case style
安装字体
Figma 会直接链接电脑上的字体, 所以并不需要特意安装给 Figma
Windows 10 的安装字体方法如下:
1. 到 https://freefontsfamily.com 搜索字体 (到哪里搜索下载都可以)
Windows 10 的要求是 .otf 或 .ttf 的 file
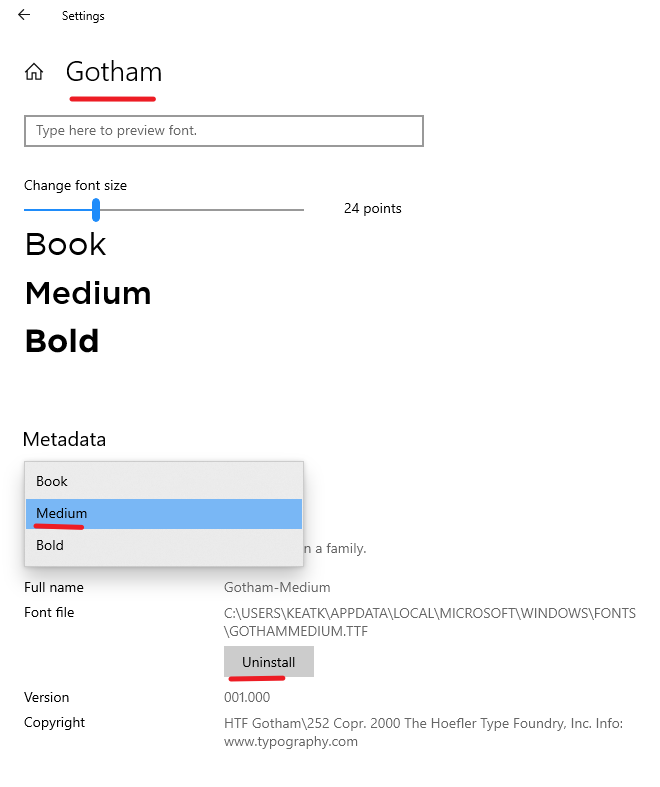
2. 双击 .ttf 然后安装,

如果要删除的话 start -> Font settings -> search -> click into -> uninstall

Web Figma 使用电脑字体
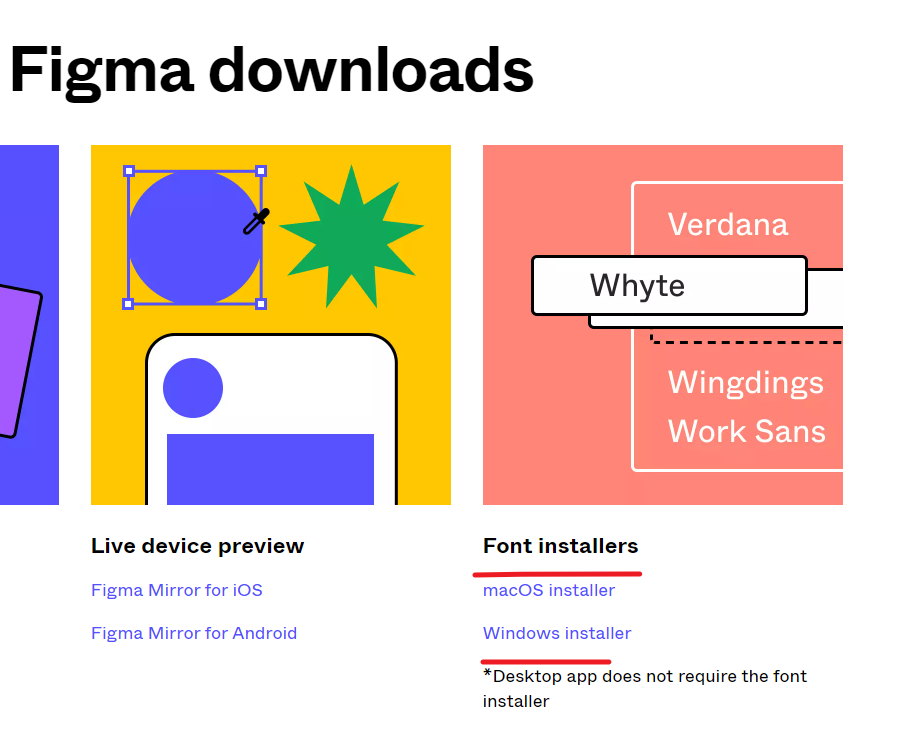
参考: Access local fonts on your computer
到这里下载安装

Copy-paste 字体
copy paste 字体默认都会携带它的 style 如果我们不希望这样那么在 paste 的时候就得 Ctrl + Shift + V
用字体做 Icon
除了可以用 Plugin 来做 material icon, Figma 还可以用字体来做 icon.

去 fontawesome.com select 想要的 icon, 然后 copy

paste 到 figma 里, 然后选择 icon 的字体


这样就可以了
Figma 学习笔记 – Text的更多相关文章
- 【转】Pro Android学习笔记(十四):用户界面和控制(2):Text类控制
目录(?)[-] TextView 例子1在XML中设置autoLink属性 例子2在代码中设置autoLink属性 EditText AutoCompleteTextView MultiAutoCo ...
- $\text {FWT}$学习笔记
\(\text {FWT}\) 学习笔记 正常项的\(\text {FWT}\) 在\(\text {OI}\)中,我们经常会碰到这种问题: 给出一个长度为\(n\)的序列\(a_{1,2,...,n ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
- 【原】Learning Spark (Python版) 学习笔记(三)----工作原理、调优与Spark SQL
周末的任务是更新Learning Spark系列第三篇,以为自己写不完了,但为了改正拖延症,还是得完成给自己定的任务啊 = =.这三章主要讲Spark的运行过程(本地+集群),性能调优以及Spark ...
- WeX5学习笔记
目录 WeX5学习笔记... 1 1.轻松看透WeX5产品能力和技术... 1 2.WeX5可以怎么玩?... 3 一.纯本地App. 3 二.关联一个网站,希望默认就打开某页... 4 三.UI设计 ...
- JSP学习笔记
JSP学习笔记 Jsp网页主要分为Elements与Template Data两部分. Template Data:JSP Container不处理的部分,例如HTML内容 Elements:必须经由 ...
随机推荐
- oeasy教您玩转vim - 41 - # 各寄存器
各寄存器 回忆上节课内容 上次是复制粘贴 y就是把东西yank到寄存器里,就是复制 d就是把东西delete到寄存器里,就是剪切 yank也可以配合motion 不管是yank.delete都是把 ...
- PowerShell 基本使用
PowerShell Basic PowerShell Basic 简要 基本使用 PowerShell cmdlet 获取帮助 PowerShell 别名和参数 编写一个 PowerShell 脚本 ...
- 使用uWSGI+nginx部署Django项目(Ubuntu)
对于uwsgi+nginx的部署方式,它的访问关系大概是: 1 the web client <-> the web server <-> the socket <-&g ...
- salesforce零基础学习(一百四十)Record Type在实施过程中的考虑
本篇参考: salesforce 零基础学习(二十九)Record Types简单介绍 https://help.salesforce.com/s/articleView?id=sf.customiz ...
- Less预处理器的使用
练习页面: <body> <div class="div1"> <div class="div2"></div> ...
- Java maven构建命令使用总结
实践环境 Apache Maven 3.0.5 (Red Hat 3.0.5-17) maven构建生命周期 学习Maven构建命令之前,我们不烦先简单了解下Maven构建生命周期. Maven基于构 ...
- 【微信小程序】 自定义组件
创建微信小程序组件 在小程序中创建组件: 1.项目根目录中创建[components]目录,存放自定义组件 2.进入components目录,给组件创建一个组件目录 3.右键组件目录,选择[创建Com ...
- 【Shiro】05 自定义Realm认证实现
[前提情要] Shiro默认使用自带的IniRealm,IniRealm从ini配置文件中读取用户的信息, 大部分情况下需要从系统的数据库中读取用户信息,所以需要自定义realm. 根接口:Realm ...
- 从.net开发做到云原生运维(三)——.net core的学习路线
1. 前言 前面几篇文章主要讲了.net技术相关的基本概念和一些涉及的项目什么,本身也没讲太多底层的技术,这篇文章依旧不讲具体的技术,主要介绍.net技术的学习路线.学习路线也是我18年毕业的时候看到 ...
- 《Python数据可视化之matplotlib实践》 源码 第一篇 入门 第一章
最近手上有需要用matplotlib画图的活,在网上淘了本实践书,发现没有代码,于是手敲了一遍,mark下. 第一篇 第一章 图1.1 import matplotlib.pyplot as p ...
