13-flask博客项目之restful api详解1-概念
一 传统的开发模式
前后端分类概念
前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可
前端通过AJAX请求来访问后端的数据接口,将Model展示到View中即可
前后端开发者只需要提前约定好接口文档(URL、参数、数据类型…),然后分别独立开发即可
前端可以造假数据进行测试,完全不需要依赖于后端,最后完成前后端集成即可
真正实现了前后端应用的解耦合!极大提升开发效率
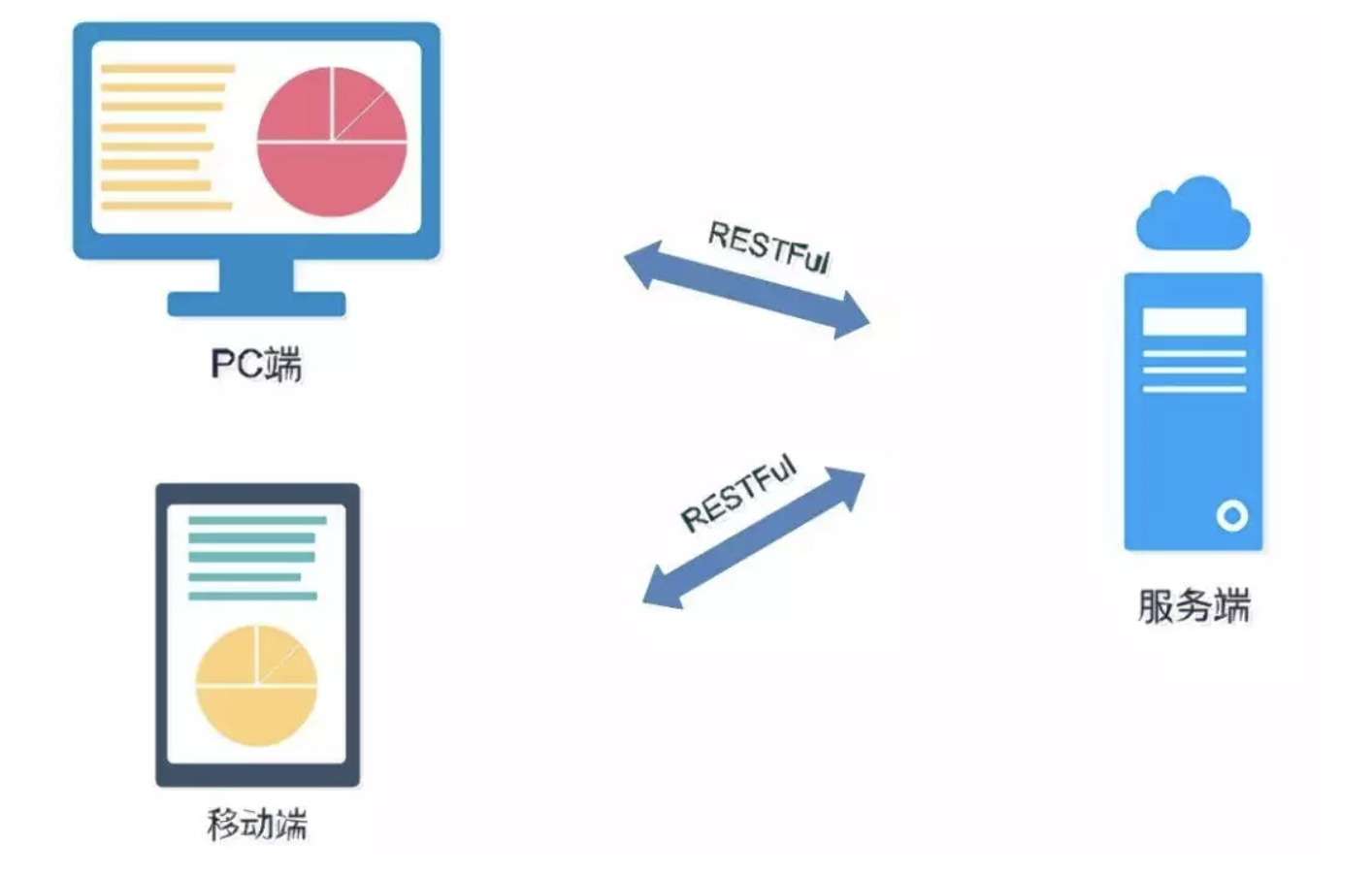
单体——> 前端应用 + 后端应用
前端应用:负责数据展示和用户交互
后端应用:负责提供数据处理接口
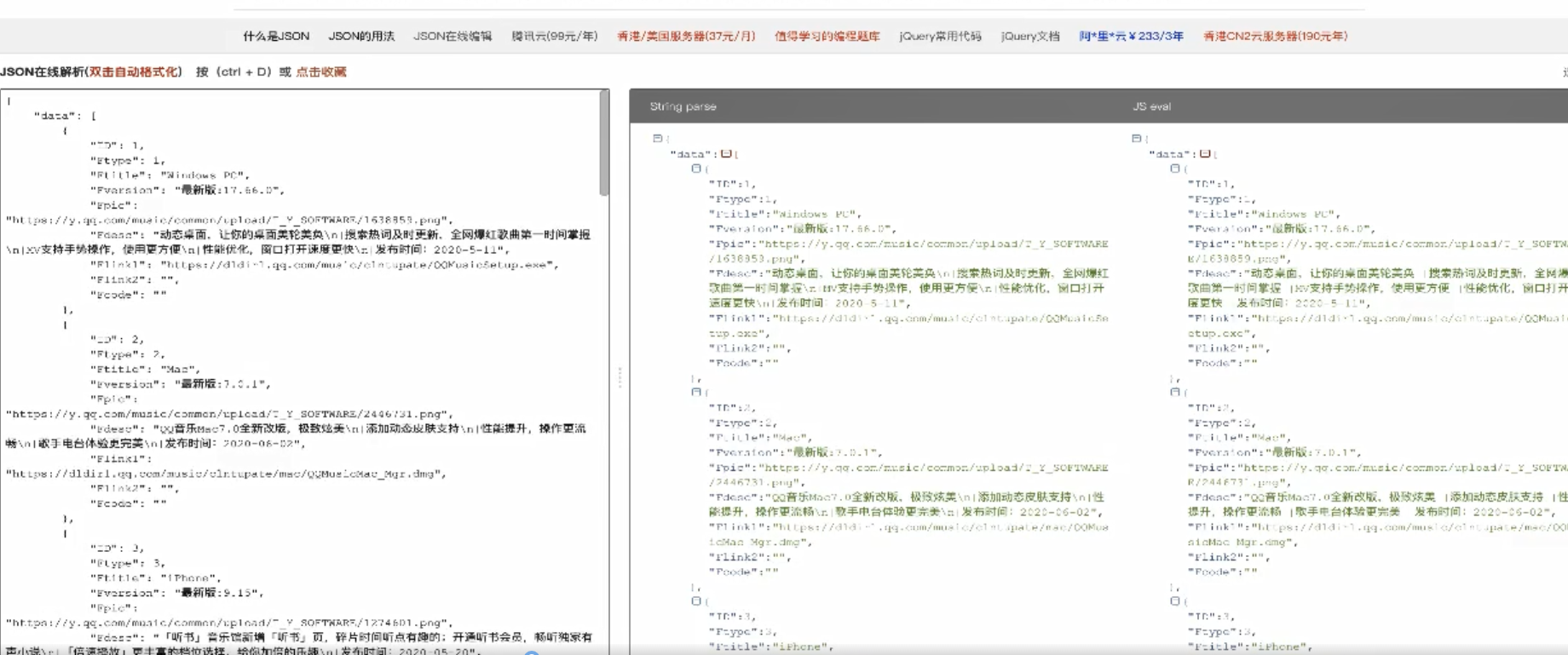
前端HTML——>Ajax——>RestFul后端数据接口
如下,是后端提供的接口数据,前端通过ajax可以进行异步请求,然后渲染在页面上

前后端分离开发模式
前后端分离前我们的开发协作模式一般是这样的:

前端写好静态的HTML页面交付给后端开发。静态页面可以本地开发,也无需考虑业务逻辑只需要实现View即可。
后端使用模板引擎去套模板,同时内嵌一些后端提供的模板变量和一些逻辑操作。
然后前后端集成对接,遇到问题,前台返工,后台返工。
然后在集成,直至集成成功。
这种模式的问题
在前端调试的时候要安装完整的一套后端开发工具,要把后端程序完全启动起来。遇到问题需要后端开发来帮忙调试。我们发现前后端严重耦合,还要要求后端人员会一些HTML,JS等前端语言。前端页面里还嵌入了很多后端的代码。一旦后端换了一种语言开发,简直就要重做。
像这种增加了大量的沟通成本,调试成本等,而且前后端的开发进度相互影响,从而大大降低了开发效率。
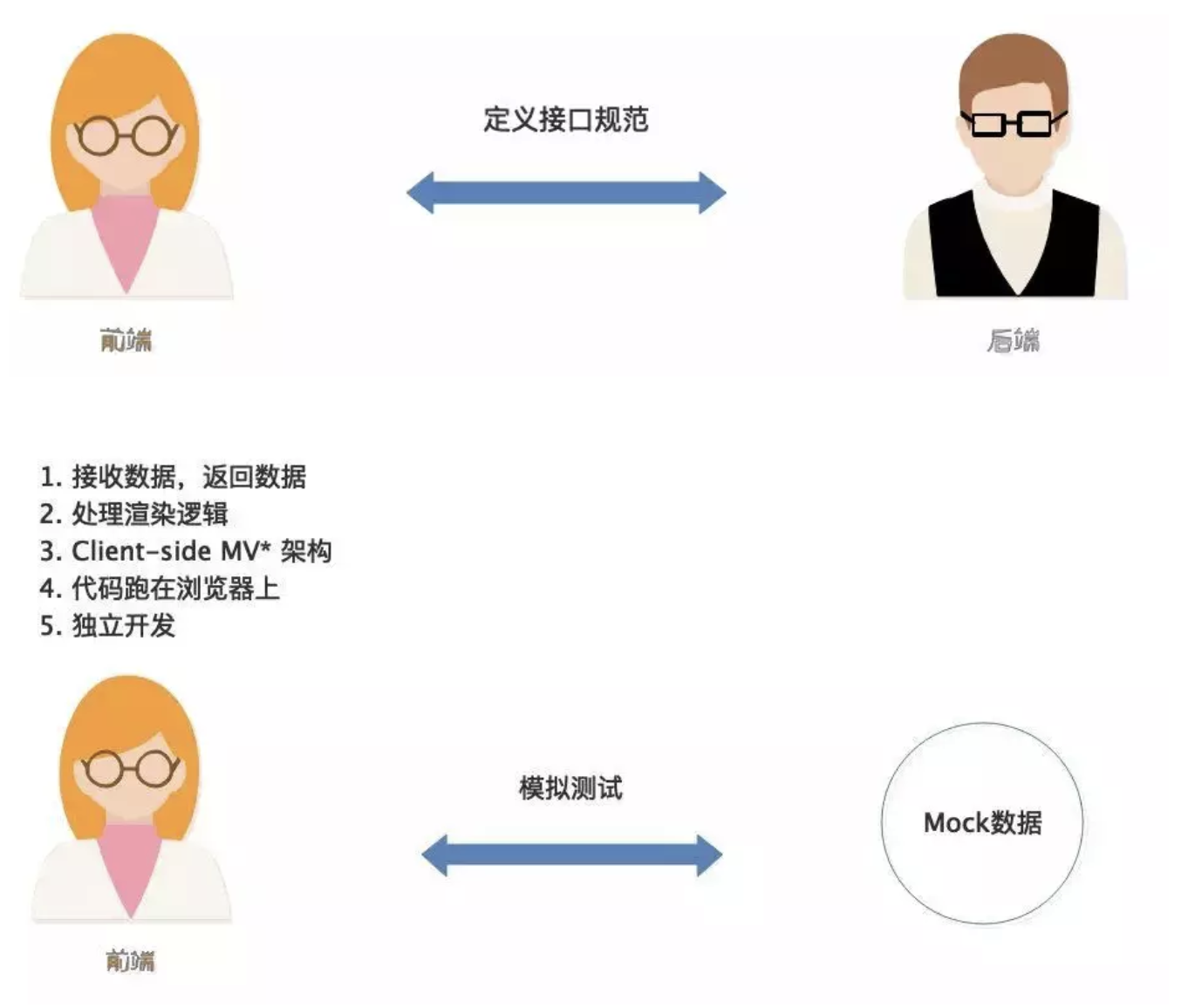
二 前后端分离的开发模式
前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
1. 客户端和服务端采用RESTFul API的交互方式进行交互

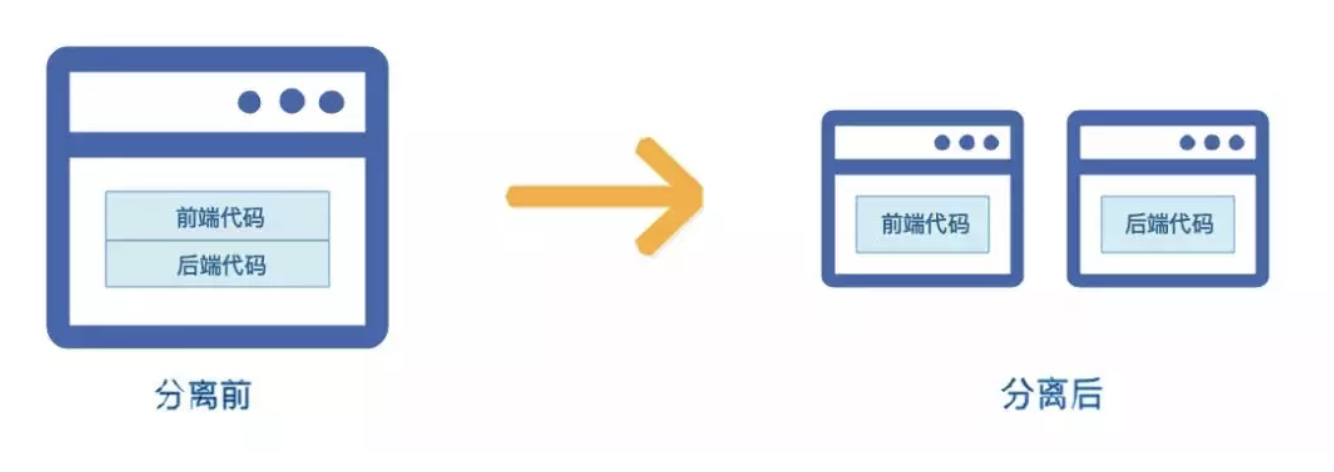
2. 前后端代码库分离

在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低集成风险。
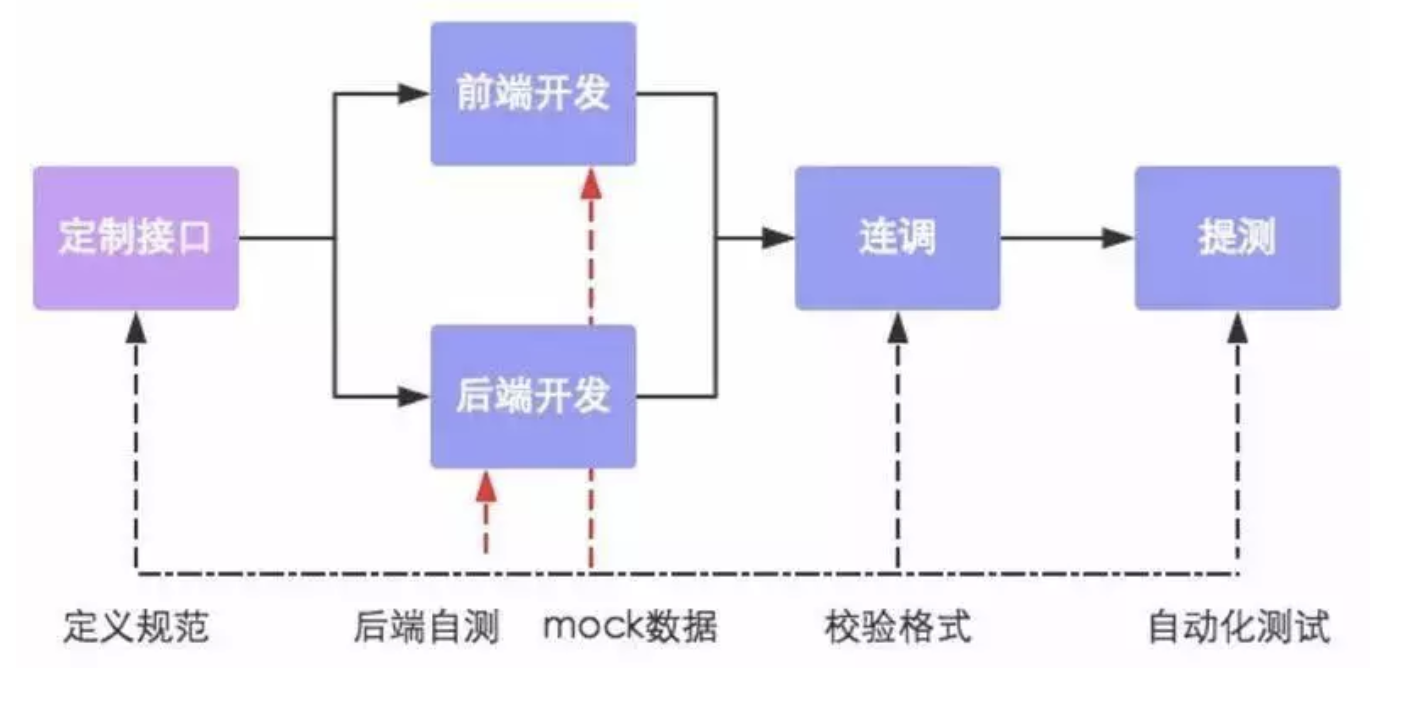
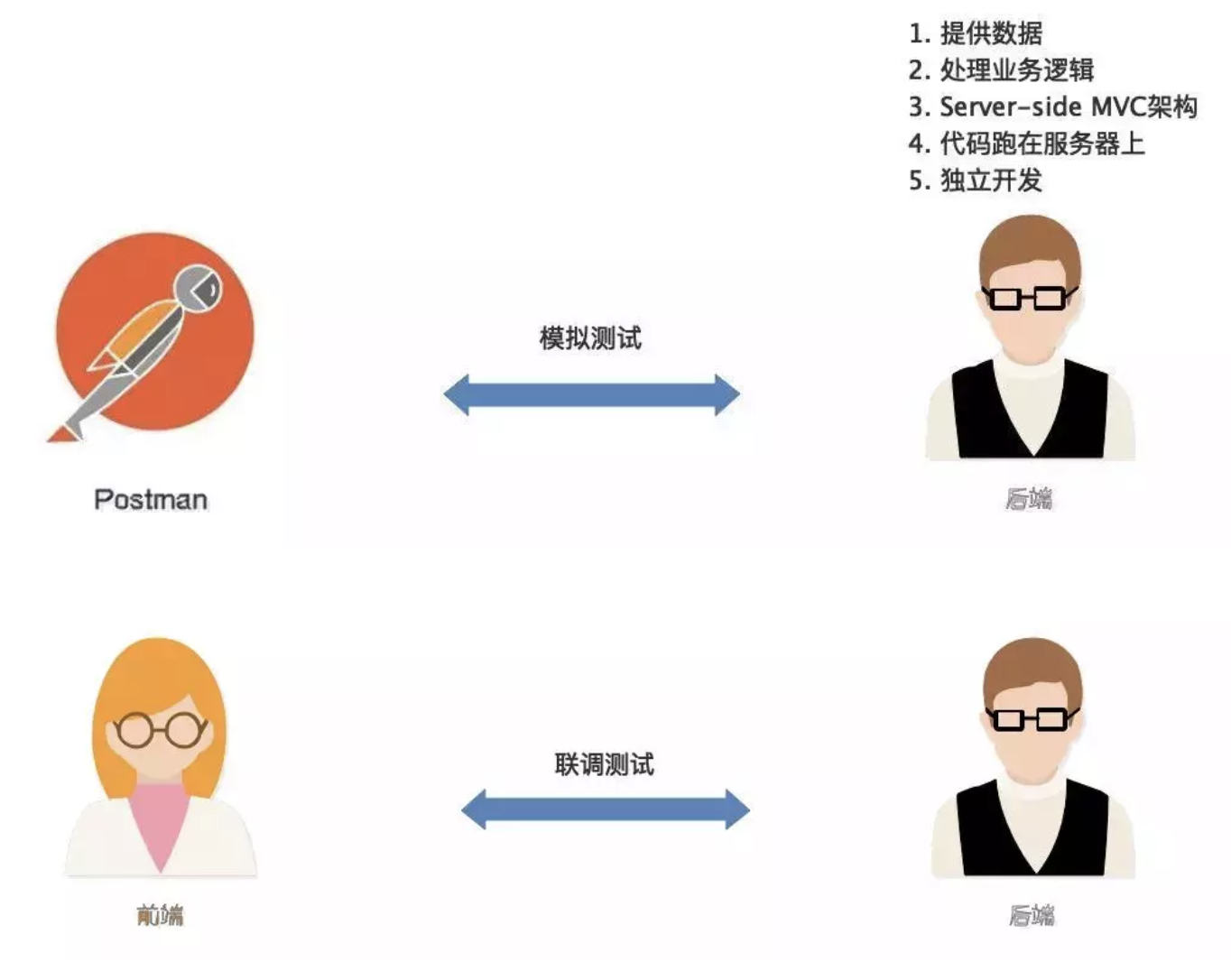
3. 并行开发

在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师在开发完成之后可以独自进行mock测试,而后端也可以使用Postman等接口测试软件进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
分离后,开发模式是这样的


三 前后分离的优点
为优质产品打造精益团队
通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。
提升开发效率
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
完美应对复杂多变的前端需求
如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
增强代码可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
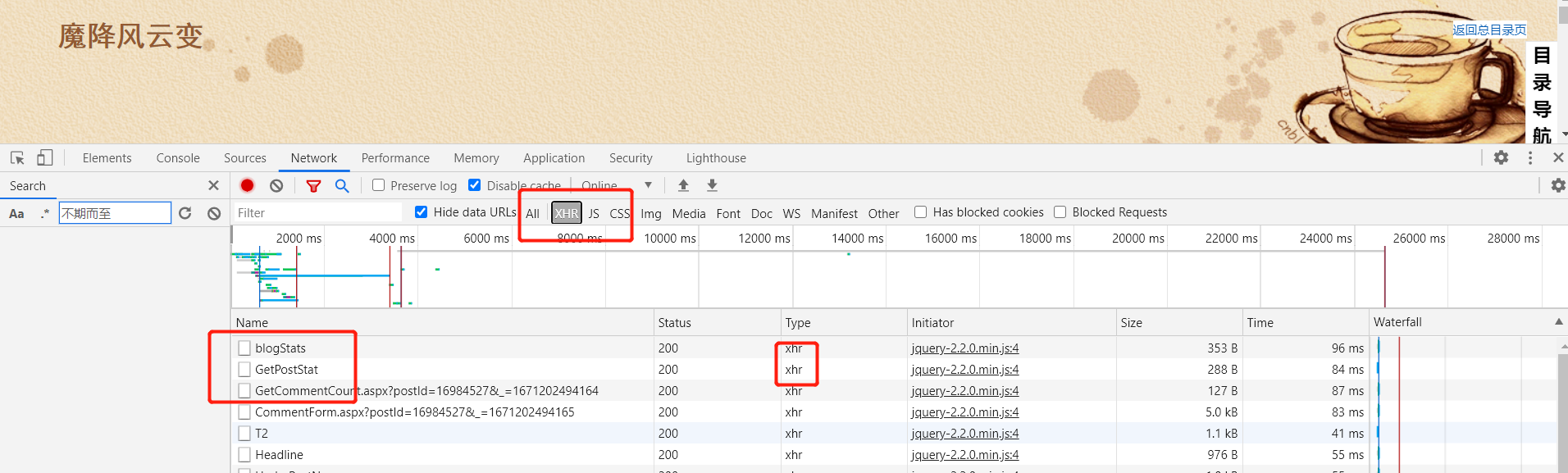
XHR的理解
xhr,全称为XMLHttpRequest,用于与服务器交互数据,是ajax功能实现所依赖的对象,jquery中的ajax就是对
xhr的封装。

XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET
请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
xhr 接口强制要求每个请求都具备严格的HTTP语义–应用提供数据和URL,浏览器格式化请求并管理每个连接的完整生命周期,所以XHR仅仅允许应用自定义一些HTTP首部,但更多的首部是不能自己设定的。
浏览器会拒绝绝对不安全的首部重写,以保证应用不能假扮用户代理、用户或请求来源,如Origin由浏览器自动设置,Access-Control-Allow-Origin由服务器设置,如果接受该请求,不包含该字段即可,浏览器发出的请求将作废。
如果想要启用cookie和HTTP认证,客户端必须在发送请求时通过XHR对象发送额外的属性(withCredentials),而服务器也需要以Access-Control-Allow-Credentials响应,表示允许应用发送隐私数据。同样,如果客户需要写入或读取自定义HTTP标头或想要使用“非简单的方法”的请求,那么它必须首先通过发出一个预备请求,以获取第三方服务器的许可!
一、rest api 是前后端分离最佳实践,是开发的一套标准或者说是一套规范,不是框架。
好处:
1、轻量,直接通过http,不需要额外的协议,通常有post/get/put/deletec操作。
2、面向资源,一目了然,具有自解释性
3、数据描述简单,一般通过json或者xml做数据通讯
rest的概括

二、REST全称
即Representational State Transfer的缩写。我对这个词组的翻译是"表现层状态转化"。
三、资源(Resources)
REST的名称"表现层状态转化"中,省略了主语。"表现层"其实指的是"资源"(Resources)的"表现层"。
所谓"资源",就是网络上的一个实体,或者说是网络上的一个具体信息。它可以是一段文本、一张图片、一首歌曲、一种服务,总之就是一个具体的实在。你可以用一个URI(统一资源定位符)指向它,每种资源对应一个特定的URI。要获取这个资源,访问它的URI就可以,因此URI就成了每一个资源的地址或独一无二的识别符。
所谓"上网",就是与互联网上一系列的"资源"互动,调用它的URI。
四、表现层(Representation)
"资源"是一种信息实体,它可以有多种外在表现形式。我们把"资源"具体呈现出来的形式,叫做它的"表现层"(Representation)。
比如,文本可以用txt格式表现,也可以用HTML格式、XML格式、JSON格式表现,甚至可以采用二进制格式;图片可以用JPG格式表现,也可以用PNG格式表现。
URI只代表资源的实体,不代表它的形式。严格地说,有些网址最后的".html"后缀名是不必要的,因为这个后缀名表示格式,属于"表现层"范畴,而URI应该只代表"资源"的位置。它的具体表现形式,应该在HTTP请求的头信息中用Accept和Content-Type字段指定,这两个字段才是对"表现层"的描述。
五、状态转化(State Transfer)
访问一个网站,就代表了客户端和服务器的一个互动过程。在这个过程中,势必涉及到数据和状态的变化。
互联网通信协议HTTP协议,是一个无状态协议。这意味着,所有的状态都保存在服务器端。因此,如果客户端想要操作服务器,必须通过某种手段,让服务器端发生"状态转化"(State Transfer)。而这种转化是建立在表现层之上的,所以就是"表现层状态转化"。
客户端用到的手段,只能是HTTP协议。具体来说,就是HTTP协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。它们分别对应四种基本操作:GET用来获取资源,POST用来新建资源(也可以用于更新资源),PUT用来更新资源,DELETE用来删除资源。
六、综述
综合上面的解释,我们总结一下什么是RESTful架构:
(1)每一个URI代表一种资源;
(2)客户端和服务器之间,传递这种资源的某种表现层;
(3)客户端通过四个HTTP动词,对服务器端资源进行操作,实现"表现层状态转化"。
13-flask博客项目之restful api详解2-使用
13-flask博客项目之restful api详解2-使用
参考:https://www.jianshu.com/p/75389ea9a90b
https://www.cnblogs.com/longfeiwang/p/11085419.html
13-flask博客项目之restful api详解1-概念的更多相关文章
- 13-flask博客项目之restful api详解2-使用
13-flask博客项目之restful api详解1-概念 13-flask博客项目之restful api详解1-概念 Flask-RESTful学习网站 英文:https://flask-res ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- flask博客项目之tinymce图片上传
查看当前的博客发表情况 截图一张立马粘贴进来 点击发表,显示数据太长 不断撤退回到刚刚页面 删除大图,换成小图,上传方式 点击发表可以成功发表 数据库中查看,是把图片生成这种编码后字符串方式存储的了, ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
上一篇文章(https://www.cnblogs.com/meowv/p/12916613.html)使用自定义仓储完成了简单的增删改查案例,有心的同学可以看出,我们的返回参数一塌糊涂,显得很不友好 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- HMS Core助力开发者打造高品质游戏,共创智玩新生态
2021年8月1日,华为HMS Core.Sparkle游戏应用创新沙龙在上海举行.会上,华为HMS Core团队与游戏行业开发者围绕3D图形渲染.网络加速.精准运营等多个话题,探讨了游戏应用开发技术 ...
- DevEco Hvigor高效编译,构建过程新秘籍
作者:Lewei,华为终端BG编译构建技术专家 DevEco Hvigor是使用TypeScript语言开发的全新轻量化的任务调度工具,针对HarmonyOS应用提供了一系列编译构建任务,支持将H ...
- CS101
Turing machine:图灵机 理论上可以计算任何东西 CPU(Center Process Unit):中央处理器 是现代电脑的"大脑",其中包含数十亿细小开关的硅片,即晶 ...
- Cloud-computing 实验镜像 chinaskills_cloud_iaas.iso chinaskills_cloud_paas.iso
Cloud-computing 实验镜像 最近因新项目再次进行云计算环境的搭建, 找这两个镜像( 找chinaskills_cloud_paas.iso chinaskills_cloud_iaas. ...
- 【未测试】CentOS 6.5快速部署HTTP WEB服务器和FTP服务器
CentOS 6.5快速部署HTTP WEB服务器和FTP服务器 [题记]本文使用CentOS 6.5minimal快速搭建HTTP服务器和仅供授权用户登陆的FTP服务器.意在使用授权FTP用户通过登 ...
- MRBS(Meeting Room Booking System)开源的会议室预订系统搭建使用
前一家公司所有的办公系统都是自己开发的,包括排班.工单.会议室预定等等,很方便. 目前所在的公司,每周部门例会找行政预订了会议室,但多次去都被人占了,很烦,于是网上找了一个评价不错的系统,python ...
- https http2 http3
HTTP 1.1 对比 1.0,HTTP 1.1 主要区别主要体现在: 缓存处理:在 HTTP 1.0 中主要使用 header 里的 If-Modified-Since,Expires 来做为缓存判 ...
- 第 7章 Python 爬虫框架 Scrapy(上)
第 7章 Python 爬虫框架 Scrapy(上) 编写爬虫可以看成行军打仗,基本的角色有两个:士兵和将军,士兵冲锋陷阵,而将军更多地是调兵遣将.框架就像一个将军,里面包含了爬虫的全部流程.异常处理 ...
- 技术门槛高?来看 Intel 机密计算技术在龙蜥社区的实践 | 龙蜥技术
简介: 数据可用不可见是怎么做到的? 编者按:龙蜥社区云原生机密计算 SIG 定位于云原生机密计算底层基础设施,专注于机密计算底层技术.在阿里巴巴开源开放周中, 龙蜥社区机密计算 SIG Mainta ...
- MaxCompute管家详解--管家助力,轻松玩转MaxCompute
精彩视频回顾请点击:MaxCompute管家详解以下是直播内容精华整理,主要包括以下四个方面:1.背景速览:2.功能介绍:3.案例讲解:4.新功能预告. 一.背景速览 MaxCompute(原ODPS ...
