一键自动化博客发布工具,用过的人都说好(infoq篇)
infoq的博客发布界面也是非常简洁的。首页就只有基本的标题,内容和封面图片,所以infoq的实现也相对比较简单。
一起来看看吧。
前提条件
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
infoq的实现
接下来我会带领大家一步步实现infoq的博客自动发布。
上传封面
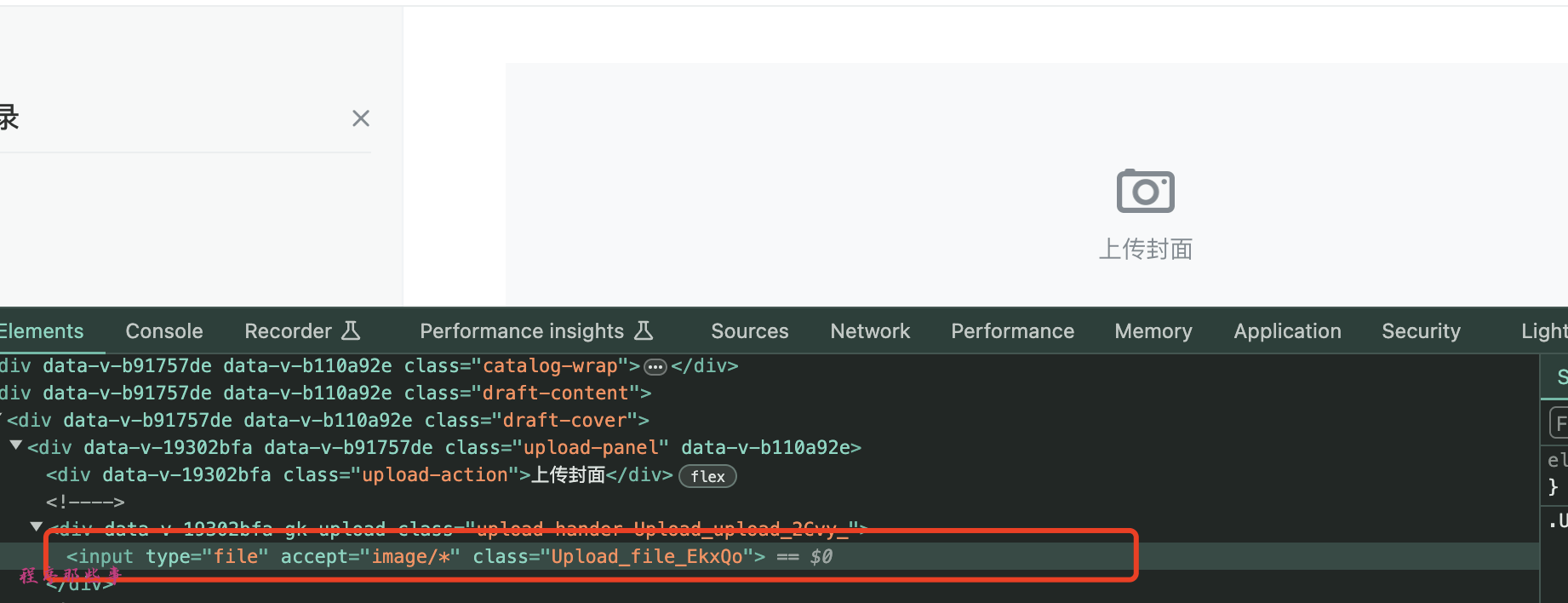
infoq的上传封面底层是一个input标签:

这个是可以通过selenium来实现的。
我们先找到这个input标签,然后调用send_keys即可实现图片的上传:
# 上传封面
if 'image' in front_matter and front_matter['image']:
file_input = driver.find_element(By.XPATH, "//input[@type='file']")
# 文件上传不支持远程文件上传,所以需要把图片下载到本地
file_input.send_keys(download_image(front_matter['image']))
time.sleep(2)
这里要注意的是,要上传的封面是放在markdown的最上面yaml front matter里面的。
如图所示:

另外要注意的是,因为博客的上传功能只支持本地上传,所以如果你的image是远程地址的话,需要先把远程图片现在到本地,然后再用本地图片来上传。
下载图片到本地的代码这里就不写了。
感兴趣的朋友可以直接去看我的代码。
文章标题
infoq的文章标题没有ID,这样的话我们就需要通过xpath来定位文章标题。
一般来说标题的地方都有placeholder,所以我们可以通过xpath来定位到标题:
# 文章标题
title = driver.find_element(By.XPATH, '//input[@placeholder="请输入标题"]')
title.clear()
if 'title' in front_matter['title'] and front_matter['title']:
title.send_keys(front_matter['title'])
else:
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒
文章内容
之前有提到segmentfault和oschina用的是codemirror,而infoq用的是ProseMirror。
这种动态富文本编辑器会根据你的输入动态修改html内容。所以没办法像textArea那样直接获取元素之后设置他的内容。
这里我们只能采用拷贝粘贴的方式来设置。
怎么定位到文章内容框呢?
因为我们现在刚刚输入完文章标题。所以只需要输入两次tab键就可以把鼠标定位到文章内容输入框了。
所以,我们的代码如下:
# 文章内容 markdown版本
file_content = read_file_with_footer(common_config['content'])
# 用的是CodeMirror,不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
# 将要粘贴的文本内容复制到剪贴板
pyperclip.copy(file_content)
action_chains = webdriver.ActionChains(driver)
# tab
action_chains.key_down(Keys.TAB).key_up(Keys.TAB).perform()
time.sleep(2)
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待3秒
点发布文章按钮
点击发布文章按钮,这个比较简单,直接根据class的名字获取到对应的元素即可:
# 发布文章
send_button = driver.find_element(By.XPATH, '//div[contains(@class, "submit-btn")]')
send_button.click()
time.sleep(2)
设置摘要
点完发布文章按钮,会出现一个弹出框,在弹出框里面可以设置摘要和标签等信息。
摘要部分是一个textarea,我们可以通过xpath的方式定位到它:
if summary:
summary_input = driver.find_element(By.XPATH, '//div[@class="summary"]/textarea')
summary_input.clear()
summary_input.send_keys(summary)
time.sleep(2)
设置标签
标签是一个input,这里我们也是通过xpath来定位:
if tags:
for tag in tags:
tag_input = driver.find_element(By.XPATH, '//div[@class="search-tag"]//input')
tag_input.send_keys(tag)
time.sleep(1)
tag_input.send_keys(Keys.ENTER)
在设置标签的过程中,每设置完成一个,我们就按一下回车,接下来就可以设置下一个标签了。
非常的方便。
最后的提交
最后的最后,我们就可以真正的点击提交按钮了。
if auto_publish:
publish_button = driver.find_element(By.XPATH, '//div[@class="dialog-footer-buttons"]/div[contains(text(),"确定")]')
publish_button.click()
这个提交按钮不是很好定位,我们只能通过div的class和text来找到提交按钮。
总结
infoq的界面看起来比较简单,但是实现过程中还是有一些要注意的事项。
大家在实现的过程中需要留意。
一键自动化博客发布工具,用过的人都说好(infoq篇)的更多相关文章
- BlogPublishTool - 博客发布工具
BlogPublishTool - 博客发布工具 这是一个发布博客的工具.本博客使用本工具发布. 本工具源码已上传至github:https://github.com/ChildishChange/B ...
- Mac端博客发布工具推荐
引子 推荐一款好用的 Mac 端博客发布工具. 下载地址 echo 博客对接 这里以cnblog为例.接入类型为metawebblog,access point可以在cnblog的设置最下边找到,然后 ...
- 多平台博客发布工具OpenWrite的使用
1 介绍 OpenWrite官网 OpenWrite是一款便捷的多平台博客发布工具,可以在OpenWrite编写markdown文档,然后发布到其他博客平台,目前已经支持CSDN.SegmentFau ...
- 【转】如何使用离线博客发布工具发布CSDN的博客文章
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 基于.NET Core开发的个人博客发布至CentOS小计
早些时候,使用 .NET Framework 开发网站,只能部署在 Windows 服务器上面,近两年 .NET Core 如火如荼,乘此机会赶紧上车,最近将自己利用 .NET Core 开发的个人博 ...
- 使用metaweblog API实现通用博客发布 之 API测试
使用metaweblog API实现通用博客发布 之 API测试 使用博客比较少,一则是文笔有限,怕写出的东西狗屁不通,有碍观瞻, 二则是懒,很讨厌要登录到网站上写东西,也没有那么多时间(借口).个人 ...
- 用Python编写博客导出工具
用Python编写博客导出工具 罗朝辉 (http://kesalin.github.io/) CC 许可,转载请注明出处 写在前面的话 我在 github 上用 octopress 搭建了个人博 ...
- 使用Office-Word的博客发布功能(测试博文)
本人打算在博客园开博,但平时收集和整理资料都在OneNote中,又不想在写博客时还要进行复制粘贴操作,于是就想到了Microsoft Office自带的博客发布功能.在此做了一下测试,发布了此博文. ...
- longblogV1.0——我的静态博客发布系统
longblogV1.0——我的静态博客发布系统 环境依赖: python3-markdown 作者:IT小小龙个人主页:http://long_python.gitcafe.com/电子邮箱:lon ...
- 修改vscode caipeiyu.writeCnblog ,简化博客发布
修改vscode caipeiyu.writeCnblog ,简化博客发布 1. 安装caipeiyu.writeCnblog vscode的博客园文章发布插件WriteCnblog : https: ...
随机推荐
- 5 HTML表单标签
5 表单标签 表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选.单选.单行文本.下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数 ...
- 鸿蒙HarmonyOS实战-ArkUI组件(TextInput/TextArea)
一.TextInput/TextArea TextInput和TextArea组件通常用于收集用户输入的文本数据. TextInput组件通常用于单行文本的输入,它允许用户通过一个光标来输入文字,并支 ...
- SQL(Structured Query Language)简介和常见 SQL 命令示例
简介 SQL(Structured Query Language)是一种用于访问和操作关系型数据库的标准语言.它是一个功能强大的语言,用于执行各种数据库操作,包括检索数据.插入新记录.更新记录.删除记 ...
- MyBatis ognl.NoSuchPropertyException
描述 SpringBoot + Mybatis-plus 项目,运行时出现如下错误: ognl.NoSuchPropertyException:没有对应属性异常 Invalid bound state ...
- std::thread 四:异步(async)
*:如果 std::async 中传递参数 std::lunnch::deferred ,就需要等待调用 get() 或者 wait() 才会执行,并且代码非子线程运行,而是在主线程中执行 #incl ...
- 动态库 DLL 封装二:dll封装方法
例:我新建的工程是,带lib的MFC规则的DLL 主要有三个文件需要写东西 ( .h / .cpp / .def ) 示例: // a.h ...... #ifdef __cplusplus e ...
- HDC 2022重磅首发《鸿蒙生态应用开发白皮书》,附全文
原文:https://mp.weixin.qq.com/s/sEicsV_82770nAlcSCzwIw,点击链接查看更多技术内容. 11月4-6日,华为开发者大会2022(HDC)在东莞松山湖举 ...
- 动态规划(五)——坐标dp
传纸条 题目描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个m行n列的矩阵, 而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接交谈了 ...
- eclipse 配置tomcat(更新了比较详细的版本)
eclipse 配置tomcat 打开eclipse,在上栏找到Window,点开找到preferences,点击,就有一个弹框出现 然后找到server,点开找到runtime environmen ...
- 《最新出炉》系列初窥篇-Python+Playwright自动化测试-39-highlight() 方法之追踪定位
1.简介 在之前的文章中宏哥讲解和分享了,为了看清自动化测试的步骤,通过JavaScript添加高亮颜色,就可以清楚的看到执行步骤了.在学习和实践Playwright的过程中,偶然发现了使用Playw ...
