OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App
1、页面效果图:(点击底部导航按钮,可切换到不同的页面)

演示地址:http://www.nxl123.cn/bokeyuan/2018080301/meiTuanDemo/
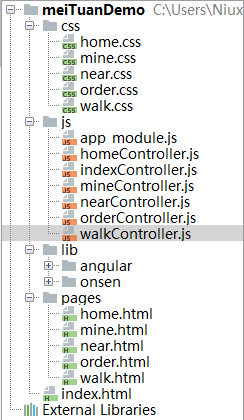
2、项目目录结构

3、核心代码
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport"
content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<meta name="keywords" content="">
<meta name="description" content="">
<!--引入框架中的css-->
<link rel="stylesheet" href="lib/onsen/css/onsenui.css">
<link rel="stylesheet" href="lib/onsen/css/onsen-css-components.css">
<!--引入自定义的css-->
<!--引入框架中的js-->
<script src="lib/angular/js/angular.min.js"></script>
<script src="lib/onsen/js/onsenui.min.js"></script>
<!--引入自定义的js-->
<script src="js/app_module.js"></script>
<script src="js/indexController.js"></script>
<title>美团首页</title>
</head>
<body ng-app="indexApp" ng-controller="IndexController">
<ons-navigator>
<ons-page>
<ons-tabbar>
<ons-tab ng-repeat="tab in tabs" page="{{tab.page}}" label="{{tab.label}}"
icon="{{tab.icon}}" active="{{tab.active}}"></ons-tab>
</ons-tabbar>
</ons-page>
</ons-navigator>
</body>
</html>
app_module.js:
var app = angular.module('indexApp',['onsen']);
indexController.js:
app.controller('IndexController', function ($scope) {
$scope.tabs = [
{
page:"pages/home.html",
label:"首页",
icon:"ion-home",
active:true
},
{
page:"pages/near.html",
label:"附近",
icon:"ion-android-pin"
},
{
page:"pages/walk.html",
label:"逛一逛",
icon:"ion-ios-basketball-outline"
},
{
page:"pages/order.html",
label:"订单",
icon:"ion-android-clipboard"
},
{
page:"pages/mine.html",
label:"我的",
icon:"ion-ios-person-outline"
}
]
});
4、项目相关的文件下载
http://www.nxl123.cn/files/meiTuanDemo01.zip
OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App的更多相关文章
- OnSen UI结合AngularJs打造”美团"APP"我的”页面 --Hybrid App
1.页面效果图: 演示地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_mine/ 2.核心代码 mine.html: <ons-page id=&quo ...
- OnSen UI结合AngularJs打造”美团"APP"逛一逛”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_walk/ 2.核心代码 walk.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"附近”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_near/ 2.核心代码 near.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP首页 --Hybrid Ap
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_home/ 2.核心代码 home.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"订单”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_order/ 2.核心代码 order.html: <ons-page id= ...
- 使用mui框架开发App,当input获取焦点时,键盘弹出,底部导航栏上升。
转自 https://blog.csdn.net/elementFei/article/details/72917393 感谢 问题: 使用mui框架开发App,当input获取焦点时,键盘弹出,底部 ...
- Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- 二、Fragment+RadioButton实现底部导航栏
在App中经常看到这样的tab底部导航栏 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使用Fragment+RadioButton去实现.下面我们来写一个例子 首先我们先在activi ...
- Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏
在商城第一篇的开篇当中,我们看到商城的效果图里面有一个底部导航栏效果,如下图所示: 今天我们就来实现商城底部导航栏,最终效果图如下所示: 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使 ...
随机推荐
- 封装QML能访问的类
一.常用宏 1.信号与槽 C++类中的信号与槽都可以在QML中访问 2.C++类的成员函数,Q_INVOKABLE Q_INVOKABLE void function(); 3.C++类的枚举,Q_E ...
- C# Math类简介运用
总结了一下几个常用的Math类 /* ######### ############ ############# ## ########### ### ###### ##### ### ####### ...
- oracle 之 安装后pl/sql登录报ora-12154
这个问题一开始困扰了很久. 查的资料是复制一小段代码到tnsnames.ora中 SID名 = (DESCRIPTION = (ADDRESS = (PROTOCOL = TCP)(HOST = ...
- GDOI2018D2T1 谈笑风生
T1 谈笑风生 [题目描述] [输入] [输出] 一行两个数,所需能量P与在能量最小的前提下最短的到达时间t. [样例输入] 5 7 66 4 3 2 1 5 1 2 1 5 2 3 2 4 2 5 ...
- Nand flash code
(1)流水灯 1>我们来看原理图 2>datasheet 3> ...
- Netty Reactor 线程模型笔记
引用: https://www.cnblogs.com/TomSnail/p/6158249.html https://www.cnblogs.com/heavenhome/articles/6554 ...
- Seletct2
doc 博客: 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用 <div class="span4 channelSearch&qu ...
- Paper Reviews and Presentations
Copied from Advanced Computer Networks, Johns Hopkins University. Paper Reviews and Presentations Ea ...
- 清除浏览器CSS样式
/* YUI 3.18.1 (build f7e7bcb) Copyright 2014 Yahoo! Inc. All rights reserved. Licensed under the BSD ...
- Lintcode9-Fizz Buzz-Easy
Fizz Buzz Given number n. Print number from 1 to n. But: when number is divided by 3, print "fi ...
