React + Ant Design网页,配置
第一个React + Ant Design网页(一、配置+编写主页)
引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u012907049/article/details/72764151
Ant Design是UI设计语言。Ant Design同样出身名门,是阿里巴巴旗下蚂蚁金融服务集团(旗下拥有支付宝、余额宝等产品)所设计的一个前端UI组件库。目前支持了React, 并且有一个对Vue支持的测试版本。
http://ant.design/docs/react/getting-started ( 官方文档 )
按照官方的文档学习,要深入了解react组件化,根据需求refine代码,完成组件嵌套和布局应用。 注意: 自己定义组件,首字母必须大写!
正文
配置
这里我们需要用到的开发工具有
- Webstorm
Node.js(npm) 或 Yarn
关于Webstorm的安装和npm的配置,在我的另一篇博客从零开始搭建自己的VueJS2.0+ElementUI单页面网站(一、环境搭建) 里面有详细的介绍。这里不再赘述。
我们进入命令行,输入
npm install -g create-react-app yarn (全局安装 create-react-app和yarn)对create-react-app这个脚手架进行全局安装。然后进入到我们的workspace中,输入如下代码
create-react-app antd-demo (创建项目,名字必须都要小写,,不能有大写字母)就可以创建一个名字为andt-demo的React工程。创建的过程很有特点,像是在给硬盘整理碎片。 (现在好像不一样, 我的是 #符号的########### 进度条)
创建完之后我们就可以在Webstorm中打开这个工程。目录结构如下
这个时候我们就完成了最基本的工程创建。
如果我们此时在命令行中进入这个工程,并输入
cd antd-demo (要进入文件才能 start)
npm start (如果端口3000有使用,自己会变成3001,3002,3003...)稍等一会之后浏览器会启动一个新的标签页。如图。
这里面使用了热加载技术,我们在代码中做出的改变会实时显示在页面上。(也就是页面随代码实时更新)
接下来我们还要做一件事: 引入Ant design的组件库:
yarn add antd


这样工程就已经配置完毕了。
创建主页
在src中创建一个文件夹,名为Navi,在Navi文件夹下面创建一个Navi.js和一个Navi.css文件。
(这两个文件名 不能改,如果要改, 也要同步改下面中的相关代码, 为简便, 最好不要改,后期可根据需要改动 )
在Navi.js中,加入如下代码
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import React, { Component } from 'react';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './Navi.css'
const { Header, Content, Footer, Sider } = Layout;
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span className="nav-text">nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span className="nav-text">nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span className="nav-text">nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#000', padding: 0 }}>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
style={{cursor: 'pointer'}}
/>
</span>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>Information Management System</span>
<span style={{color:'#fff', float:'right', paddingRight:'1%'}}>
<img src={logo} className="App-logo" alt="logo" />
</span>
</Header>
<Content style={{ margin: '0 16px' }}>
<Breadcrumb style={{ margin: '12px 0' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{ padding: 24, background: '#fff', minHeight: 780 }}>
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>
Ant Design ©2016 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
}
}
export default SiderDemo;在Navi.css中加入如下代码:
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
}上面就是一个带有导航栏的主页。我们写好了主页之后,还需要做一件事情,就是把这个组件挂载到程序的入口文件中。我们修改index.js,修改后的代码如下
import React from 'react';
import ReactDOM from 'react-dom';
import SiderDemo from './Navi/Navi'
import registerServiceWorker from './registerServiceWorker';
import './index.css';
ReactDOM.render(
<SiderDemo />,
document.getElementById('root')
);
registerServiceWorker();可以看到程序默认在一开始的时候就渲染我们的SiderDemo组件,即刚才写好的首页组件。修改完之后我们重新运行
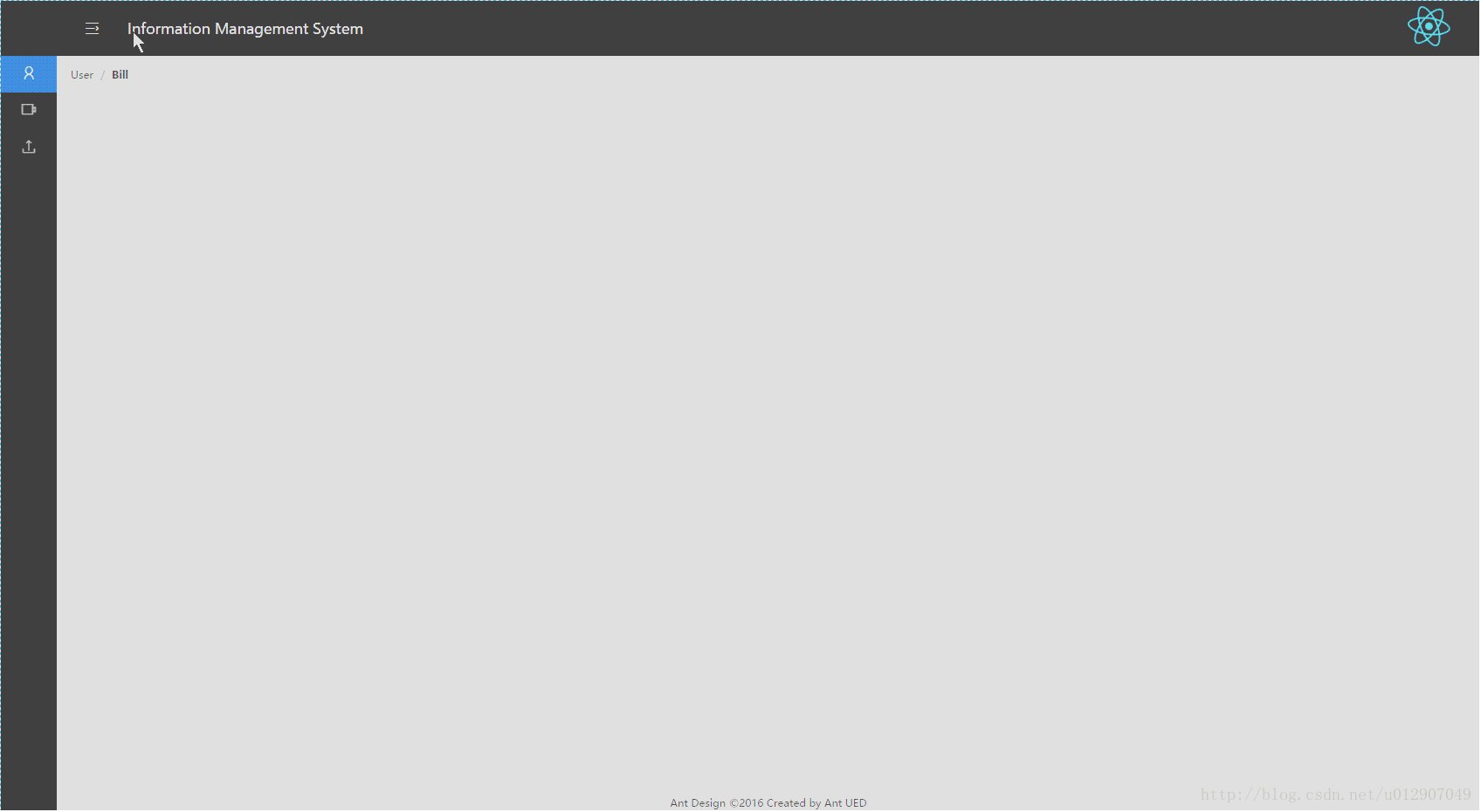
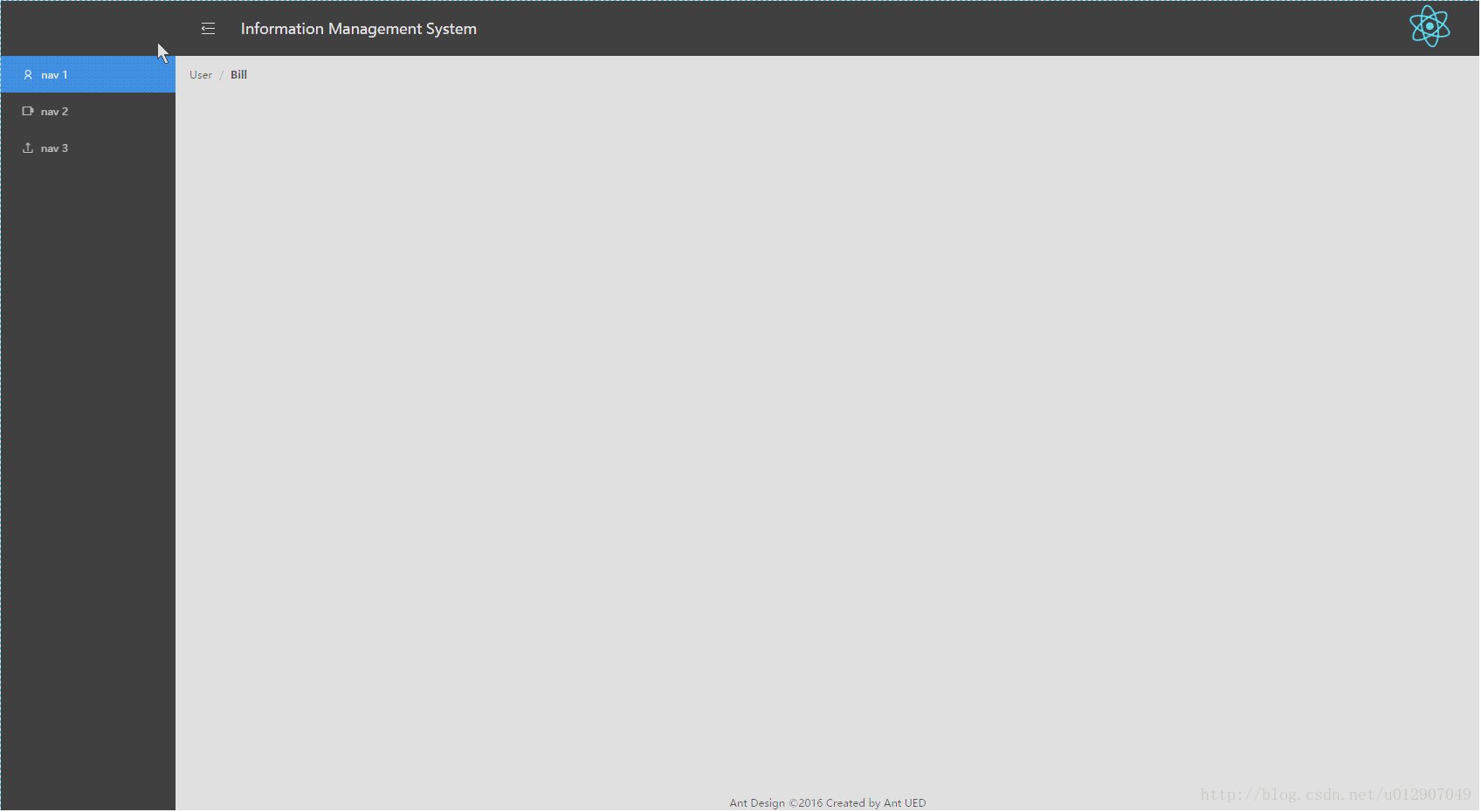
npm start可以看到我们编写的首页已经在运行中了,并且支持左侧菜单栏的缩放功能。如下图:
至此一个简单的首页就做成了。在下一篇文章中我会介绍React中Router的使用方法,以及更多的Ant Design组件。
结尾
这篇文章所属的系列是一个对React的入门,前端所使用的组件库是Ant Design。
以上参考CSDNhttps://blog.csdn.net/u012907049/article/details/73240865,编辑.
React + Ant Design网页,配置的更多相关文章
- react ant design路由配置
最初的时候,只使用了antd中的menu,header和footer都是自己写的组件,在写路由时,总是报如下错误: 相关的路由配置如下: 在网上查的说是组件未暴露出去或者是return 这一行必须有个 ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- React / Ant Design Pro 实现Canvas画布实时自适应
如何实现canvas根据父容器进行自适应? Ant Design的组件都提供了强大的自适应能力,为了对齐父组件,镶嵌在Ant Design组件里的canvas也需要能根据父级容器进行自适应的能力,页面 ...
- (九)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4-简单配置
一.简介 IdentityServer4 是用于 ASP.NET Core 的 OpenID Connect 和 OAuth 2.0 框架,通过中间件的方式集成.JWT(json web token) ...
- 采用React+Ant Design组件化开发前端界面(一)
react-start 基础知识 1.使用脚手架创建项目并启动 1.1 安装脚手架: npm install -g create-react-app 1.2 使用脚手架创建项目: create ...
- react+ant design Breadcrumb面包屑组件
import React from 'react'; import { Link }from 'react-router-dom'; import { Breadcrumb } from 'antd' ...
- (一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx
腾讯云搞定服务器,具体过程就不赘述了,文档都有,咨询客服或者自行百度,体验一下过程. 一. 服务器 1. 云服务器 cvm 1核2G centos8.0 2. 域名注册 www.homejok.com ...
随机推荐
- python-selenium,关于页面滑动的操作
//移动到元素element对象的“顶端”与当前窗口的“顶部”对齐 ((JavascriptExecutor) driver).executeScript("arguments[0].scr ...
- Android之单元测试及数据库操作
一.安卓下的单元测试1.创建一个单元类,继承超类AndroidTestCase2.在AndroidManifest.xml配置清单中配置以下两点首先在manifest节点下添加节点instrument ...
- Java 判断字符串是否为空的四种方法、优缺点与注意事项
以下是Java 判断字符串是否为空的四种方法: 方法一: 最多人使用的一个方法, 直观, 方便, 但效率很低: if(s == null ||"".equals(s));方法二: ...
- 20145311王亦徐 《网络对抗技术》 MSF基础应用
20145311王亦徐 <网络对抗技术> MSF基础应用 实验内容 掌握metasploit的基本应用方式以及常用的三种攻击方式的思路 主动攻击,即对系统的攻击,不需要被攻击方配合,以ms ...
- TensorFlow学习---tf.nn.dropout防止过拟合
一. Dropout原理简述: tf.nn.dropout是TensorFlow里面为了防止或减轻过拟合而使用的函数,它一般用在全连接层. Dropout就是在不同的训练过程中随机扔掉一部分神经元.也 ...
- ERROR! The server quit without updating PID file (/application/mysql-5.6.40/data/db01-51.pid).
centos7.5 安装mysql数据库报错 问题: [root@db01-51 scripts]# /etc/init.d/mysqld start Starting MySQL.Logging t ...
- topcoder srm 698 div1 -3
1.定义重复串$S=T+T$,即$S$可以表示成一个串的叠加.给定一个串$s$,可以通过删除字符.修改字符.增加字符来使得其变为重复串.问最少的次数. 思路:首先将$s$分成个串$s_{0},s_{1 ...
- Java:The hierarchy of the type is inconsistent错误
错误 The type com.jiuqi.dna.ui.language.INLStringGroup cannot be resolved. It is indirectly referenced ...
- Python3基础 dict 推导式 生成10以内+奇数的值为True 偶数为False的字典
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Flutter的脚手架(Scaffold)