Vue.js+Koa2移动电商实战 笔记
https://github.com/shenghy/SmileVue
1、vant https://www.youzanyun.com/zanui/vant#/zh-CN/intro
2、使用vant按需引入想要的组件,import { Button } from 'vant';
前提是要引入 babel-plugin-import
https://www.youzanyun.com/zanui/vant#/zh-CN/quickstart
在.babelrc中配置plugins(插件)
"plugins": [
"transform-vue-jsx",
"transform-runtime",
["import",{"libraryName":"vant","style":true}]
]
3、使用谷歌浏览器,模拟slow 3G状况(就是网速慢的时候),可以使用这个

4、自己mokr数据
5、懒加载
利用Vant实现图片轮播的懒加载
引入Vant的图片懒加载组件,以后我们的项目中会有很多远程图片,所以启用图片懒加载是必须的,那正好我们这里第一次开始用远程图片,就在这里学一下图片的懒加载
import { Button, Row, Col ,Search , Swipe , SwipeItem , Lazyload } from 'vant'
Vue.use(Button).use(Row).use(Col).use(Search).use(Swipe).use(SwipeItem).use(Lazyload)
然后修改一下我们的template区域,加入v-lazy="banner.imageUrl"就可以图片的懒加了。
6、Mongoose中的三个概念
- schema :用来定义表的模版,实现和MongoDB数据库的映射。用来实现每个字段的类型,长度,映射的字段,不具备表的操作能力。
- model :具备某张表操作能力的一个集合,是mongoose的核心能力。我们说的模型就是这个Mondel。
- entity :类似记录,由Model创建的实体,也具有影响数据库的操作能力。
7、23课插入数据失败
原因是:User.js里面的和index.js里model里的user不一致


解释下:User.js的mongoose.model('user', userSchema)是以userSchema为模板创建user模型。(只要创建一次就行)
index.js里的mongoose.model('user')是为了创建下面的实例
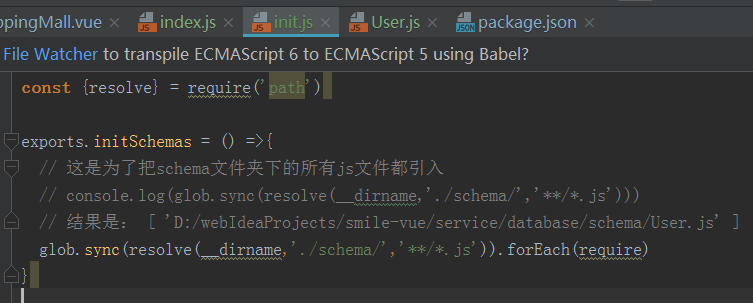
8、在Node,用下面的方法可以把一个文件夹中的同类型文件都引入(这也算是Node的一个小技巧)
http://jspang.com/2018/04/15/vuekoa/#23-schema 看这个

需要用到glob和resolve
9、密码加盐加密 使用了bcrypt
http://jspang.com/2018/04/15/vuekoa/#24
10、在koa中,使用post请求数据的时候,要用koa-bodyparse这个插件
http://jspang.com/2017/11/13/koa2/#06koa-bodyparser
使用koa2-cors插件,来处理跨域请求
11、路由模块化(就是把同类的路由放到一起)
http://jspang.com/2018/04/15/vuekoa/#26-koa2 具体看这里
如果对要求比较高的小伙伴,可以看一下egg.js的路由写法或者直接使用egg.js来进行开发
Vue.js+Koa2移动电商实战 笔记的更多相关文章
- Vue.js+Koa2移动电商 笔记
一.搭建项目架构: 项目采用Webpack+Vue-router的架构方式,开始安装(基于windows系统) 1.按Win+R,然后在文本框中输入cmd,回车打开命令行,输入vue-cli安装命令: ...
- 微信小程序电商实战-首页(上)
嗨,大家好!经过近两周的精心准备终于开始微信小程序电商实战之路喽.那么最终会做成什么样呢?当然可以肯定不会只做一个静态demo哦,先把我们小程序电商实战的整体架构发出来晒一下,请看下图: 架构图. ...
- 01-Flutter移动电商实战-项目学习记录
一直想系统性的学习一下 Flutter,正好看到该课程<Flutter移动电商实战>的百度云资源,共 69 课时,由于怕自己坚持不下去(经常学着学着就不学了),故采用博客监督以记之. 1. ...
- vue.js+koa2项目实战(一)创建项目和elementUI配置
前端采用vuex+element-ui: 后端采用koa2+restfulAPI+sequlize: (一)项目介绍 宠物社区 1.社区 2.好友 3.说说 4.宠粮 5.健康 (二)项目框架 1.V ...
- vue.js+koa2项目实战(三)登录注册模态框
登录注册模态框 注: [Vue warn]: Do not use built-in or reserved HTML elements as component id: diaLog 原因:diaL ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
- Java架构师系统培训高并发分布式电商实战activemq,netty,nginx,redis dubbo shiro jvm虚拟机视频教程下载
15套java架构师.集群.高可用.高可扩 展.高性能.高并发.性能优化.Spring boot.Redis.ActiveMQ.Nginx.Mycat.Netty.Jvm大型分布 式项目实战视频教程 ...
- laravel 5.5 《电商实战 》基础布局
我们需要为我们的项目构建一个基础的页面布局,布局文件统一存放在 resources/views/layouts 文件夹中,布局涉及的文件如下: app.blade.php —— 主要布局文件,项目的所 ...
- L05 Laravel 教程 - 电商实战
https://laravel-china.org/courses/laravel-shop https://laravel-china.org/topics/13206/laravel-shop-c ...
随机推荐
- Java设计模式--缺省适配器模式
我认为这个模式比较常见,还记得我们学习Swing的时候吗,有没有见过很多Adapter?那时候不知道Adapter的意义所在,但至少知道他能够省去我们不需要的实现. 这个社会有N中职业(job),但是 ...
- 基于tcp和多线程的多人聊天室-C语言
之前在学习关于网络tcp和多线程的编程,学了知识以后不用一下总绝对心虚,于是就编写了一个基于tcp和多线程的多人聊天室. 具体的实现过程: 服务器端:绑定socket对象->设置监听数-> ...
- MQTT 及其 测试工具
协议说明书:https://mcxiaoke.gitbooks.io/mqtt-cn/content/mqtt/04-OperationalBehavior.html 官网提供了很多的broker模拟 ...
- jenkins Pipeline 使用
说明 Jenkins pipeline 是一套插件,支持将连续输送管道实施和整合到Jenkins.Pipeline提供了一组可扩展的工具,用于通过管道DSL为代码创建简单到复杂的传送流水线.他目前支持 ...
- Thrift 安装及使用
前言:由于最近在看storm Topology提交过程的源代码,写好的topology jar文件是通过Thrift RPC的形式提交给nimbus的.故了解下Thrift的基本原理. 参考:http ...
- webstorm 很卡 scanning files to index (扫描文件索引)
webstorm 号称"前端神器",但npm导入包跑索引,会很卡不停的跑索引... 排除你不想索引的文件夹 找到你想排除的文件夹(主要是node_modulewe文件夹),右键选择 ...
- Mac下MySQL与MySQLWorkbench的安装
通过查阅各种各样的资料,去安装这些东东.最后经过一番周折终于安装完成.下面是对安装过程和遇到的问题做个简单记录. 一. 下载MySQL和MySQL Workbench http://dev.mysql ...
- dijkstra补充
dijkstra主要写法: priority_queue<pair<int,int> >q; //大根堆 //dis第一维为dis的相反数 void dijkstra(){ m ...
- 使用wcf的双工模式做的一个控制台聊天app
//wcf 服务 using System; using System.Collections.Generic; using System.Linq; using System.Runtime.Ser ...
- Python - Scrapy 框架
Scrapy 是采用Python 开发的一个快速可扩展的抓取WEB 站点内容的爬虫框架.Scrapy,Python开发的一个快速,高层次的屏幕抓取和web抓取框架,用于抓取web站点并从页面中提取结构 ...
