基于jquery ajax的多文件上传进度条
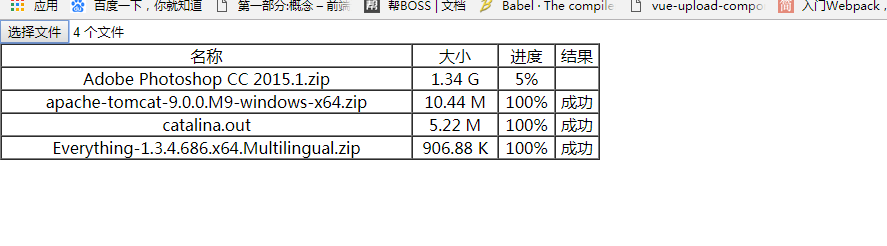
效果图

前端代码,基于jquery
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
table{
width: 600px;
text-align: center;
}
</style>
</head>
<body> <input type="file" id="imgsend" name="file" value="发送图片" multiple="multiple" />
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<td>名称</td>
<td>大小</td>
<td>进度</td>
<td>结果</td>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>xxx</td>
<td>100</td>
<td class="per">100%</td>
<td class="result">成功</td>
</tr>-->
</tbody>
</table>
</body>
<script type="text/javascript" src="/javascripts/jquery.js"> </script> <script type="text/javascript"> ;(function($){
$.fn.extend({
uploadFile:function(option){
var that = this;
var defau = {
type:"post",
cache:false,
url:"",
data:{},
processData:false,
contentType:false,
success:function(){},
error:function(){},
progress:function(){},
sendBefore:function(){},
filter:[], //可以接受的文件后缀
upName:true //是否对文件名称转化大写比对 }
option = $.extend(true, defau, option); var fileP = that.attr("name") || "file"; //传给后端得 file对应字段
console.log(fileP)
var files = that[0].files; option.sendBefore(files); //发送之前 for(var i = 0,len = files.length; i < len; i++ ){
var fs = files[i];
var fnameArr = fs.name.split('.');
var fNmae = fnameArr.pop();
var str = '';
if(option.upName){
fNmae = fNmae.toUpperCase();
}else{
fNmae = fNmae.toLowerCase();
}
if(option.filter.length > 0 && option.filter.indexOf(fNmae) !== -1){
option.error("文件后缀不符",i);
continue;
}
fileUpload(files[i],i); } //开始文件上传
function fileUpload(file,index){
var fd = new FormData();
fd.append(fileP,file); //追加其他参数
for(var i in option.data){
fd.append(i,option.data[i]);
} $.ajax({
url: option.url,
type: option.type,
data: fd,
cache: option.cache,
processData: option.processData,
contentType: option.contentType,
success:function(data){
option.success(data,index); },
error:function(error){
console.log(error);
option.error(error,index);
},
xhr: function(){
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
}
}); function onprogress(evt){
var loaded = evt.loaded; //已经上传大小情况
var tot = evt.total; //附件总大小
var per = Math.floor(100*loaded/tot); //已经上传的百分比
file.loaded = loaded;
file.total = tot;
file.percent = per + '%';
file.index = index;
option.progress(file);
}
}
return that;
}
}); })($,window); //发送图片 var $table = $("table tbody"); $("#imgsend").on('change',function(){
var that = this; $(that).uploadFile({
url:"/api/file",
data:{},
filter:[], //后缀文件筛选
sendBefore:function(files){
//开始之前
console.log(files);
var str = '';
for(var i = 0; i < files.length; i++){
var item = files[i];
str += '<tr>'+
'<td>'+ item.name +'</td>'+
'<td>'+ FormatSize (item.size) +'</td>'+
'<td class="per">0</td>'+
'<td class="result"></td>'+
'</tr>';
} $table.html(str); },
success:function(data,index){
//某个文件传完
var $tr = $table.find('tr').eq(index);
$tr.find('.result').html("成功");
},
error:function(err,index){
//某个文件报错
$tr.find('.result').html("失败");
},
progress:function(file){
//某个文件的上传进度 // file.loaded 已经上传的
// flie.total 总量
// file.percent 百分比
// file.index 第多少个文件
var $tr = $table.find('tr').eq(file.index);
$tr.find('.per').html(file.percent);
console.log(file.name + ":第" + file.index + '个:' + file.percent);
}
});
}); //文件大小格式化
function FormatSize (fileSize) {
var arrUnit = ["B", "K", "M", "G", "T", "P"],
baseStep = 1024,
unitCount = arrUnit.length,
unitIndex = 0;
while(fileSize >= baseStep && unitIndex < unitCount - 1){
unitIndex++;
fileSize /= baseStep;
}
fileSize = fileSize.toFixed(2);
return fileSize + " " + arrUnit[unitIndex];
} </script> </html>
2、后端代码,nodejs+express
const multiparty = require('multiparty');
var fs =require("fs");
router.post('/api/file', function(req, res, next) {
//生成multiparty对象,并配置上传目标路径
const form = new multiparty.Form()
// //设置编辑
form.encoding = 'utf-8'
// //设置文件存储路径
form.uploadDir = "./public/static/files/"
// //设置单文件大小限制
//form.maxFilesSize = 2 * 1024 * 1024
// form.maxFields = 1000; 设置所以文件的大小总和
// 上传完成后处理
form.parse(req, (err, fields, files) => {
if (err) {
console.log("parse:",err);
res.json({"success":"error"});
} else {
const inputFile = files.file[0];
const uploadedPath = inputFile.path
const imgtype = inputFile.originalFilename;
const inPath = `./public/static/files/${imgtype}`; //重命名的路径
// 判断是否存在./dist/static/files文件
fs.stat('./public/static/files', (err, stats) => {
if (JSON.stringify(stats) === undefined) {
fs.mkdirSync('./public/static', 0777)
fs.mkdirSync('./public/static/files', 0777)
}
storeFiles(uploadedPath, fields, inPath)
});
}
});
function storeFiles(uploadedPath, fields, inPath) {
//重命名为真实文件名
fs.rename(uploadedPath, inPath, (err) => {
if (err) {
console.log("rename:",err);
res.json({"success":"error"});
} else {
res.json({"success":"hahha"});
}
});
}
});
基于jquery ajax的多文件上传进度条的更多相关文章
- PHP中使用Session配合Javascript实现文件上传进度条功能
Web应用中常需要提供文件上传的功能.典型的场景包括用户头像上传.相册图片上传等.当需要上传的文件比较大的时候,提供一个显示上传进度的进度条就很有必要了. 在PHP .4以前,实现这样的进度条并不容易 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- HTML5矢量实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- spring定时任务-文件上传进度条
spring定时任务 导依赖 <!-- https://mvnrepository.com/artifact/org.quartz-scheduler/quartz --> <dep ...
- iOS_文件上传进度条的实现思路-AFNettworking
iOS_文件上传进度条的实现思路-AFNettworking //要上传的文件名,在这里我使用当前日期做为文件的名称 NSString * fileName =[NSString stringWith ...
- asp.net文件上传进度条研究
文章:asp.net 文件上传进度条实现代码
- Layui多文件上传进度条
Layui原生upload模块不支持文件上传进度条显示,百度,谷歌找了一下不太适用.后面找到一个别人修改好的JS,替换上去,修改一下页面显示即可使用,一下是部分代码 HTML: <div cla ...
- 利用Bootstrap简单实现一个文件上传进度条
© 版权声明:本文为博主原创文章,转载请注明出处 说明: 1. 使用commons-fileupload.jar实现文件上传及进度监听 2. 使用bootstrap的进度条进行页面显示 3. 因为进度 ...
- vue多文件上传进度条 进度不更新问题
转自 hhttp://www.cnblogs.com/muge10/p/6767493.html 感谢这位兄弟的文章,之前因为这个问题 ,我连续在sgmentflow上提问过多次,完全没人能回答.谢谢 ...
随机推荐
- Spark RDD Transformation 简单用例(三)
cache和persist 将RDD数据进行存储,persist(newLevel: StorageLevel)设置了存储级别,cache()和persist()是相同的,存储级别为MEMORY_ON ...
- sshpass 配置密码登录ssh
tar -zxvf sshpass-1.06.tar.gzcd sshpass-1.06./configuremake && make install sshpass -p userp ...
- ML.NET教程之情感分析(二元分类问题)
机器学习的工作流程分为以下几个步骤: 理解问题 准备数据 加载数据 提取特征 构建与训练 训练模型 评估模型 运行 使用模型 理解问题 本教程需要解决的问题是根据网站内评论的意见采取合适的行动. 可用 ...
- [No000014D]chrome console 调试 引入 jquery等外部库
var importJs=document.createElement('script') //在页面新建一个script标签 importJs.setAttribute("type&quo ...
- 部署Java项目到阿里云服务器主机
https://m.aliyun.com/jiaocheng/548684.html https://blog.csdn.net/qq_30865575/article/details/7827329 ...
- RabbitMQ消息可靠性
那些情况会失败 网络问题有很多原因出发失败.防火墙也可能会中断Idle连接,网络失败不是很快确定的. 硬件和软件也会导致系统崩溃.客户端软件保持运行,而逻辑错误也可能会导致channel和connec ...
- zcat,zgrep用法
为减少日志文件占用的空间,很多情况下我们会将日志文件以天或周为周期打包成tar.gz 包保存.虽然这样做有利空间充分利用,但当我们想查看压缩包内的内容时确很不方便.如果只是一个tar.gz文件,可以将 ...
- [development][http][libhtp] suricata的http库--libhtp
首先,从文档来看, 它支持管道化的http, 也可以说过于重量级. 其次, 还没有达到产品化的稳定性. 并不是完全对应我的需求, http模块是一个整体性能相关模块. 应该按需定制更合理. 但是,功能 ...
- day3_元组
元组与列表类似,不同之处在于元组的元素不能修改. 元组使用小括号,列表使用方括号. 元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可. 一.创建元组 1.普通创建 实例1: >> ...
- LeetCode 832 Flipping an Image 解题报告
题目要求 Given a binary matrix A, we want to flip the image horizontally, then invert it, and return the ...
