.Net拾忆:Asp.net请求管道
w3wp.exe应该很熟悉,调试应用时候附加到进程就是这个服务;w3wp.exe和应用池相关联,每个应用池会有一个w3wp;
一、Http请求到iis应用池
IIS 5.x
iis运行在inetinfo.exe中。
Http请求由inetinfo.exe的W3SVC(万维网公共服务)监听,监听到http请求,读取Metabase配置信息,判断是否静态资源,是则直接Response,否则根据扩展从IIS找到isapi.dll,然后用isapi.dll创建工作进程。IIS与工作进程通过命名管道通讯提升性能。工作进程(Aspnet_wp.exe)初始化时候会加载CLR,CLR对于不同的应用创建不同的AppDomain

iis6
4步骤到应用池
http.sys——svchost.exe——inetinfo.exe——w3wp.exe——httpapplication

iis7
两步进入应用池
http.sys——svchost.exe——w3wp.exe

二、HttpApplication
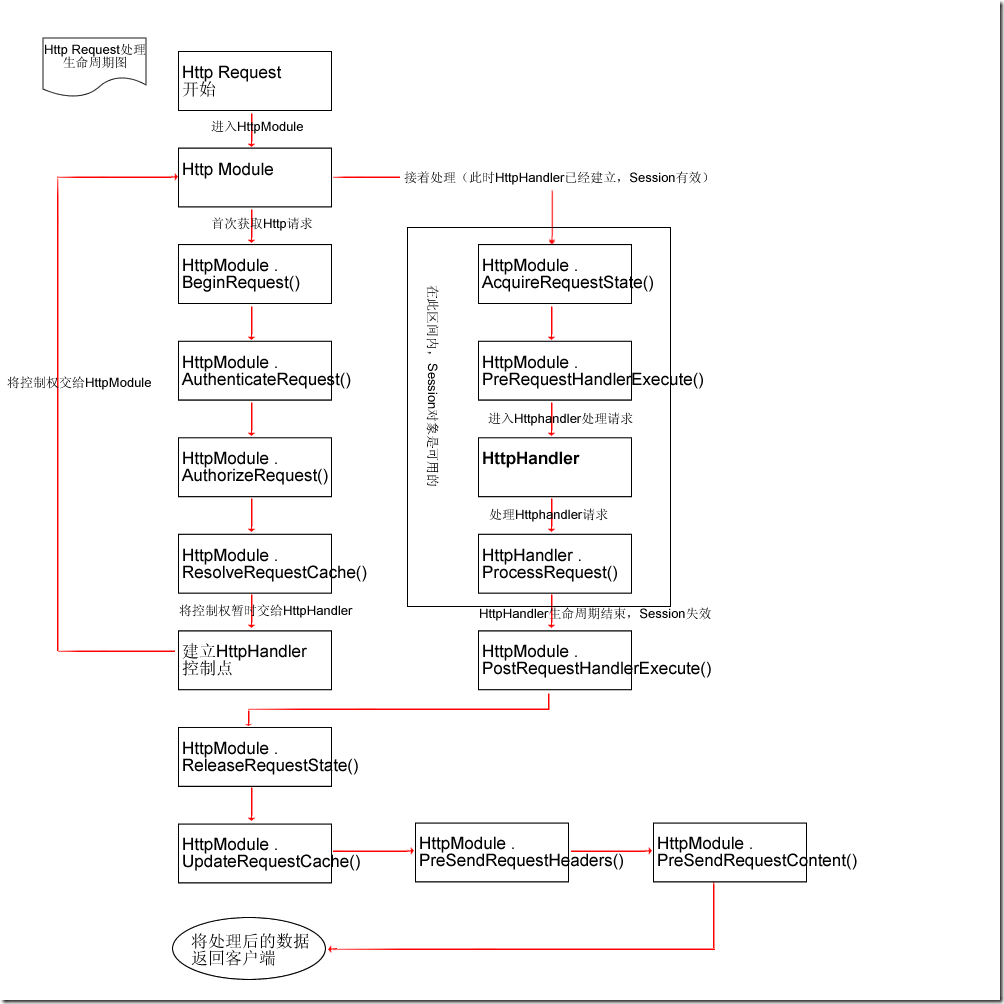
生命周期
HttpRequest-->inetinfo.exe->ASPNET_ISAPI.DLL-->Http Pipeline-->ASPNET_WP.EXE-->HttpRuntime-->HttpApplication Factory-->HttpApplication-->HttpModule-->HttpHandler Factory-->HttpHandler-->HttpHandler.ProcessRequest()
IhttpModule就是一个顶级的对象


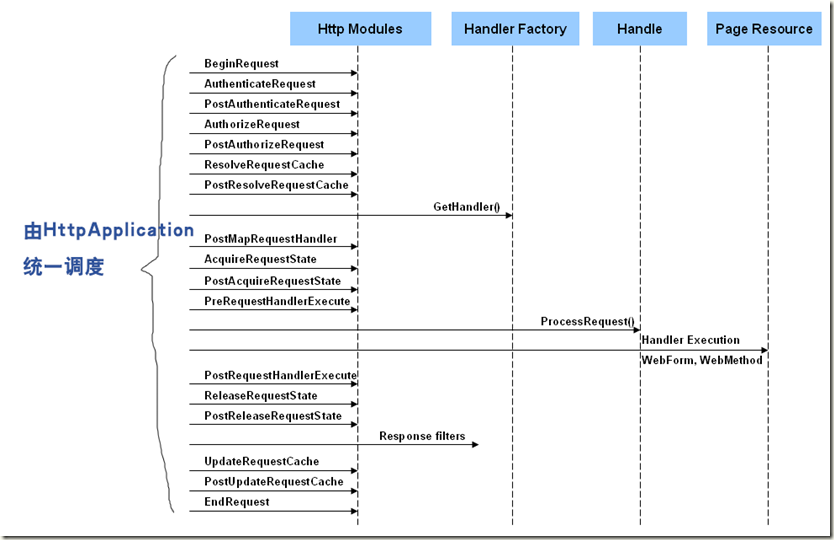
HttpModule中的处理管道:验证、预处理、(认证身份、查授权、请求缓存)

.Net拾忆:Asp.net请求管道的更多相关文章
- 【深入ASP.NET原理系列】--ASP.NET请求管道、应用程序生命周期、整体运行机制
微软的程序设计和相应的IDE做的很棒,让人很快就能有生产力..NET上手容易,生产力很高,但对于一个不是那么勤奋的人,他很可能就不再进步了,没有想深入下去的动力,他不用去理解整个框架和环境是怎么执行的 ...
- ASP.NET请求管道、应用程序生命周期、整体运行机制
我们知道在ASP.NET中,若要对ASP.NET应用程序进行 初始化并使它处理请求,必须执行一些处理步骤,熟悉应用程序生命周期非常重要,这样才能在适当的生命周期阶段编写代码,达到预期的效果.永远不要做 ...
- 【深入ASP.NET原理系列】--Asp.Net Mvc和Asp.Net WebForm共用一套ASP.NET请求管道
.NET FrameWork4在系统全局配置文件(如在如下目录中C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config) 中添加了一个名字叫Url ...
- 【深入ASP.NET原理系列】--Asp.Net Mvc和Asp.Net WebForm实际上共用一套ASP.NET请求管道
.NET FrameWork4在系统全局配置文件(如在如下目录中C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config) 中添加了一个名字叫Url ...
- asp.net请求管道和页面生命周期
- ASP.NET整体运行机制+asp.net请求管道+页面生命周期+MVC整体运行机制原理图
在网上找的,个人感觉很好的
- ASP.NET整体运行机制+asp.net请求管道+页面生命周期
- 13、ASP.NET MVC入门到精通——MVC请求管道
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 ASP.NET MVC的请求管道和ASP.NET请求管道基本上一模一样,如果你对ASP.NET请求管道十分熟悉的话,你只要关注一下不同点.看 ...
- ASP.NET MVC入门到精通——MVC请求管道
https://www.cnblogs.com/jiekzou/p/4896315.html 本系列目录:ASP.NET MVC4入门到精通系列目录汇总 ASP.NET MVC的请求管道和ASP.NE ...
随机推荐
- vue + vue-router+vuex+elementUI开发环境搭建
先在npm中安装vue脚手架, //先安装国内镜像源 npm install -g cnpm --registry=https://registry.npm.taobao.org //安装vue cn ...
- Codeforces 670F - Restore a Number - [字符串]
题目链接:https://codeforces.com/contest/670/problem/F 题意: 有一个非负整数 $n$,在它的右侧添上它的位数后,被发送出去:例如 $6510$,加上位数 ...
- angular 上传图像的使用总结
AngularJS 的文件上传控件有两个:(1) angular-file-upload:https://github.com/nervgh/angular-file-upload(2) ng-fil ...
- User-Defined Variables
mysql> SET @w := SELECT COUNT(*) FROM course WHERE cteacher='程军'; ERROR (): You have an error in ...
- Badboy测试工具官网下载以及安装导出Jmeter脚本
首先打开浏览器,在百度上搜索“Badboy ”,默认搜索到的第一个就是官网地址: 1 也可以在其他软件下载网址上进行下载 2 点击进入后,官网左侧菜单中有“download”字样,或者官网右侧顶部也有 ...
- 2018/09/17《涂抹MySQL》【性能优化及诊断】学习笔记(七)
读 第十三章<MySQL的性能优化与诊断> 总结 一说性能优化,整个人都像被打了鸡血一样
- SSH的三种端口转发
1.本地转发 本地转发,顾名思义就是把本地主机端口转发到远程主机端口. ssh -L 本地主机端口:远程主机:远程主机端口 举例:ssh -L 50000:www.google.com:80 user ...
- css垂直居中怎么设置?文字上下居中和图片垂直居中
css 居中分css垂直居中和css水平居中,水平居中平时比较常用,这里我们主要讲css上下居中的问题.垂直居中又分为css文字上下居中和css图片垂直居中,下面我们就分别来介绍一下. css文字上下 ...
- OC动画CABasicAnimation
//1.创建动画 CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"bounds"]; //1.1设 ...
- JetBrains 2017/2018全系列产品激活工具
可谓是工欲善其事,必先利其器,相信作为优秀开发工程师的你都想拥有一套快捷高效的编码工具,而JetBrains这家公司的产品,不管是那种编程语言,其开发工具确实让开发者们着迷,JetBrains的产品博 ...
