iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发。
注意:以上这一种方式是动作声明和关联一起进行的,还有一种先声明动作后关联的方式。声明动作可以使用关键字IBAction。该关键字可以告诉故事面板的界面,此方法是一个操作,且可以被某个控件触发。声明动作的语法形式如下:
@IBAction func 动作名(_ 参数:参数类型){
}
如图2.10所示,就是在ViewController.swift文件中编写的动作的声明代码。

图2.10 声明的动作
注意:在声明动作后,会在代码的前面出现一个空心的小圆圈,它表示此动作还未进行关联。
声明好动作后,就可以进行关联了,首先使用调整窗口中的工具,将Xcode的界面进行调整。将其调整为和图2.5一样的效果。
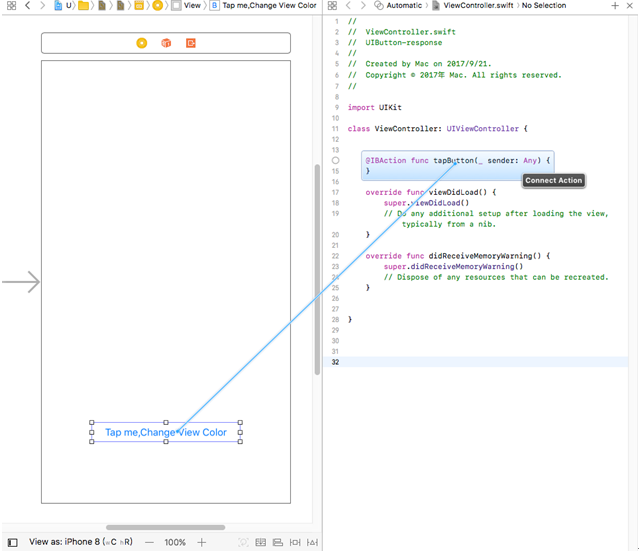
然后,按住Ctrl键拖动界面中的按钮对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift中的动作进行关联,如图2.11所示。

图2.11 关联动作
最后,松开鼠标后,按钮对象就与动作成功的关联在一起了,此时动作前面的空心小圆圈就变为了实心的小圆圈,它表示此动作已被关联,效果和图2.9一样。
(8)打开ViewController.swift文件,编写代码,此代码将实现按钮的响应。代码如下:
- import UIKit
- class ViewController: UIViewController {
- var isYellow:Bool=false
- @IBAction func tapButton(_ sender: AnyObject) {
- //判断主视图的背景是否为黄色
- if(isYellow){
- self.view.backgroundColor=UIColor.white //设置背景颜色
- isYellow=false
- }else{
- self.view.backgroundColor=UIColor.yellow
- isYellow=true
- }
- }
- ……
- }
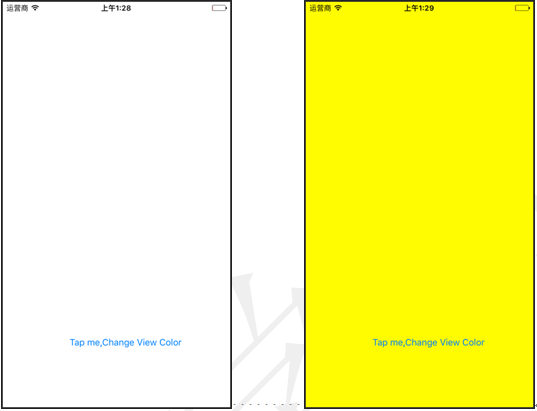
此时运行程序,首先会看到如图2.12的效果。当轻拍Tap me,Change View Color按钮后,主视图的背景变为黄色,如图2.13所示。当再一次轻拍Tap me,Change View Color按钮,主视图的背景颜色将会变回原来的白色。

图2.12 运行效果 图2.13 运行效果
iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)的更多相关文章
- iOS 11开发教程(十二)iOS11应用视图始祖——UIView
iOS 11开发教程(十二)iOS11应用视图始祖——UIView 在Swift中,NSObject是所有类的根类.同样在UIKit框架(UIKit框架为iOS应用程序提供界面对象和控制器)中,也存在 ...
- iOS 11开发教程(十)iOS11无线连接手机真机测试
iOS 11开发教程(十)iOS11无线连接手机真机测试 在Xcode 9.0中,已经可以通过无线连接手机进行真机测试了.具体的操作步骤如下: (1)首先需要使用数据线将手机连接到苹果电脑上. (2) ...
- iOS 11开发教程(十七)iOS11应用视图之使用按钮接收用户输入
iOS 11开发教程(十七)iOS11应用视图之使用按钮接收用户输入 在iOS中提供了很多的控件以及视图来丰富用户界面,对于这些视图以及控件我们在上一章中做了简单的介绍.本章我们将详细讲解这些视图. ...
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态 在示例2-2中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子.例如,UICo ...
- iOS 11开发教程(五)iOS11模拟器介绍二
iOS 11开发教程(五)iOS11模拟器介绍二 3.iOS11模拟器中设置语言 对于不同国家的人来说,使用到的语言是不一样的.一般情况下iOS11模拟器默认使用的English(英语).对于英文不好 ...
- iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观
iOS 11开发教程(十九)iOS11应用视图美化按钮之设置按钮的外观 美化按钮说白了就是对按钮的属性进行设置,设置按钮的属性有两种方法:一种是使用编辑界面中的属性检查器:另一种是使用代码进行设置.以 ...
- iOS 11开发教程(十八)iOS11应用视图之使用代码添加按钮
iOS 11开发教程(十八)iOS11应用视图之使用代码添加按钮 由于使用编辑界面添加视图的方式比较简单,所以不在介绍.这里,直接讲解代码中如何添加.使用代码为主视图添加一个按钮的方式和在1.3.3节 ...
- iOS 11开发教程(十六)iOS11应用视图之删除空白视图
iOS 11开发教程(十六)iOS11应用视图之删除空白视图 当开发者不再需要主视图的某一视图时,可以将该视图删除.实现此功能需要使用到removeFromSuperview()方法,其语法形式如下: ...
- iOS 11开发教程(十五)iOS11应用视图的位置和大小
iOS 11开发教程(十五)iOS11应用视图的位置和大小 当一个视图使用拖动的方式添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用尺寸检查器面板中的内容进行设置,如图1.52所示 ...
- iOS 11开发教程(十四)iOS11应用代码添加视图
iOS 11开发教程(十四)iOS11应用代码添加视图 如果开发者想要使用代码为主视图添加视图,该怎么办呢.以下将为开发者解决这一问题.要使用代码为主视图添加视图需要实现3个步骤. (1)实例化视图对 ...
随机推荐
- jQuery的end() 方法
定义和用法 end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态. 语法 .end() 详细说明 大多数 jQuery 的遍历方法会操作一个 jQuery 对象实例,并生成一 ...
- 【vim】删除标记内部的文字 di[标记]
当我开始使用 Vim 时,一件我总是想很方便做的事情是如何轻松的删除方括号或圆括号里的内容.转到开始的标记,然后使用下面的语法: di[标记] 比如,把光标放在开始的圆括号上,使用下面的命令来删除圆括 ...
- springboot系列四、配置模板引擎、配置热部署
一.配置模板引擎 在之前所见到的信息显示发现都是以 Rest 风格进行显示,但是很明显在实际的开发之中,所有数据的显示最终都应该交由页面完成,但是这个页面并不是*.jsp 页面,而是普通的*.html ...
- python中对列表的所有操作方法
列表: names = ['a','b','c','d'] 1.追加:names.append() >>> names.append('e') >>> names ...
- Mac Terminal 菜鸟篇之目录跳转命令
以前一直都是使用Windows系统,连命令行都没怎么用过.来到了Mac,在某位大神的诱导下,我开始尝试使用Mac Terminal,下面总结的是一些简单的目录跳转命令(菜鸟级). 文件目录 首先要清楚 ...
- Ex 6_5棋子放置问题_第八次作业
题目貌似有问题 (b) 子问题定义: 设maxValue[i][j]为棋盘的前i行中最后一行为i时第i行按照第j种放置方式放置时得到的最大覆盖值,comp[i][j]为第i种放置方式与第j种放置方式是 ...
- vue组件库(四):组件功能模块划分
涉及的平台 移动端 一.公共样式 常用变量 var.scss 颜色模块 主题色.状态色.文本色.灰度色(边框和分隔线) 字体 字体.大小.行间距 2.控件 3. 三大模块 样式.有哪些控件
- 使用事件的preventDefault()方法改变默认行为
事件有属性,还有方法,还有事件.事件本身是个对象^_^ 事件的preventDefault()方法改变默认行为,在事件发生前阻止,不让其发生.这样的应用场景有很多,常见表单验证,如必填字段不能为空. ...
- javafx实现模态/模式窗口
import javafx.stage.*; import javafx.scene.*; import javafx.scene.paint.Color; import javafx.scene.c ...
- GDIPlus非典型误用一例
// ** 初始化GDI+ Gdiplus::GdiplusStartupInput gdiplusStartupInput; // ** 该成员变量用来保存GDI+被初始化后在应用程序中的GDI+标 ...
