SNF快速开发平台MVC-集成了百度开源项目echars
百度开源项目echars图表样式非常丰富,而且开源免费。非常好。所以在我们框架当中也进行了集成echars完成图表任务。
我们进行了两次封装,利于我们开发使用。我也看到过有些架构师 按echars里的最小对象进行做成对应的类实体。使用时再按模型进行组装数据再进行显示。
我们并没有采用大多数上述方法,我们采取了最为简单简洁的方法进行实现,按不同类型直接利用C#的动态类型组成所需数据结构。这样就简化了非常多,而且应变echars升级改动更灵活。
我们封装了,柱状系列图、饼形系列图、雷达系列图、线形系列图、区域系列图等等。开发这类报表只需一两行代码即可搞定。另我们也可以利用EasyQuery组件直接使用。
下面就演示几个例子:
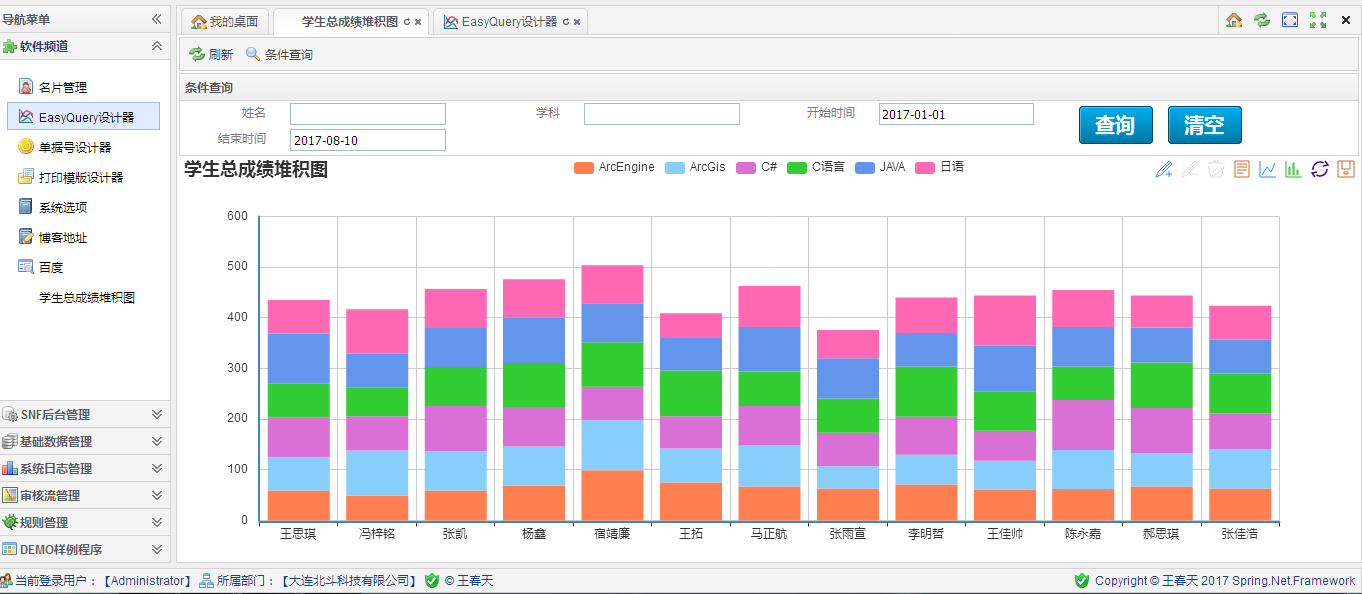
1、下面这个是用easyQuery组件生成如下:

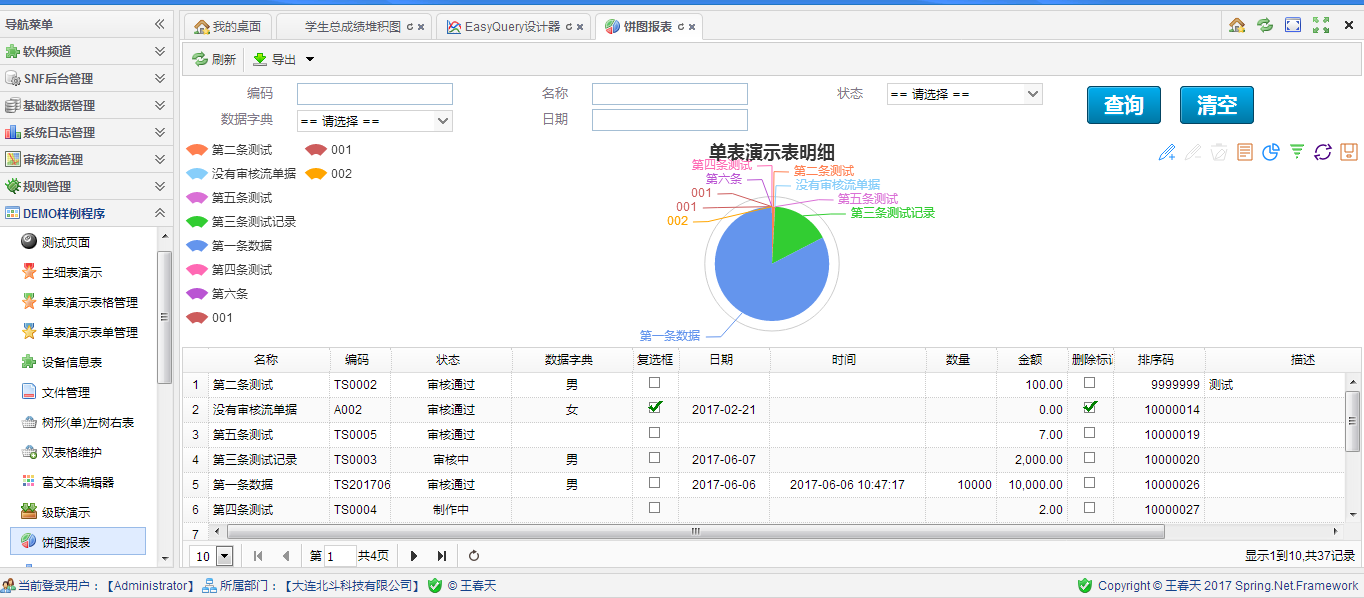
2、下面是开发的程序,饼图+表格

实现代码:
<script type="text/javascript">
var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model));
var viewModel =function(data){
var self = this;
snf.viewModel.admin.apply(this, arguments);
$("#EchartsDiv").css("height", $(window).height() - );
this.grid.size = { w: , h: + $("#EchartsDiv").height() };
this.grid.pageSize = ;
this.grid.onDblClickRow = undefined;
this.grid.onLoadSuccess = function(d){
snf.loadEchartsPie(d, {
valueField:"Money",
textField:"Name",
divId:"EchartsDiv",
detailTitle:self.resx.detailTitle
});
//snf.loadEchartsPie(d);//按照默认值调用饼图
}
}
using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend);
ko.bindingViewModel(new viewModel(data));
snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus);
snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender);
</script>
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
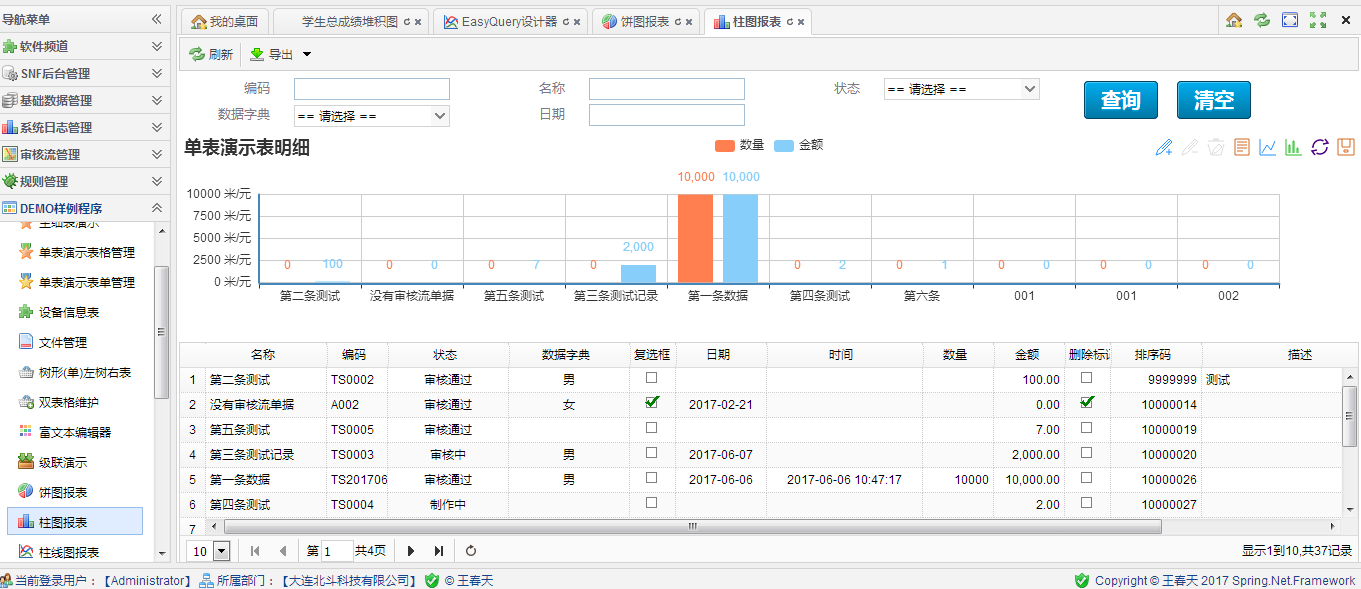
3、下面是开发的程序,柱形图+表格

实现代码:
<script type="text/javascript">
var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model));
var viewModel =function(data){
var self = this;
snf.viewModel.admin.apply(this, arguments);
$("#EchartsDiv").css("height", $(window).height() - );
this.grid.size = { w: , h: + $("#EchartsDiv").height() };
this.grid.pageSize = ;
this.grid.onDblClickRow = undefined;
this.grid.onLoadSuccess = function(d){
//调用echarts,展示柱状图或折线图
snf.loadEchartsBar(d,{
barValuePair: {"Num":"数量","Money":"金额"},//**必填**需要显示成柱状图或者折线图的字段与列名
textField: "Name",//行数据的名称字段,默认"Name"
detailTitle: self.resx.detailTitle,//柱状图或折线图标题,默认:柱状图/折线图(依据chartType)
unit: "米/元",//柱状图/折线图的单位,默认空
chartType: "bar",//柱状图为bar,折线图为line,默认bar
xyType: ,//如果为1,则x轴表示种类,y轴表示数量,如果为0,则x轴表示数量,y轴表示种类,默认1
divId: "EchartsDiv"//放置图标的div的id值,默认EchartsDiv
});
////参数全部默认时,可以这样写
//snf.loadEchartsBar(d,{
// barValuePair: {"Num":"数量","Money":"金额"}
//});
}
}
using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend);
ko.bindingViewModel(new viewModel(data));
snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus);
snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender);
</script>
页面代码:
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
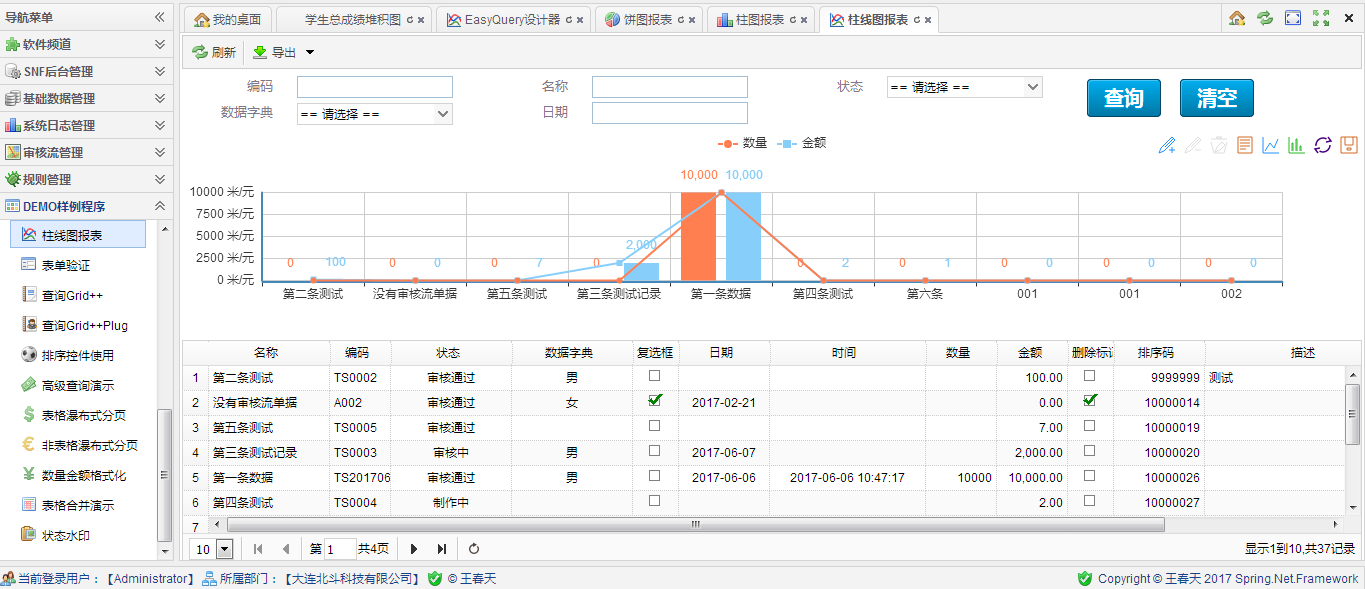
4、下面是开发的程序,柱形图+线图+表格

实现代码:
<script type="text/javascript">
var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model));
var viewModel =function(data){
var self = this;
snf.viewModel.admin.apply(this, arguments);
$("#EchartsDiv").css("height", $(window).height() - );
this.grid.size = { w: , h: + $("#EchartsDiv").height() };
this.grid.pageSize = ;
this.grid.onDblClickRow = undefined;
this.grid.onLoadSuccess = function(d){
//调用echarts,展示柱状图或折线图
snf.loadEchartsBarAndLine(d,{
barValuePair: {"Num":"数量","Money":"金额"},//**必填**需要显示成柱状图或者折线图的字段与列名
textField: "Name",//行数据的名称字段,默认"Name"
detailTitle: " ",//self.resx.detailTitle,//柱状图或折线图标题,默认:柱状图/折线图(依据chartType)
unit: "米/元",//柱状图/折线图的单位,默认空
xyType: ,//如果为1,则x轴表示种类,y轴表示数量,如果为0,则x轴表示数量,y轴表示种类,默认1
divId: "EchartsDiv"//放置图标的div的id值,默认EchartsDiv
});
////参数全部默认时,可以这样写
//snf.loadEchartsBarAndLine(d,{
// barValuePair: {"Num":"数量","Money":"金额"}
//});
}
}
using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend);
ko.bindingViewModel(new viewModel(data));
snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus);
snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender);
</script>
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗
出处: http://www.cnblogs.com/spring_wang/
Email: spring_best@yeah.net
QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
SNF快速开发平台MVC-集成了百度开源项目echars的更多相关文章
- SNF快速开发平台MVC-Grid++集成打印
一.显示效果: 二.程序实现: 1.先要在 打印模版程序 给指定页面进行在线设计打印模版 2.在使用的程序当中,增加如下代码即可.程序上是可以挂多个打印模版的,程序页面的代码不用动直接可以读取到打印模 ...
- SNF快速开发平台MVC-富文本控件集成了百度开源项目editor
一.效果如下: 二.在框架当中调用代码如下: 1.在js里配置如下: <script type="text/javascript"> var viewModel =fu ...
- SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤
mvc项目中用到了这个富文本编辑就试着把遇到的问题个使用步骤在这里记录一下,希望大家少走弯路. 1.首先我们先下载net版本的uediot 2.然后把整个文档拷贝到我们的项目中,记得是整个 把下载的文 ...
- SNF快速开发平台WinForm-CS甘特图
我们在做项目当中会经常用到按时间进度查看任务,其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况. 甘特图包含以下三个含义: 1.以图形或表格的形式显示活动: 2.通用 ...
- SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理
审核流设计和使用参考以下资料: 审核流设计 http://www.cnblogs.com/spring_wang/p/4874531.html 审核流实例 http://www.cnblogs.com ...
- SNF快速开发平台MVC-名片管理(实际名片样式)
名片管理实际的做的意义在于演示应用,在这里使用的技术有排序控件,查询条件.自由样式瀑布流式分页等技术. 下面是自由样式效果图: 下面表格样式效果图: 具体操作: 新增名片 在新增时可以上传图像进行裁剪 ...
- SNF快速开发平台MVC-表格单元格合并组件
1. 表格单元格合并组件 1.1. 效果展示 1.1.1. 页面展现表格合并单元格 图 4.1 1.1.2. 导出excel合并单元格 图 4.2 1.2. 调用说 ...
- SNF快速开发平台MVC-单据状态水印
1. 单据状态水印 1.1. 效果展示 1.2. 调用说明 与easyui的调用方式类似,可以在js中调用,也可以在html中写好所有属性,直接渲染. 如下,在html中写好所 ...
- SNF快速开发平台MVC-瀑布式分页组件
1. 瀑布式分页 目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了.像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此 ...
随机推荐
- user-modify属性。
user-modify属性,用来控制用户能否对页面文本进行编辑.与标签的contentEditable属性类似.· -webkit-user-modify: read-only | read-writ ...
- split应用
/* input:"5 35 53 2 3" output:"2 3 5 35 53" */ public class RegexDemo4 { public ...
- Strom在本地运行调试出现的错误
1.错误日志 31385 [main] WARN backtype.storm.daemon.nimbus - Topology submission exception. (topology nam ...
- 聊聊kafka结构
因为kafka用到的地方比较多,日志收集.数据同步等,所以咱们来聊聊kafka. 首先先看看kafaka的结构,producer将消息放到一个Topic然后push到broker,然后cosumer从 ...
- react和vue的异同点
一.相似处1.使用Virtual DOM,都有jsx,性能好.2.提供了响应式(reactive)和可组合的视图组件(composable view component).3.将注意力集中保持在核心库 ...
- Html5 postMessage实现跨域消息传递
一.同源策略 要理解跨域,我们首先要知道什么是同源策略.百度百科上这样定义同源策略:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略, ...
- POJ 3243 Clever Y 扩展BSGS
http://poj.org/problem?id=3243 这道题的输入数据输入后需要将a和b都%p https://blog.csdn.net/zzkksunboy/article/details ...
- android圆角功能,非常好用,可以用在图片,视频,gif等上面
使用方式:直接在xml中使用即可. <com.base.baseview.RoundLayout android:id="@+id/example_view" android ...
- java获取在各种编码下中文及英文的字符个数
https://blog.csdn.net/cuker919/article/details/17281691
- 不让Editplus保存时java文件时生成.bak文件
EditPlus是一个强大的编辑工具,不单单是编辑文字强大,很多的刚开始学习编程语言的初学者会选择它,例如 html,js,php,java.但是却遇到一个问题,就是每次编辑完后点保存就会出 现bak ...
