Django 前台通过json 取出后台数据
转载自:https://my.oschina.net/esdn/blog/814111
步骤1:后台数据通过 JSON 序列化成字符串
注意:1、json是1个字符串
2、通过json.dumps('xxx') 序列化成 1个字符串的 '字典对象'
views.py
def ajax(request):
if request.method=='POST':
print(request.POST)
data={'status':0,'msg':'请求成功','data':[11,22,33,44]}
return HttpResponse(json.dumps(data))
else:
return render(request,'ajax.html')此时tempates 中ajax.html 代码 详细查看:https://my.oschina.net/esdn/blog/814094

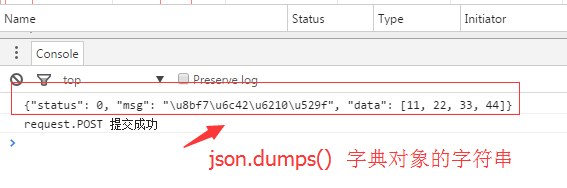
此时浏览器返回的数据

步骤2:前台取出后台序列化的字符串
方法1:正则表达式 (不推荐)
方法2:jQuery.parseJSON() ,需要import json
转换成1个JQuery可识别的字典(对象) 通过 对象. xxx 取值 (推荐)
views.py序列化:return HttpResponse(json.dumps(data))
ajax.html 取值:var obj=jQuery.parseJSON(arg)
console.log(obj.status)
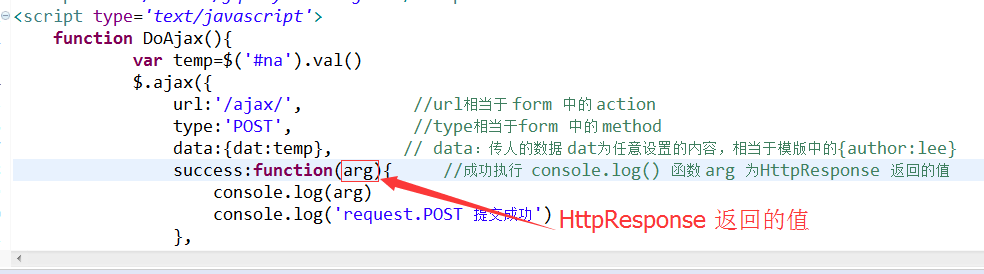
修改后的tempates 中ajax.html 代码
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相当于 form 中的 action
type:'POST', //type相当于form 中的 method
data:{dat:temp}, // data:传人的数据 dat为任意设置的内容,相当于模版中的{author:lee}
success:function(arg){ //成功执行 console.log() 函数 arg 为HttpResponse 返回的值
var obj=jQuery.parseJSON(arg) //转化成JS识别的对象
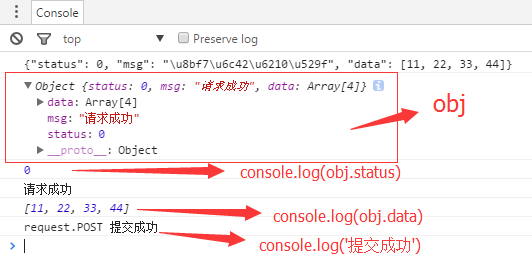
console.log(obj) //打印obj
console.log(arg) //json.dumps(data) 序列化后的数据
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)
console.log('request.POST 提交成功')
},
error:function(){ //失败
console.log('失败')
}
});
}
</script>此时前台浏览器 显示数据

方法3:content_type='application/json'
views.py序列化:return HttpResponse(json.dumps(data),content_type='application/json')
浏览器F12有变色提示
或:HttpResponse(json.dumps(data),content_type='type/json') 浏览器F12无变色提示
ajax.html 取值 arg.xxx
方法4:使用JsonRespon 包 (最简单) 前台通过 arg.xxx 取值
views.py 序列化: return JsonResponse(data)
ajax.html 取值:arg.xxx
区别:HttpResponse 需要dumps
JsonResponse 不需要dumps
views.py
from django.shortcuts import render
from django.http import JsonResponse
def ajax(request):
if request.method=='POST':
print(request.POST)
data={'status':0,'msg':'请求成功','data':[11,22,33,44]} #假如传人的数据为一字典
#return HttpResponse(json.dumps(data)) #原来写法,需要dumps
return JsonResponse(data) #后来写法
else:
return render(request,'ajax.html')templates 中的 ajax.html
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相当于 form 中的 action
type:'POST', //type相当于form 中的 method
data:{dat:temp}, // data:传人的数据 dat为任意设置的内容,相当于模版中的{author:lee}
success:function(arg){ //成功执行 console.log() 函数 arg 为HttpResponse 返回的值
//var obj=jQuery.parseJSON(arg)
//console.log(arg) //json.dumps(data) 序列化后的数据
console.log(arg.msg)
/*
console.log(obj)
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)*/
console.log('request.POST 提交成功')
},
error:function(){ //失败
console.log('失败')
}
});
}
</script>Django 前台通过json 取出后台数据的更多相关文章
- Django 前端通过json 取出后端数据
Django 前端通过json 取出后端数据 前端通过json 取出后端数据 步骤1:后台数据通过 JSON 序列化成字符串a 注意:1.json是1个字符串 2.通过json.dumps('xx ...
- 前台传JSON到后台
现在,有一个需求,我需要将表格中选中行的数据中的一部分传直接传到控制器中,然后保存到另外一张表中.一开始,我就想到在前台使用ajax构造json数据,然后控制器直接通过list接收. 选中界面中的行, ...
- 前台通过ajax获取后台数据,PHP如何返回中文数据
现在经常使用Ajax调用后台php获取后台数据,但是PHP返回的数据如果含有中文的话,Ajax会无法识别,那咋整呢,我用的是比较笨的方法,但是实用: 方法一: echo urldecode(json_ ...
- django中使用json.dumps处理数据时,在前台遇到字符转义的问题
django后台代码: import json ctx['dormitory_list'] = json.dumps([{", "is_checked": 1}, {&q ...
- Json传递后台数据的问题
在后台我有两个类: public Class Person { private String name; private Address address;//一个自定义的类 //getter和sett ...
- 如何使用ajax将json传入后台数据
首先采用jquery内部封装好的方法是比较简单的,我们只需做的就是修改里面的一些配置: 对$.ajax()的解析: $.ajax({ type: "POST", //提交方式 co ...
- [django]主次表如何取出对方数据[主表obj.子表__set()]
[sql]mysql管理手头手册,多对多sql逻辑 国家--城市例子 class Country(models.Model): name = models.CharField(max_length=3 ...
- 根据id查询数据(向前台返回json格式的数据)
/** *@description 根据主键查询Bean */ @RequestMapping(value="/getBean/{getId}") public void getB ...
- 【SpringMVC学习09】SpringMVC与前台的json数据交互
json数据格式在接口调用中.html页面中比较常用,json格式比较简单,解析也比较方便,所以使用很普遍.在springmvc中,也支持对json数据的解析和转换,这篇文章主要总结一下springm ...
随机推荐
- Lua和C++交互 学习记录之四:全局table交互
主要内容转载自:子龙山人博客(强烈建议去子龙山人博客完全学习一遍) 部分内容查阅自:<Lua 5.3 参考手册>中文版 译者 云风 制作 Kavcc vs2013+lua-5.3.3 1 ...
- SQL左右连接中的on and和on where的区别
SQL左右连接中的on and和on where的区别 左联时,ON后面的对左边表的条件对左边表数据无影响(因为左连接符合左边所有条件),但对右边表数据有影响,只有符合左边表条件时,右边表数据才会查出 ...
- python - selenium 2 升级到最新版本
python - selenium 2 升级到最新版本 之前一直用的是selenium 2.48 .firefox36 而实际用户的浏览器可能都有自动更新功能,所以版本基本上是最新的.所以这次专门做了 ...
- NGUI实现的一套不同大小 Item 的循环滚动代码
测试: 数据 & Item 的 Ctrl : using UnityEngine; public class ScrollViewItemData { public int index; p ...
- 猫眼电影爬取(一):requests+正则,并将数据存储到mysql数据库
前面讲了如何通过pymysql操作数据库,这次写一个爬虫来提取信息,并将数据存储到mysql数据库 1.爬取目标 爬取猫眼电影TOP100榜单 要提取的信息包括:电影排名.电影名称.上映时间.分数 2 ...
- Mongodb 分享(一)
Mongodb使用基础知识: 一.简介 1.mongodb是什么? 1)MongoDB 是一个基于分布式文件存储的数据库.由 )mongodb 客户端:NoSQL Manager for MongoD ...
- 20170906xlVBA_GetEMailFromDocument
Public Sub GetDataFromWord() AppSettings 'On Error GoTo ErrHandler Dim StartTime, UsedTime As Varian ...
- 部署的error和排查,注意服务器内存占用!
mysqladmin: connect to server at 'localhost' failed error: 'Can't connect to local MySQL server thro ...
- java开学第一周测试自我感想
开学第一周,王建民老师就对我们进行了java测试,对我们说测试题目是基于期末考试的基础难度来出的.我们的考试完全是靠暑假在家自学的基础,如果在家没有自学java,那完全就是看不懂试卷到底要考什么.由于 ...
- tigervnc-server安装使用
root/finance, hm/finance 一,安装tigervnc-server VNC软件包 [root@localhost ~]# yum install tigervnc-serve ...
