Html5弹幕视频播放器插件
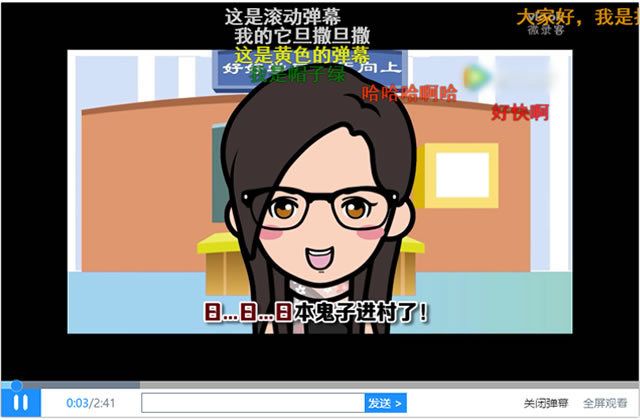
Danmmu Player是一个具备弹幕功能的Html5视频播放器。我们在观看视频的时候,可以对视频发表自己的观点,当点击发送按钮后,发表的内容会在视频屏幕上以彩弹的形式发出,并做滚动展示动画效果,即视频弹幕功能。

如何使用
Danmmu Player需要依赖jQuery,因此首先需要加入相关css和js文件。
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery.danmu.js"></script>
<script src="js/main.js"></script>
接下来,在body中需要放置播放器的位置加入如下代码:
<div id="danmup"></div>
最后,关键的部分,配置参数,调用插件。
$("#danmup").DanmuPlayer({
src: "abc.mp4", //视频源
height: "480px", //区域的高度
width: "800px", //区域的宽度
urlToGetDanmu:"getData.php", //从后端获取弹幕数据
urlToPostDanmu:"sendData.php" //发送弹幕数据给后端保存入库
});
好了,现在可以运行你的弹幕播放器了,当然,如果不用与后端交互,则可以不使用urlToGetDanmu和urlToPostDanmu两个参数,直接在页面中加入初始数据,如:
$("#danmup .danmu-div").danmu("addDanmu",[
{ "text":"这是滚动弹幕" ,color:"white",size:1,position:0,time:2},
{ "text":"我是帽子绿" ,color:"green",size:1,position:0,time:3},
{ "text":"哈哈哈啊哈" ,color:"#f30",size:1,position:0,time:10},
{ "text":"大家好,我是打不死的小强" ,color:"orange",size:1,position:0,time:23}
]);
Danmmu Player的addDanmu方法是将弹幕内容追加到屏幕中,看清楚了,这是一串json格式的数据,其中:
text——弹幕文本内容
color——弹幕颜色。
position——弹幕位置 0为滚动 1 为顶部 2为底部
size——弹幕文字大小。 0为小字 1为大字
time——弹幕所出现的时间。 单位为分秒(十分之一秒)
isnew——当出现该属性时(属性值可为任意),会认为这是用户新发的弹幕,从而弹幕在显示的时候会有边框。
在实例中,我简化了操作界面,去掉了文本颜色、大小、位置等参数的设置,以及透明度等设置,只留下几个主要功能按钮。
与后端交互
实际项目应用时,我们会将前端操作与后端对接,将发送的弹幕内容不仅要显示在屏幕上,还要存储到后台数据库中。当然数据库类型可以根据项目需求确定。你可以使用MySQL,甚至也可以使用文本文件来保存数据。本文实例中后端采用PHP+MySQL来实现弹幕内容的读取和保存。
getData.php是用来从后端获取弹幕数据的。我们知道,在用户打开播放视频的时候,已经有人发表过弹幕内容了,这些内容是已经存在数据库中的了,我们需要将这些数据读取并显示在视频播放器屏幕上。
include_once('connect.php'); //连接数据库
$json = '[';
$query = mysql_query("select * from danmu");
while($row=mysql_fetch_array($query)){
$json .= $row['content'].',';
}
$json = substr($json,0,-1);
$json .= ']';
echo $json;
数据表danmu的字段结构以及连接数据库文件connect.php请大家下载源码包可以查看。
sendData.php用来接收前端post过来的弹幕内容数据,并将数据保存到数据表中。
include_once('connect.php'); //连接数据库
$danmu=strip_tags($_POST['danmu']);
$addtime = time();
$sql="INSERT INTO `danmu`(`id`,`content`,`addtime`) VALUES (null,'$danmu','$addtime')";
$query=mysql_query($sql);
mysql_close();
其实你也可以将post上来的数据进行拆分,将数据表多设几个字段用来保存不同的属性,如内容、颜色、字体大小等,然后在getData.php读取的时候就比较灵活了,直接json_encode()就可以输出数据了。
更多相关信息请参照Danmmu Player在github上的项目地址:https://github.com/chiruom/DanmuPlayer/
Html5弹幕视频播放器插件的更多相关文章
- WEB视频播放器插件,总结
WEB视频播放器插件,总结 2018年07月29日 20:42:11 流光忆莲 阅读数:572更多 个人分类: 推荐文章收藏 以下是关于网页中嵌入视频播放插件的各种资料的总结 基于H5的Vedio ...
- 基于Vue.js的Web视频播放器插件vue-vam-video@1.3.6 正式发布
前言 今日正式发布一款基于Vue.js的Web视频播放器插件.可配置,操作灵活.跟我一起来体验吧! 线上地址体验 基于vue3.0和vue-vam-video,我开发了一款在线视频播放器. 网址: h ...
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5媒体播放器,video开展demo,html5视频播放演示示例,html5移动视频播放器
最近看到很多有用的论坛html5视频播放的发展,音乐播放功能,大多数都在寻找答案.所以,我在这里做一个demo.对于大家互相学习.html5开发越来越流行,至于这也是一个不可缺少的一部分的视频. 如何 ...
- 记一个视频播放器插件 video.js
最近在看扣丁学堂上面的一些视频, 突然对他用的视频播放器有点兴趣, 他也是采用的 ts切片播放, 如果使用传统的video标签是无法实现的 他使用的插件叫做 video.js 官网地址 官网提供的播放 ...
- 记录一款Unity VR视频播放器插件的开发
效果图 先上一个效果图: 背景 公司最近在做VR直播平台,VR开发我们用到了Unity,而在Unity中播放视频就需要一款视频插件,我们调研了几个视频插件,记录两个,如下: Unity视频插件调研 网 ...
- 手动安装ubuntu视频播放器插件的方法
新安装的ubuntu14.04在浏览器里面都不能看视频,提示缺少播放器插件,而且有一个安装的按钮,但是点击之后往往提示找不到,这就要手动安装了.第一步:首先运行一下更新命令吧sudo apt-get ...
- 网络视频播放器插件ckplayer使用-简介
ckplayer插件下载:http://pan.baidu.com/s/12HYH4(假设不见了,下载您自己的地址,下载后添加到站点根文件夹) ******特别提醒:解压后不要忘了把js文件夹也加入到 ...
- 简约的HTML5音乐播放器插件
从我刚开始接触前端的时候就想写一个能播放音乐的小程序,刚开始写的时候虽然可以放,但是确实很慢,很卡,有很多可以优化的地方.最近在前一个版本的基础上重写了一个音乐播放器的插件,速度还可以吧 因为追求简约 ...
- HTML5+CSS3+JQuery打造自定义视频播放器
来源:http://www.html5china.com/HTML5features/video/201109206_1994.html 简介HTML5的<video>标签已经被目前大多数 ...
随机推荐
- 用Git向gitHub上传项目
用Git向gitHub上传项目 1.安装git 2.在git安装目录下,运行git-bash.exe 如图所示 3.在git中绑定你注册gitHub是的用户名.邮箱. $ git config -- ...
- 芯灵思SINA33开发板怎样创建编译环境
首先在Vmware安装好Centos,在此不再重复步骤,大家可以看以前的帖子有详细的步骤.本节主要介绍如何在Centos 搭建编译环境 Step 1 更新 CentOS 源 CentOS 由于很追求稳 ...
- Node学习笔记2:建立HTTP服务器和客户端之间的通信
http服务器端: var http = require('http'); var server = http.createServer(); server.on('request', functio ...
- Centos7网络正常,但使用yum提示安装源无法连接
可以尝试使用yum clean all清空yum源本地缓存
- Singer 学习二 使用Singer进行gitlab 2 postgres 数据转换
Singer 可以方便的进行数据的etl 处理,我们可以处理的数据可以是api 接口,也可以是数据库数据,或者 是文件 备注: 测试使用docker-compose 运行&&提供数据库 ...
- Visual Studio不显示智能提示代码,快捷键Alt+→也不出现
最近安装了Dev Express的控件,我的vs2017 Enterprise版的环境,智能提示补全代码的快捷键功能,好像被修改了,不能使用了. 我原来的时候,比如在代码中输入如下代码: Consol ...
- kafka 的 docker 镜像使用
Kafka 还没有提供官方的镜像(2019.01.29),能找到的都是一些社区维护的镜像包. 这里使用这个镜像:https://hub.docker.com/r/spotify/kafka
- VMware虚拟机安装红帽系统无法上网解决办法(转)
原文地址:https://www.aliyun.com/jiaocheng/146779.html 1.最近在vmware安装redhat 7.4虚拟机后无法上网,首先按照下文配置,能ping同宿主机 ...
- [转]关于ImportError: xxxx.so: undefined symbol: PyFPE_jbuf的解决方案
转自: http://blog.csdn.net/zixiximm/article/details/50505921 最近在学着用caffe,总是遇到各种各样奇怪的问题.有时候搜遍整个google也找 ...
- PHP破解wifi密码(wifi万能钥匙的接口)
新建wifi.php,复制粘贴 <?php $bssid = $_POST["bssid"] ; $ssid = $_POST["ssid"] ; if ...
