构建工具:grunt、Glup、webpack
怎么是项目构建?
- 编译项目中的js, sass, less;
- 合并js/css等资源文件;
- 压缩js/css/html等资源文件;
- JS语法的检查。
构建工具的作用?
简化项目构建, 自动化完成构建。
构建工具
grunt、gulp、webpack
grunt
2.参考文档:http://www.cnblogs.com/wangfupeng1988/p/4561993.html
- * grunt-contrib-clean——清除文件(打包处理生成的)
- * grunt-contrib-concat——合并多个文件的代码到一个文件中
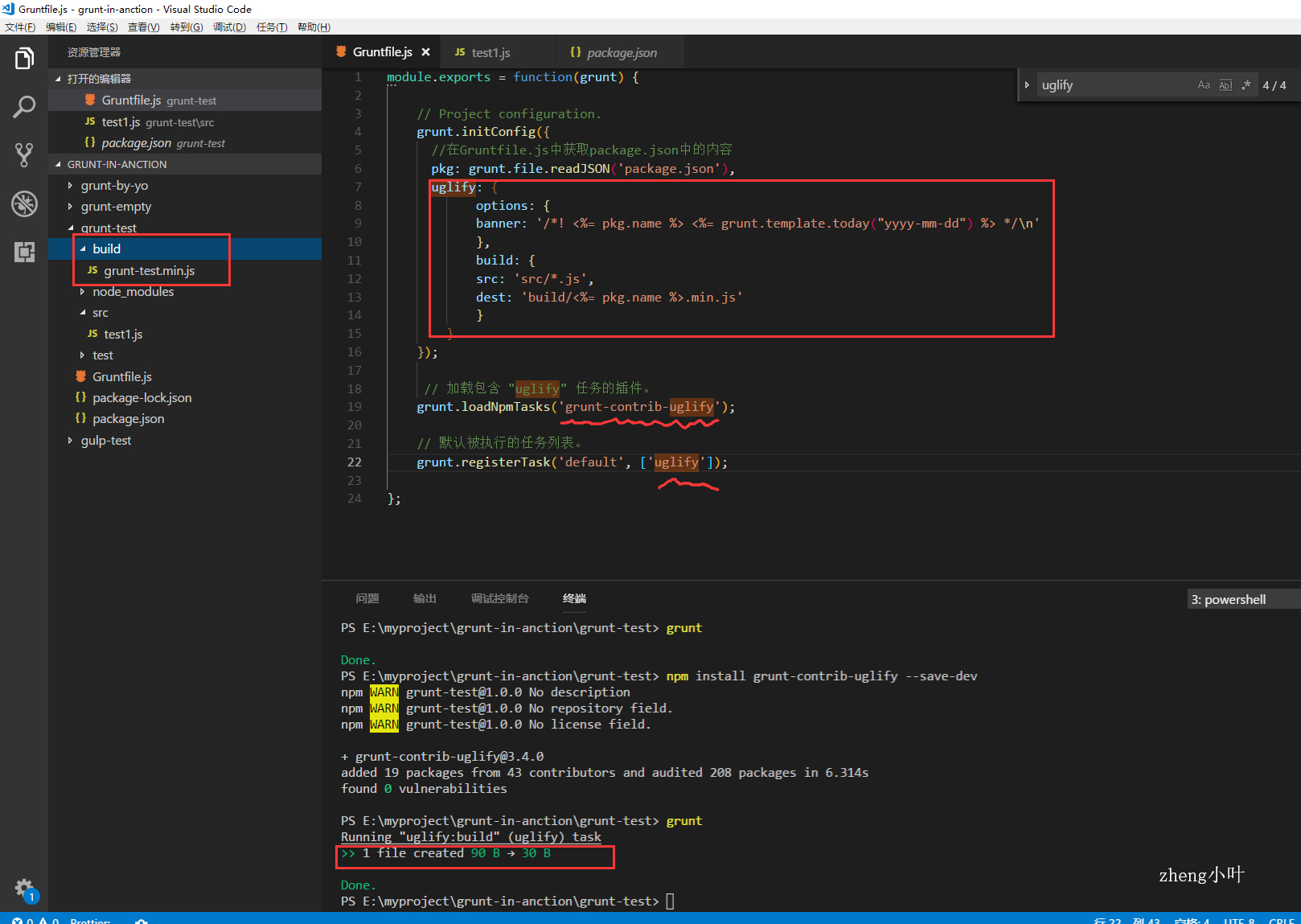
- * grunt-contrib-uglify——压缩js文件
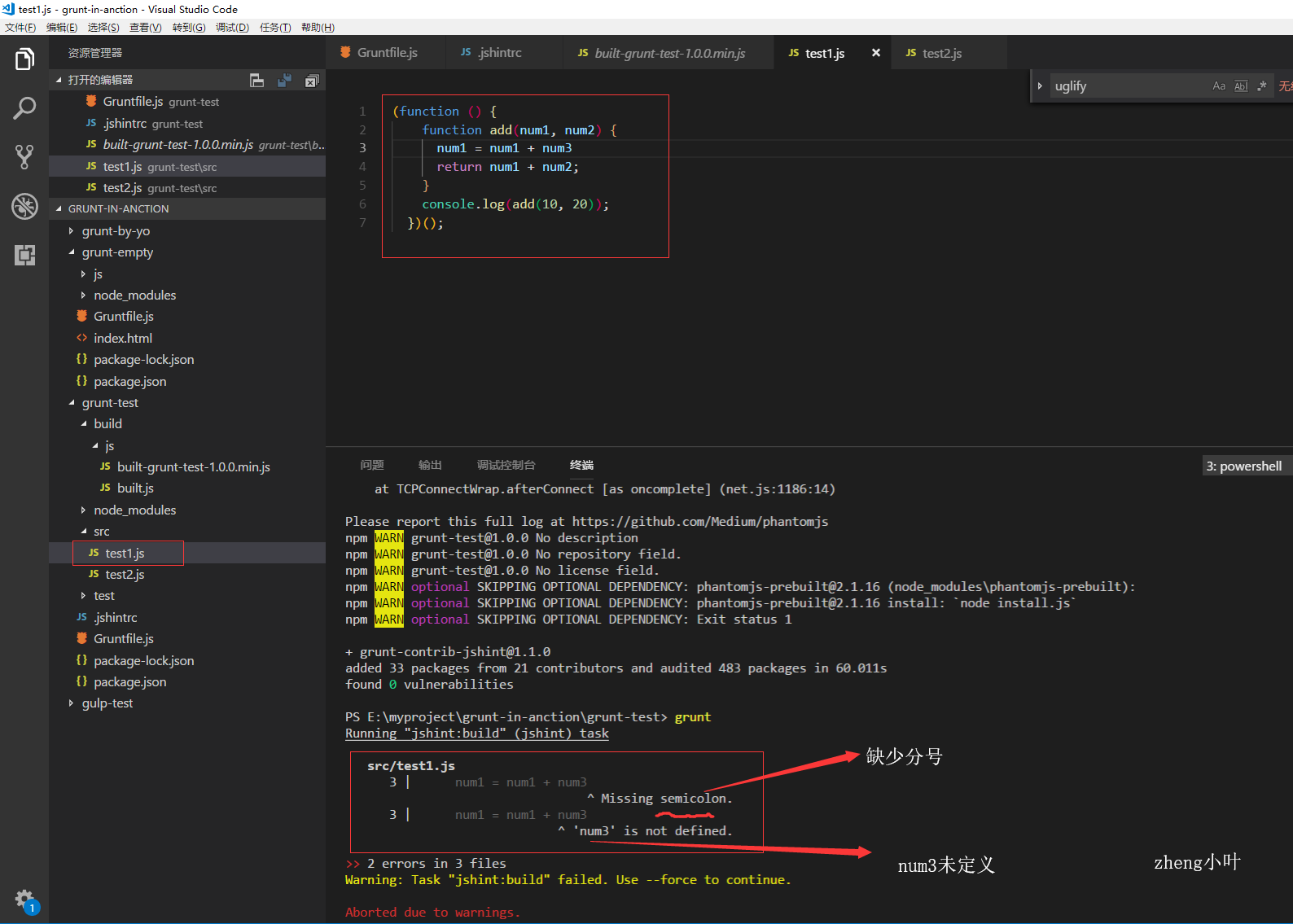
- * grunt-contrib-jshint——javascript语法错误检查;
- * grunt-contrib-cssmin——压缩/合并css文件
- * grunt-contrib-htmlmin——压缩html文件
- * grunt-contrib-imagemin——压缩图片文件(无损)
- * grunt-contrib-copy——复制文件、文件夹
- * grunt-contrib-requirejs**——合并压缩requirejs管理的所有js模块文件
- * grunt-contrib-watch——实时监控文件变化、调用相应的任务重新执行


gulp
1.官网:https://www.gulpjs.com.cn/
2.相关插件:
- * gulp-concat : 合并文件(js/css)
- * gulp-uglify : 压缩js文件
- * gulp-rename : 文件重命名
- * gulp-less : 编译less
- * gulp-clean-css : 压缩css
- * gulp-livereload : 实时自动编译刷新
- * 重要API
- * gulp.src(filePath/pathArr) :
- * 指向指定路径的所有文件, 返回文件流对象
- * 用于读取文件
- * gulp.dest(dirPath/pathArr)
- * 指向指定的所有文件夹
- * 用于向文件夹中输出文件
- * gulp.task(name, [deps], fn)
- * 定义一个任务
- * gulp.watch()
- * 监视文件的变化
webpack
2.http://guowenfh.github.io/2016/03/24/vue-webpack-01-base
3.https://github.com/onface/webpack-book
4.https://www.jianshu.com/p/bb48898eded5
之前写过一篇关于webpack:https://www.cnblogs.com/zhengyeye/p/9260235.html
End
grunt与gulp指令大同小异,只是看自己喜好使用;
webpack其实更流行。
构建工具:grunt、Glup、webpack的更多相关文章
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- 前端项目构建工具---Grunt
什么是Grunt? grunt是javascript项目构建工具,在grunt流行之前,前端项目的构建打包大多数使用ant.(ant具体使用 可以google),但ant对于前端而言,存在不友好,执行 ...
- JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台.Grunt 能够从模板快速创建项目,合并.压缩和校验 CSS & JS 文件,运行单元测 ...
- 前端构建工具之争——Webpack vs Gulp 谁会被拍死在沙滩上
.table tr>td:nth-child(1){width: 2em !important;padding-left: .6rem !important;padding-right: .6r ...
- JS模块化开发(二)——构建工具grunt
gruntJs——构建工具:代码压缩.文件合并 安装流程: 1.到nodeJs官网下载安装nodeJs(附带了npm包管理工具) 2.cmd命令行:npm install -g grunt-cli / ...
- 前端构建工具 Grunt 入门
之前也介绍过前端构建工具 Ant 和 Yeoman,其中 Yeoman 工具就包含了 Grunt 所以就不多说.那么与 Ant 相比 Grunt 有这么几个优点: Javascript 语法,相比 A ...
- 前端自动化构建工具Grunt
一.了解Gurnt(http://www.open-open.com/lib/view/open1433898272036.html) Grunt 是一个基于任务的JavaScript工程命令行构建工 ...
- 自动构建工具Grunt
摘要: 大部分项目在部署之前都需要做的就是js.css文件的压缩.合并,以及一些文件的错误检查,甚至是将LESS文件转换成css文件,coffeescript文件转化成js文件等等.但是项目开发是分迭 ...
- 前端打包构建工具grunt快速入门(大篇幅完整版)
打包的目的和意义就不用叙述了直接上干货 http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行.本文将grunt打包的常用方法都用实 ...
随机推荐
- Android Developers:传感器概述
大 多数Android设备有内置的传感器,来测量运动,方向和各种环境条件.这些传感器能提供高精度和准确度的原始数据,如果你想监控设备三维运动或者位 置,或者你想监控设备周围的环境变化,是非常有用的.例 ...
- AIX中vi编辑器使用
3.1 vi 简介 vi 是 UNIX 世界里使用非常普遍的全屏幕文本编辑器,几乎任何一种UNIX系统都会提供这套软件.AIX当然也支持这种编辑器.熟悉DOS下的文本处理后,用户在开始接触vi时也许会 ...
- Scala:Next Steps in Scala
Array val greetStrings = new Array[String](3) greetStrings(0) = "Hello" greetStrings(1) = ...
- 通俗理解word2vec
https://www.jianshu.com/p/471d9bfbd72f 独热编码 独热编码即 One-Hot 编码,又称一位有效编码,其方法是使用N位状态寄存器来对N个状态进行编码,每个状态都有 ...
- textAngular字体依赖
textAngular部分按钮显示不正常, 对比后发现是少了字体css <link href="https://cdn.bootcss.com/font-awesome/4.7.0/c ...
- SpringCloud分布式事务TCC实现
可以参考 http://www.txlcn.org/ 的实现方式
- pycharm调整代码长度分割线
1.File -> Settings -> Code Style -> Right margin (columns) 的值为80,大功告成. 2.具体设置的数值可以根据个人电脑 ...
- phpBB3.2开发环境配置
从Github导出项目 如果只是查看代码, 可以直接clone官方的git https://github.com/phpbb/phpbb.git . 如果需要开发, 就fork一下再从自己的Git里c ...
- Main.storyboard: WKWebView before iOS 11.0 (NSCoding support was broken in previous versions)
在工程里用 故事板写了 wkwebview 如果运行在 ios11以下 就会报这个错误,如果要支持iOS 11 以下的用户,请重写View部分,使用代码调用WKWebView,而不用使用故事版来加 ...
- CentOS下如何查看并杀死僵尸进程
昨天服务器到期,之前的服务器由于空间小,不能满足现在的服务要求,就新购买了一个服务器,目前正在调试安装中! 在调试过程中,发现系统中有很多僵尸进程,现在就是找出这些僵尸进程,并将其杀死. 用top查看 ...
