JavaScript 之 function函数及参数arguments
JavaScript用function关键字声明函数,可以用return返回值,也可以没有返回值。
建议:要么统一有返回值,要么统一都没有返回值,这样调试代码方便。
函数定义格式:
定义函数的时候,参数可以写,也可以不写,Javascript没有限制传递参数的个数,也不介意传入参数的数据类型。
所以函数的参数都是按值传递的
在函数体内可以通过arguments 对象来访问参数数组,从而获取传递给函数的每一个参数。
arguments.length:参数个数
用方括号语法访问它的每一个参数。例如arguments[0]为传进来的第一个参数。
function test(){
console.log("======");
console.log('agruments类型:'+typeof(arguments))
console.log("====for...in读参数为====");
for(var each in arguments){
console.log(arguments[each]);
}
console.log("====for读参数为====");
for(var i=0;i< arguments.length;i++){
console.log(arguments[i]);
}
console.log("===arguments.length===");
console.log(arguments.length)
}
test('a',20);
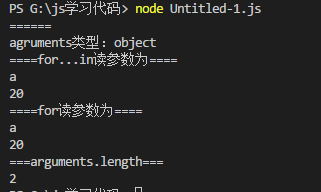
运行结果:

arguments的值永远与对应命名参数的值保持同步,前提是传入参数和命名参数一致。
示例:
function test(name,age){
console.log('传进的age='+age)
arguments[1]=50;
console.log('给agruments[1]赋值后的age='+age)
}
test('line',20);
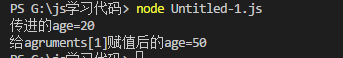
运行结果:

从运行结果发现,
arguments[1]的值与age的值是同步的 注意:所有参数传递的都只是值,不可能通过引用传递参数。 如果传入参数少于命名参数,示例如下
function test(name,age){
console.log('传进的age='+age)
arguments[1]=50;
console.log('给agruments[1]赋值后的age='+age)
console.log('给agruments[1]赋值后的arguments[1]='+arguments[1])
}
test('line');
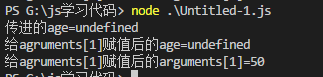
运行结果如下:
从运行结果看出:
如果传入参数少于命名参数,那命名参数与arguments是不会同步的
JavaScript 之 function函数及参数arguments的更多相关文章
- javascript中所有函数的参数都是按值传递的
[javascript中所有函数的参数都是按值传递的] 参考:http://www.jb51.net/article/89297.htm
- 【转】JavaScript里Function函数实现可变参数
转载: http://www.oschina.net/question/54100_15938 使用javascript类库函数时,经常会遇到一个函数,可以使用不同个数的参数的情况 比如:exp(v ...
- Javascript函数的参数arguments
arguments Description 在所有的函数中有一个arguments对象,arguments对象指向函数的参数,arguments object is an Array-like obj ...
- JavaScript之Function函数深入总结
整理了JavaScript中函数Function的各种,感觉函数就是一大对象啊,各种知识点都能牵扯进来,不单单是 Function 这个本身原生的引用类型的各种用法,还包含执行环境,作用域,闭包,上下 ...
- javascript之Function函数
在javascript里,函数是可以嵌套的. 如: function(){ funcrion square(x){ return x*x; } return square(10); } 在javas ...
- JavaScript中Function函数与Object对象的关系
函数对象和其他内部对象的关系 除了函数对象,还有很多内部对象,比如:Object.Array.Date.RegExp.Math.Error.这些名称实际上表示一个 类型,可以通过new操作符返回一个对 ...
- javascript小练习—函数接收参数并弹出
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- JavaScript中的函数、参数、变量
高中大学数学很差,学JavaScript,发现根本不理解其中的函数.参数.变量等概念. 李永乐老师教学视频:<高三数学复习100讲>函数 bilibili.com/video/av5087 ...
- Python中函数的参数-arguments
归纳起来,Python中函数的定义形式和调用形式主要有如下几种形式: # 函数的定义形式 def func(name) # 匹配positional参数或者keyword参数 def func(nam ...
随机推荐
- linux最大进程数、最大打开文件数
ulimit 是一种 linux 系统的内键功能,它具有一套参数集,用于为由它生成的 shell 进程及其子进程的资源使用设置限制.本文将在后面的章节中详细说明 ulimit 的功能,使用以及它的影响 ...
- .Net机试题——编写一个BS架构的多层表结构的信息管理模块
要求: 编写一个BS架构的多层表结构的信息管理模块,用户体验需要注意.包含错误处理,需要最终能完整的跑起来.页面可以不美化,但是整洁还是必须的.在不能完成详细功能需求的情况下优先保证基本功能. 1 ...
- JVM内存管理--分代搜集算法
对象分类 分代搜集算法是针对对象的不同特性,而使用适合的算法,这里面并没有实际上的新算法产生.与其说分代搜集算法是第四个算法,不如说它是对前三个算法的实际应用. 首先我们来探讨一下对象的不同特性,接下 ...
- ESAPI学习笔记
ESAPI是owasp提供的一套API级别的web应用解决方案,本人通过对ESAPI和其提供的demo源码学习发现,关键的不是对其所提供的API的使用,而是其web应用安全防御体系的构建的思 ...
- 机器学习笔记(2):线性回归-使用gluon
代码来自:https://zh.gluon.ai/chapter_supervised-learning/linear-regression-gluon.html from mxnet import ...
- Shutting down CodePlex 03/31/2017
Almost 11 years after we created CodePlex, it’s time to say goodbye. We launched CodePlex in 2006 b ...
- 这可能是最好的RxJava 2.x 入门教程(一)
这可能是最好的 RxJava 2.x 入门教程系列专栏 文章链接: 这可能是最好的 RxJava 2.x 入门教程(完结版)[重磅推出] 这可能是最好的RxJava 2.x 入门教程(一) 这可能是最 ...
- raw_socket(原始套接字)以及普通socket使用终极总结
一.传输层socket(四层socket,普通socket) 可参考本人以下博客: Windows Socket编程之UDP实现大文件的传输:http://blog.csdn.net/luchen ...
- goto语句引起的crosses initialization of XXX
1. 背景 goto语句虽然目前已经不提倡使用,但是用起来还是很方便,尤其是老代码中见的比较多. 在改动有goto语句的老代码时需要特别注意,是否跳过来资源的释放.有用变量的初始化等等. 很久之前写c ...
- Selenium support for PhantomJS has been deprecated, please use headless
今天在使用Selenuim+PhantomJS动态抓取网页时,出现如下报错信息: C:\Python36\lib\site-packages\selenium-3.11.0-py3.6.egg\sel ...