建立你第一个 Outlook Add-in
最近因为工作需要,研究了下Outlook Add-in 和 Graph API。下面带大家建立一个Hello World 项目
建立Add-in
先前需求:
Node.js
使用cmd/PowerShell安装最新版本的Yeoman 和Yeoman generator for Office Add-ins
npm install -g yo generator-office
建立项目
使用cmd来访问新文件夹
cd my-outlook-addin
使用Yeoman建立office项目
yo office
使用jQuery模板
选择JavaScript
命名你的项目
选择outlook为创建项目

经过漫长的等待之后CMD里面显示项目已经创建好了。

通过cmd 来访问office add-in 文件夹(注意:这步是必须的,不然等下编译的时候会报manifest文件丢失的错误)
打开visual studio code


在index.html 里面,用下面的代码来代替<body>里面的<header> 和 <main>
<div class="ms-Fabric content-main">
<h1 class="ms-font-xxl">Message properties</h1>
<table class="ms-Table ms-Table--selectable">
<thead>
<tr>
<th>Property</th>
<th>Value</th>
</tr>
</thead>
<tbody class="prop-table"/>
</table>
</div>

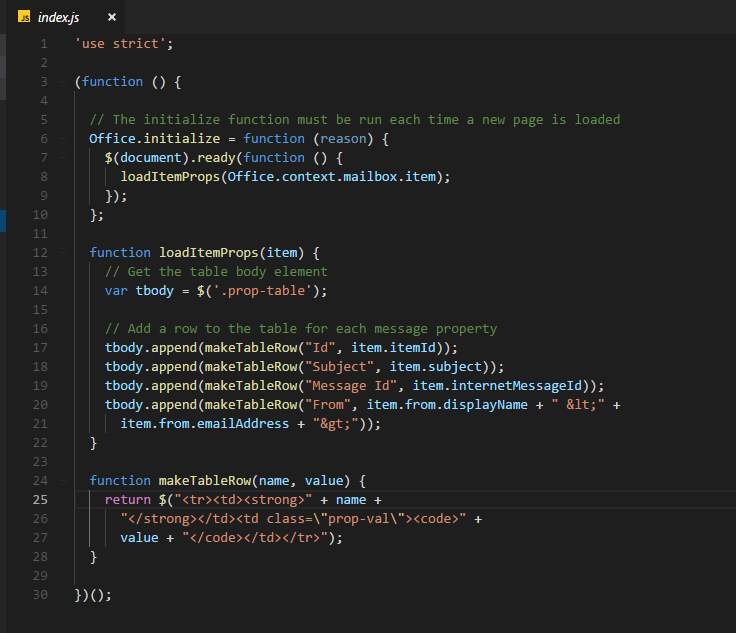
打开src/index.js, 用以下代码来代替index.js
以下代码有这些功能:
1. 初始化Office
2. 加载当前outlook里面已经选择邮件
3. 在table里面添加当前email的 properties
'use strict';
(function () {
// The initialize function must be run each time a new page is loaded
Office.initialize = function (reason) {
$(document).ready(function () {
loadItemProps(Office.context.mailbox.item);
});
};
function loadItemProps(item) {
// Get the table body element
var tbody = $('.prop-table');
// Add a row to the table for each message property
tbody.append(makeTableRow("Id", item.itemId));
tbody.append(makeTableRow("Subject", item.subject));
tbody.append(makeTableRow("Message Id", item.internetMessageId));
tbody.append(makeTableRow("From", item.from.displayName + " <" +
item.from.emailAddress + ">"));
}
function makeTableRow(name, value) {
return $("<tr><td><strong>" + name +
"</strong></td><td class=\"prop-val\"><code>" +
value + "</code></td></tr>");
}
})();

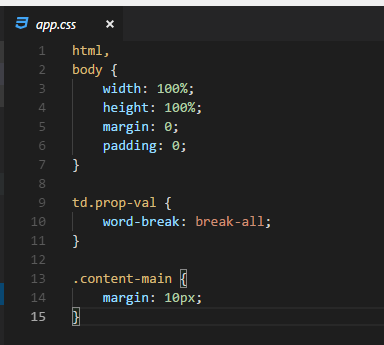
为了让我们的table更好看一下, 我们添加一些css到 app.css里面
html,
body {
width: 100%;
height: 100%;
margin:;
padding:;
} td.prop-val {
word-break: break-all;
} .content-main {
margin: 10px;
}

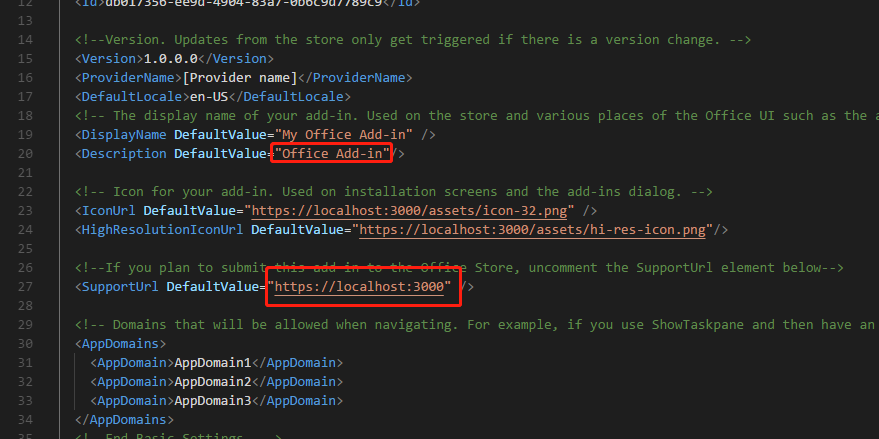
在我们编译之前,我们还需要设置下manifest.xml文档
最重要的属性是SupportUrl。这是我们debug的地址。

接下来是sideload 我们的 manifest 到Outlook里面。
请跟随这篇文章来部署add-ins
开始编译调试我们的outlook add-in
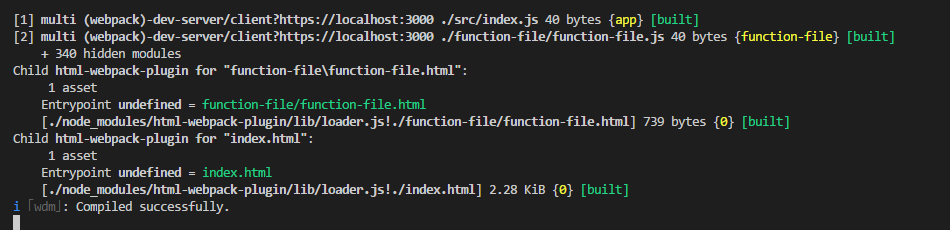
在terminal里面输入以下cmd
npm install

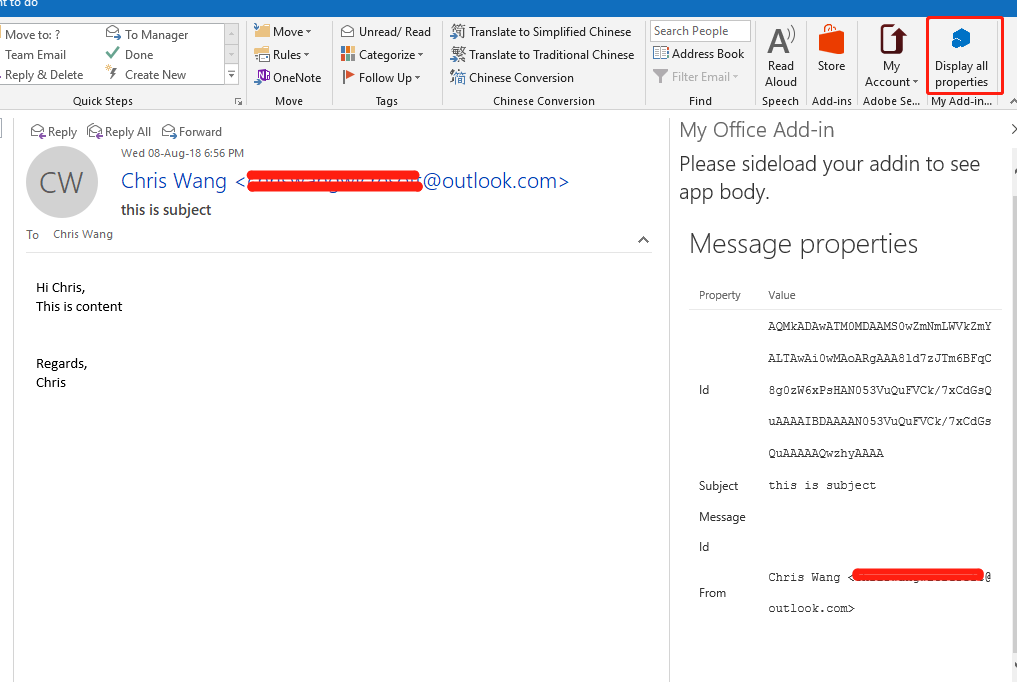
在编译成功之后,我们可以打开outlook了
注意,需要用admin来打开outlook。 打开outlook之后,选中sideload相同的邮箱,add-in 已经自动加载了。
如果没有自动加载, 请打开Store来手动添加

源代码已经上传到GitHub
建立你第一个 Outlook Add-in的更多相关文章
- 实现一个名为Person的类和它的子类Employee,Manager是Employee的子类,设计一个方法add用于涨工资,普通员工一次能涨10%,经理能涨20%。
1.实现一个名为Person的类和它的子类Employee,Manager是Employee的子类,设计一个方法add用于涨工资,普通员工一次能涨10%,经理能涨20%.具体要求如下:(1)Perso ...
- 在包a中新建一个类A,在类A中有一个int add(int m)方法,用来求1+2+…+m 的和。在包b中新建一个类B,在类B中有一个int cheng(int n)方法,用来求n! 的结果。在包c中新建一个主类C,调用A、B中的方法输出1+2+…+30的和, 以及5!的计算结果。
package a; public class A { public void add(int m) { int sum=0; for (int i = 1; i <=m; i++) { sum ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(十一)--添加/删除表格中的记录
添加/删除表格中的记录 我们的最终功能是在表格中添加删除 我们通过单机工具栏上的按钮来实现添加删除 当我们单击添加按钮的时候, 表单中 第一行默认填写New contact 光标自动聚焦 当用户点击删 ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(十)--保存表单中的数据
保存表单中的数据 现在我们所要做的是 当用户点击提交按钮的时候 我们将表单中的数据进行保存操作. 我们可以使用dhtmlxDataProcessor. 来进行操作.它是一个数据组件,可以提供与服务器 ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(八)-- 添加表单Form
添加表单Form 我们下一步是在页面中添加一个表单,表格中的选中字段将会显示在表单中.提供一个提交按钮 可以对显示的数据进行修改提交. 添加表单到布局单元格中 1.在右侧布局中使用attachForm ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(七)-- 添加筛选功能
表格的过滤筛选 我们在每列第一行添加一个文本,用做数据的条件筛选. 我们还提供服务端的筛选 ,当有大量数据时 , 我们可以使用dhtmlxConnector 进行后台数据的筛选. 添加过滤器到表格列中 ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(六)-- 表格加载数据
从数据库加载数据 这篇我们介绍从MySQL数据库中加载数据到表格 我们使用 MySql的数据库dhtmlx_tutorial 和表contacts 示例使用的是PHP平台和dhtmlxConnecto ...
- DHTMLX 前端框架 建立你的一个应用程序教程(三)--添加一个菜单
菜单的介绍 这篇我们介绍将菜单组建添加到上节中的布局中: 我们不对菜单做任何处理 只是在这里填充作为界面的一部分. 这里我们介绍的是dhtmlxMenu 组件. 这个组件的数据我们可以从XML或者J ...
- DHTMLX 前端框架 建立你的一个应用程序教程(二)--设置布局
Layout控件的演示 Dhtmlx有很多的组建来组织网页的建设, 这篇主要介绍dhtmlxLayout . 下面图片中 布局将各个组件(1.Menu 2.Toolbar 3.Grid 4.Form ...
随机推荐
- MyEclipse创建Web项目入门指南
MyEclipse 在线订购年终抄底促销!火爆开抢>> MyEclipse最新版下载 本教程将指导您创建和部署简单的Hello World Web项目.在本教程中,您将学习如何: 创建一个 ...
- Intellij IDEA生成foreach或者loop 快捷键
iter Iterate (for each..in) itin Iterate (for..in) itli Iterate over a List itar Iterate elements of ...
- 实现html转png
公司要求将一些重要数据全部以图片的形式放在官网上,防止网络爬虫. 之前都是UI作图,人工上传,为了解放生产力,于是我们程序处理. 步骤: 1.html得到与原图一致的图片(交给前端处理) 2.html ...
- 秦皇岛CCPC的失败总结
个人状态原因:尤其是我,在比赛前没有很好的做准备,还一直看小说,前两天我们本来应该好好打两场训练赛的时候却没有打,然后一直在玩手机,比赛前一天,我下午就不小心睡着了,然后晚上醒来睡不着第二天的精神状态 ...
- 牛客第二场 J farm
White Rabbit has a rectangular farmland of n*m. In each of the grid there is a kind of plant. The pl ...
- 关于makefile的生成原理以及make相关命令的使用
一.生成configure过程中各文件之间的关系图 二.详细介绍 autoscan: 扫描源代码以搜寻普通的可移植性问题,比如检查编译器,库,头文件等,生成文件configure.scan,它是con ...
- netty源码理解(三) 从channel读取数据
下面的是ServerBootstrap 的内部类 ServerBootstrapAcceptor extends ChannelInboundHandlerAdapter 的方法 这里其实卡住了我很长 ...
- L248 词汇题 2006
The audience, hostile at first, were greatly impressed by her excellent performance. He wanted to st ...
- SSH连接虚拟机中的Ubuntu(转)
摘要:主要是解决不能使用ssh远程Ubuntu的问题.使用的远程工具是putty.也可以使用xshell.ubunut12.0.4是装在虚拟机中的.不过这个应该没有什么影响. 一:问题的出现 前两天使 ...
- 大直播时代,P2P才是降低成本的必杀技
在流媒体传输分发领域,CDN和P2P一直是经常被拿来进行对比和讨论的一大热点,虽然不少大型视频企业目前同时使用着CDN和P2P两套分发机制,但相对于CDN,很多人对于P2P技术知之甚少.整体来说,P2 ...
