u3d 创建元件 预制件 U3d creates component prefabricated parts
u3d 创建元件 预制件
U3d creates component prefabricated parts
作者:韩梦飞沙
Author:han_meng_fei_sha
邮箱:313134555@qq.com
E-mail: 313134555 @qq.com

立方体cube
球体sphere
胶囊体capsule
圆柱cylinder
平面 plane 地面
宅quad 一个垂直的小片
====
代码创建 元件。
Code creates a component.

=======
创建空对象, 父对象。 父子结构。
Create null object, parent object.Father and son structure.

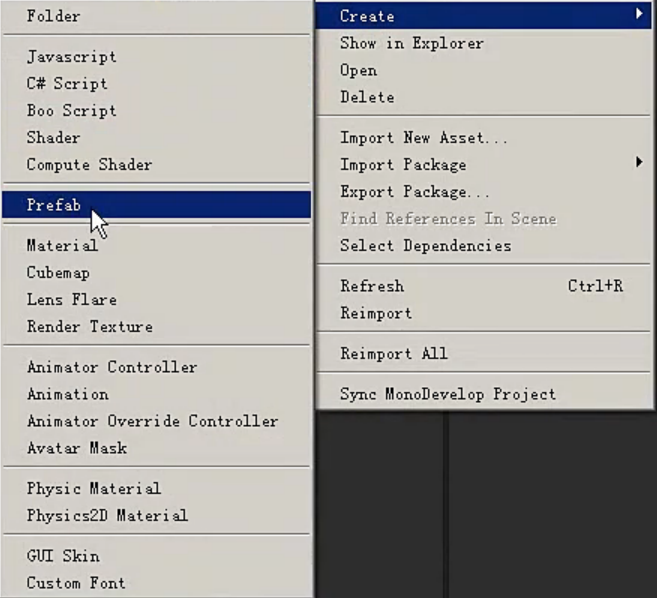
预制件 prefab 。 预制件,就是预先制造好的东西。
Prefabricate is the prefabricated thing.
将墙 拖到 对应的 预制件上,绑定。
Drag the wall to the corresponding precast, binding.
将墙体的预制件 直接拖动到场景里,就直接出现了对应的物件。
Drag the prefabricated parts of the wall directly into the scene, and the corresponding object appears directly.
=====
u3d 创建元件 预制件 U3d creates component prefabricated parts的更多相关文章
- react 创建组件 (二)component
因为ES6对类和继承有语法级别的支持,所以用ES6创建组件的方式更加优雅,下面是示例: import React from 'react'; class Greeting extends React. ...
- 怎样创建并使用 vue 组件 (component) ?
组件化开发 需要使用到组件, 围绕组件, Vue 提供了一系列功能方法, 这里仅记录组件的 最简单 的使用方法. 1. 通过 Vue.component(tagName, options) 注册一个 ...
- ANT自动打包U3D安卓项目研究笔记
概述 因项目使用Atlassian Stash作为项目源码管理端,且其支持Ant命令自动编译,可使其根据最新的代码自动打包,故产生该研究Ant打包的任务.在此将研究过程及一些相关知识整理记录在此. 本 ...
- Unity外包团队:U3D与UE我选哪个好?请别再问这种问题了!
原本预先决定的两家VR游戏公司采访,思熊和星为棋,并没有发现什么共性之初.结果在采访之后却意外发现,两家的经历有着非常相似的地方.他们都是来自于开发游戏所用的引擎的原开发商,比如思熊的主力来自Epic ...
- Vue组件component创建及使用
组件化与模块化的区别 什么是组件:组件的出现,就是为了拆分Vue实例的代码量,能够让我们以不同的组件,来划分不同的功能模块 ,将来我们需要什么功能,就可以去调用对应的组件即可 组件化与模块化的不同: ...
- 7月新的开始 - Axure学习05 - 元件库的创建
元件库的创建 元件库的创建.载入.编辑和删除等操作 元件库的后缀名名:.rplib 学习结果: 实现iPhone6的原型图 分辨率是 1080*1920,现在我们按比例缩小去实现(360*640)
- 每天进步一点点------Altium Designer集成库简介及创建
一.集成库概述 Altium Designer 采用了集成库的概念.在集成库中的元件不仅具有原理图中代表元件的符号,还集成了相应的功能模块.如Foot Print 封装,电路仿真模块,信号完整性 ...
- 《Inside UE4》-2-GamePlay架构(一)Actor和Component
<Inside UE4>-2-GamePlay架构(一)Actor和Component <Inside UE4>-2-GamePlay架构(一)Actor和Compon ...
- 3.cadence创建元器件
1.打开OrCAD Capture 然后可以新建工程,也可以直接建library (打开 后 选择:OrCAD Capture CIS) 背景颜色 Options > Preferences ...
随机推荐
- 【漏洞挖掘】攻击对外开放的Docker API接口
https://medium.com/@riccardo.ancarani94/attacking-docker-exposed-api-3e01ffc3c124 1)场景 攻击开放在互联网的Dock ...
- 配置使用OpenCV静态链接库
配置opencv静态链接库需要用到:staticlib 在配置链接器->附加库目录时应该为staticlib的路径.同理若是利用动态链接库则只需要lib的路径: 动态链接库则使用lib,然而在使 ...
- mybatis框架之foreach标签
foreach一共有三种类型,分别为List,[](array),Map三种,下面表格是我总结的各个属性的用途和注意点. foreach属性 属性 描述 item 循环体中的具体对象.支持属性的点路径 ...
- 高级 Java 面试通关知识点整理!
1.常用设计模式 单例模式:懒汉式.饿汉式.双重校验锁.静态加载,内部类加载.枚举类加载.保证一个类仅有一个实例,并提供一个访问它的全局访问点. 代理模式:动态代理和静态代理,什么时候使用动态代理. ...
- Jenkins中配置selenium测试
Jenkins中配置selenium测试 2015/03/23 第一步在jenkins中配置selenium服务器 第二步工程配置: 第三步:执行构建: 第四步,查看报告:
- mysql5.5.48的my.cnf配置
MYSQL配置 [client] port = 3306 socket = /tmp/mysql.sock [mysqld] port = 3306 default-storage-engine=My ...
- app中页面滑动,防止a链接误触
问题 app中list列表,当我们用手滑动屏幕,屏幕上页面内容会快速滚动,不会因为手已经离开了屏幕而滚动停止,突然手触摸暂停,当手指是在a标签上面时,会跳转链接,这对客户体验及其不好 思路 先判断滚动 ...
- vue2之对象属性的监听
对象属性监听的两种方法: 1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValu ...
- windows10+mysql8.0.11zip安装
准备: MySQL8.0 Windows zip包下载地址:https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.11-winx64.zip 环境: ...
- 造轮子和用轮子:快速入门JavaScript模块化
造轮子和用轮子:快速入门JavaScript模块化 前言 都说“不重复造轮子”,就像iPhone——它除了打电话还可以播放音乐——但是工程师不用从零开始做一个音乐播放功能,也许只要在iPhone的系统 ...
