Python复习笔记(三)函数进阶


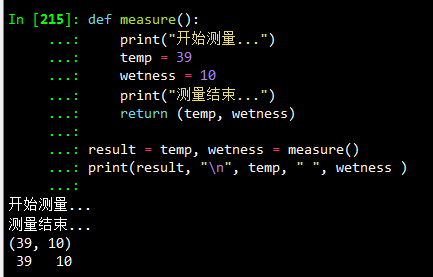
问题 1:在函数内部,针对参数使用 赋值语句,会不会影响调用函数时传递的 实参变量? —— 不会!
- 无论传递的参数是 可变 还是 不可变
- 只要 针对参数 使用 赋值语句,会在 函数内部 修改 局部变量的引用,不会影响到 外部变量的引用

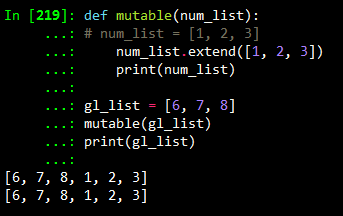
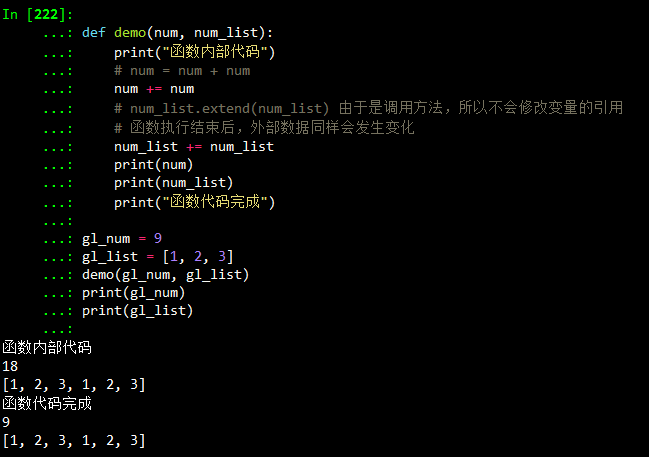
问题 2:如果传递的参数是 可变类型,在函数内部,使用 方法 修改了数据的内容,同样会影响到外部的数据

面试题 —— +=
在 python 中,列表变量调用 += 本质上是在 执行列表变量 的 extend 方法,不会修改变量的引用



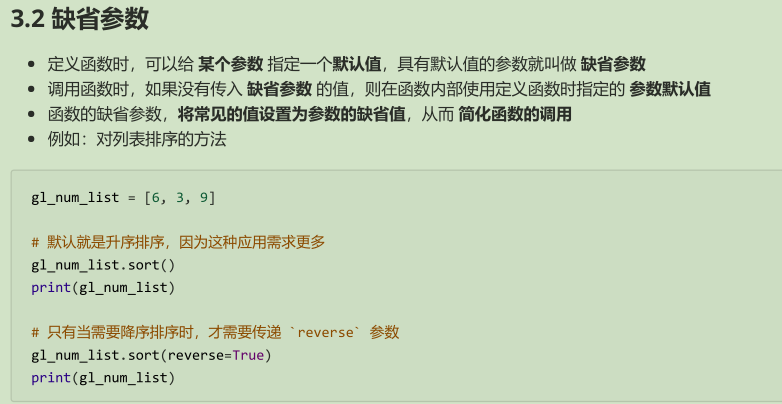
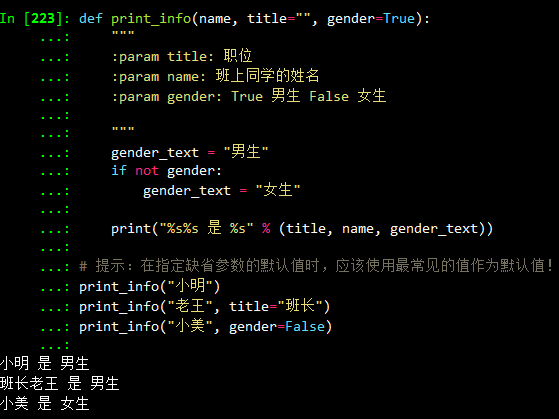
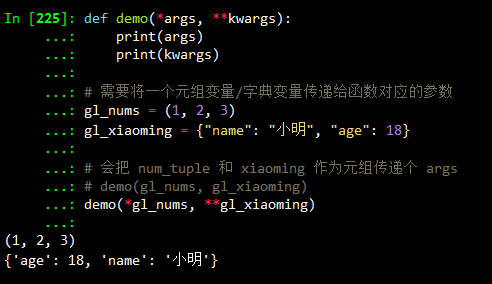
2) 调用带有多个缺省参数的函数
- 在 调用函数时,如果有 多个缺省参数,需要指定参数名,这样解释器才能够知道参数的对应关系!





生成器
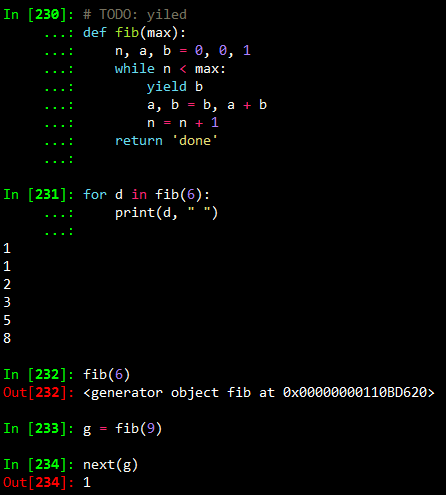
如果一个函数定义中包含 yield 关键字,那么这个函数就不再是一个普通函数,而是一个 generator:

这里,难理解的就是generator和函数的执行流程不一样。函数是顺序执行,遇到return语句或者最后一行函数语句就返回。而变成generator的函数,在每次调用next()的时候执行,遇到yield语句返回,再次执行时 从上次返回的yield语句处 继续执行。

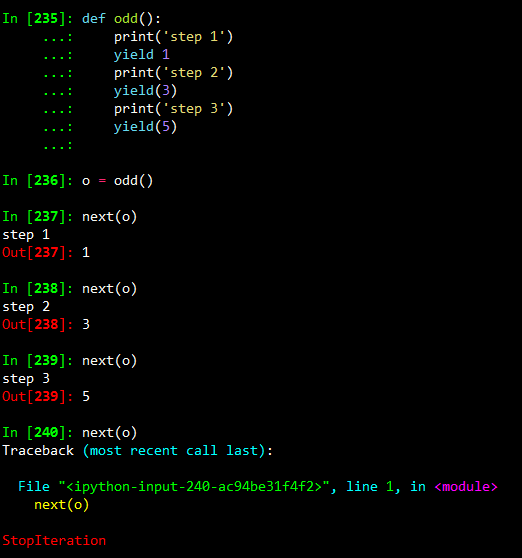
可以看到,odd不是普通函数,而是generator,在执行过程中,遇到yield就中断,下次又继续执行。执行3次yield后,已经没有yield可以执行了,所以,第4次调用next(o)就报错。
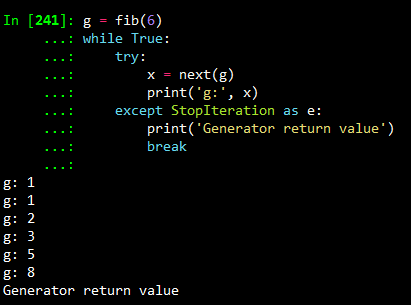
用for循环调用generator时,发现拿不到generator的return语句的返回值。如果想要拿到返回值,必须捕获StopIteration错误,返回值包含在StopIteration的value中:

Python复习笔记(三)函数进阶的更多相关文章
- python学习笔记三 函数(基础篇)
函数 内置函数 常用的内建函数: type() 列出指定对象的类型 help() 能够提供详细的帮助信息 dir() 将对象的所有特性列出 vars() 列出当前模块的所有变量 file, ...
- Python 学习笔记三
笔记三:函数 笔记二已取消置顶链接地址:http://www.cnblogs.com/dzzy/p/5289186.html 函数的作用: 給代码段命名,就像变量給数字命名一样 可以接收参数,像arg ...
- python 学习笔记十三 JQuery(进阶篇)
jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. 安装jQuery 有两个版本的 jQuery 可供下载: Production versio ...
- Python学习笔记三
一. 为什么要使用函数? 函数可以方便阅读代码. 函数可以减少重复代码. 函数可以减少管理操作,减少修改操作. 二. 函数分类: 内置函数:len() sum() max() min() ...
- python 基础篇 10 函数进阶
本节主要内容:1. 函数参数--动态传参2. 名称空间, 局部名称空间, 全局名称空间, 作⽤域, 加载顺序.3. 函数的嵌套4. gloabal, nonlocal关键字 ⼀. 函数参数--动态传参 ...
- Python学习笔记 - day6 - 函数
函数 函数在编程语言中就是完成特定功能的一个词句组(代码块),这组语句可以作为一个单位使用,并且给它取一个名字.可以通过函数名在程序的不同地方多次执行(这叫函数的调用).函数在编程语言中有基本分为:预 ...
- Python学习笔记之函数
这篇文章介绍有关 Python 函数中一些常被大家忽略的知识点,帮助大家更全面的掌握 Python 中函数的使用技巧 1.函数文档 给函数添加注释,可以在 def 语句后面添加独立字符串,这样的注释被 ...
- 小甲鱼:Python学习笔记003_函数
>>> # 函数>>> def myFirstFunction(params1,params2...): print("这是我的第一个函数!") ...
- Python复习笔记(四)高阶函数/返回函数/匿名函数/偏函数/装饰器
一.map/reduce map map()函数接收两个参数,一个是函数,一个是Iterable,map将传入的函数依次 作用到序列的每个元素,并把结果作为新的Iterator返回. reduce r ...
随机推荐
- Eclipse布局问题小记
当Eclipse的Debug,Console(简称工具条)页面被误操作到占据整行时,通过点击工具条的非选项卡部分,然后向代码区域拖动,即可得恢复非单独行模式.
- JavaScript封装方法,兼容参数类型为Number和String
/** * 依据Kind确定跳转到目标列表页面. * @param kind */ function gobackByKind(kind) { var kindStr = String(kind); ...
- Linux 清楚历史history命令的一个简单方法
有时候做了一些历史记录 不想让别人知道, 发现最简单的办法是 set HISTSIZE=0 然后 history 就没有历史记录命令了 然后为了能用上下键进行历史命令使用 再 set HISTSIZE ...
- Linux查看版本
最简单的命令 lsb_release -a 查看机器名 hostname 查看内核版本 uname -r 红帽 centos 查看版本 cat /etc/redhat-release ubuntu 查 ...
- vim鼠标模式打开与关闭
开启鼠标模式 :set mouse=x, x取值如下, 例如:set mouse=a, 开启所有模式的mouse支持 n 普通模式 v 可视模式 i 插入模式 c 命令行模式 ...
- cmd 安装mysql
838444958 http://www.runoob.com/mysql/mysql-install.html (cmd)Aa410766383 mysql password bin目录下 ...
- D3.js & Data Visualization & SVG
D3.js & Data Visualization & SVG https://davidwalsh.name/learning-d3 // import {scaleLinear} ...
- spring boot 系列之一:spring boot 入门
最近在学习spring boot,感觉确实很好用,开发环境搭建和部署确实省去了很多不必须要的重复劳动. 接下来就让我们一起来复习下. 一.什么是spring boot ? spring boot是干嘛 ...
- servlet表单中get和post方法的区别
Form中的get和post方法,在数据传输过程中分别对应了HTTP协议中的GET和POST方法.二者主要区别如下: 1.Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据. 2.Ge ...
- 机器学习&深度学习资料收集
缘由 以下博客都是我在学习过程中看到的一些知识讲解非常好的博文,就不转载了,直接给出链接方便以后重复访问.有了自己的理解之后再重新整理资料发布吧 : ) sklearn系列 http://www.cn ...
