用github搭建网站
写在前面:本博客为本人原创,严禁任何形式的转载!本博客只允许放在博客园(.cnblogs.com),如果您在其他网站看到这篇博文,请通过下面这个唯一的合法链接转到原文!
本博客全网唯一合法URL:http://www.cnblogs.com/acm-icpcer/p/8448129.html
互联网上有许多非常优质的资源,一不小心发现一个都会让你惊喜很久~
上个学期选了一门前端开发技术的课程,课程final是搭建一个自己的个人网页。这个作业着实让我头疼了很久,写html和css是很简单的,js也不难学,但是做网站一定要有服务器(做出来了网站但是只在自己的电脑上跑有什么意思呢?更何况搭网站最大的收获不是写代码,而是体会在服务器上部署网站的快感)。租服务器最好的厂家当然是Amazon,国内的几家大厂的云计算服务器也还行,但是都太贵了,而且注册手续太麻烦。所以想了想还是决定直接使用github自带的GitHub Pages来搭网站。
用GitHub Pages来搭网站,我使用后总结出以下几个优点:
1、可以使用.github.io这一个精简的永久域名;
2、由于使用.github.io这个域名,省去了申请和管理域名的开销。
3、由于是挂在github上,所以可以直接使用http协议;
4、挂在github上,安全性好,不容易被攻击;
5、由于github的本身特性,修改、撤回修改很容易。
当然了,万事有利就有弊,用GitHub Pages来搭网站亦有缺点:
1、不能在GitHub Pages上配置软件(但是跑js没有问题),所以网站很难带数据库,至少部署任何一种的数据库管理程序都是没有办法的,因为github pages限制了上传文件的最大体积为25MB(有哪个网站的DBMS会小于25MB呢?)。所以一开始我想到了使用js的I/O流来对部署在服务端的一个txt文件进行读写以实现数据的基本存储功能,但是这会有一个非常大的安全问题:众所周知,js的读文件操作非常容易实现,但是js的写操作非常难实现,因为浏览器制造厂商害怕js的编写者通过I/O功能向访问网页的客户机内写入病毒,所以主流浏览器(Chrome和FireFox)无一例外的完全封杀了js的I/O功能;即使是最原始的IE浏览器在运行到js的I/O语句时也会询问用户是否执行语句。但是,我还是尝试写了一段js代码来了解一下js的I/O功能:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>客户端攻击代码</title>
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script language="javascript" type="text/javascript">
var fso=new ActiveXObject("Scripting.FileSystemObject"); //实例化
var f1 = fso.OpenTextFile("data.txt",8,true);//这样就能继续写了。分清WriteLine,和Write
//f1.WriteLine(); //enter
//f1.Write("这才是一行文字:");
var now= new Date();
var year=now.getFullYear();
var month=now.getMonth();
var date=now.getDate();
var hour=now.getHours();
var minute=now.getMinutes();
var second=now.getSeconds();
//写入
f1.WriteLine();
f1.WriteLine(); f1.WriteLine("RECORD:");
f1.WriteLine(year+"年"+(month+1)+"月"+date+"日"+hour+"时"+minute+"分"+second+"秒"); f1.WriteLine("IP: " + returnCitySN['cip']);
f1.WriteLine("地区代码: " + returnCitySN['cid'] );
f1.WriteLine("所在地: " + returnCitySN['cname']); f1.WriteLine("userAgent: " + navigator.userAgent);
f1.WriteLine("appName: " + navigator.appName);
f1.WriteLine("appCodeName: " + navigator.appCodeName);
f1.WriteLine("appVersion: " + navigator.appVersion);
f1.WriteLine("appMinorVersion: " + navigator.appMinorVersion);
f1.WriteLine("platform: " + navigator.platform);
f1.WriteLine("cookieEnabled: " + navigator.cookieEnabled);
f1.WriteLine("onLine: " + navigator.onLine);
f1.WriteLine("userLanguage: " + navigator.language);
f1.WriteLine("mimeTypes.description: " + navigator.mimeTypes[1].description);
f1.WriteLine("mimeTypes.type: " + navigator.mimeTypes[1].type + "<br>");
f1.WriteLine("plugins.description: " + navigator.plugins[3].description); f1.Close();
</script>
</head>
</html>
这段代码是很可怕的,为什么?因为只要用户访问到这个web page后,一旦用户的浏览器执行了我嵌入在html内部的js代码,那么用户的所有信息就全部被暴露在我面前了,相当于用户already naked!下面放一下运行后的结果(我是使用IE6浏览器运行的代码):

可以看到这会生成一个data.txt文件,暴露用户的IP和用户计算机的所有信息(如看不清可以右键在新页面内查看上图):
RECORD:
2018年2月14日12时15分44秒
IP: 115.150.174.242
地区代码: 360100
所在地: 江西省南昌市
userAgent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Win64; x64; Trident/6.0; .NET CLR 2.0.50727; SLCC2; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; Tablet PC 2.0)
appName: Microsoft Internet Explorer
appCodeName: Mozilla
appVersion: 5.0 (compatible; MSIE 10.0; Windows NT 6.1; Win64; x64; Trident/6.0; .NET CLR 2.0.50727; SLCC2; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; Tablet PC 2.0)
appMinorVersion: 0
platform: Win64
cookieEnabled: true
onLine: true
userLanguage: undefined
2、网站挂在github上, 而github的服务器部署在US,根据计算机网络DNS系统的工作原理可以知道,这对位于中国内地第一次登陆我的网站的用户的网络带宽有一定的要求,访问速度比较慢,但是多访问几次就会好很多(因为DNS的解析结果会被存放在计算机的网络cache中,即省去了解析域名的时间)。
阐述完了GitHub Pages的特点,接下来讲讲怎么使用GitHub Pages来部署网站:
1、你要注册一个github账号,估计能看到这里的童鞋不会没有github,嘻嘻。
2、create a new repository。命名自己决定。
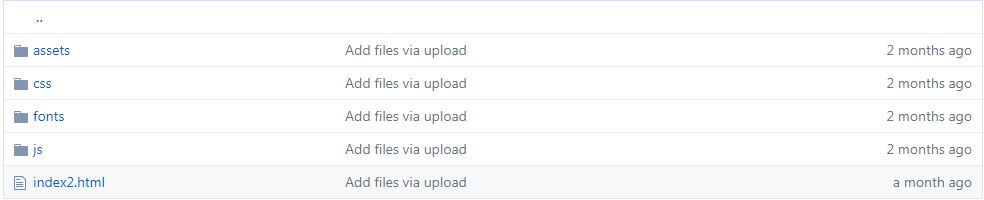
3、在repository内放入你网站所涉及到的所有文件,推荐这样放:

为什么? 因为这样的话根目录就只有一个可读文件(即网站主页html文件),其他都是不可直接读的文件夹,那么用户通过域名访问你的网站时就不会产生域名解析的二义性。同时必须记住:这样做的话,当代码涉及到资源定位时,你必须使用相对路径而不是绝对路径!
4、部署好网站的所有资源文件后,进入该repository,点击Settings:

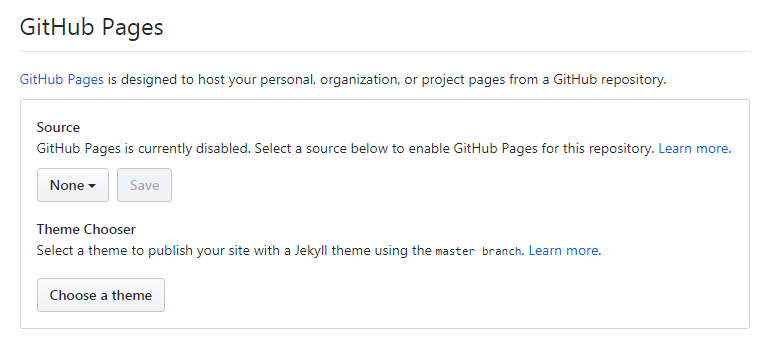
5、滚到下面的github pages选项:

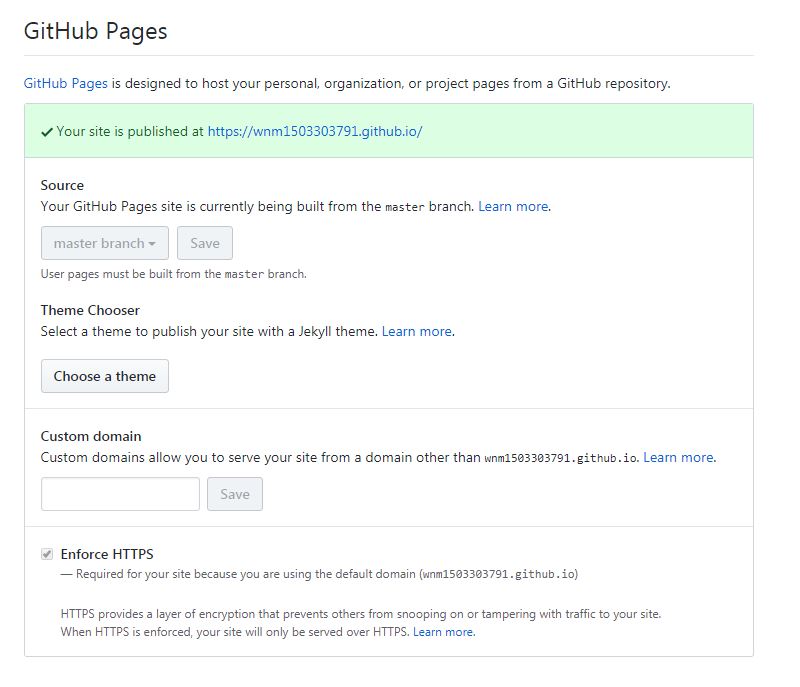
6、点击None,会弹出复选框,选择启动github pages,成功后如下图:

7、成功后会自动显示你的域名:[string].github.io,[string]是你注册github的用户名。
OK,主要工作到此结束,网站就这样激活了。
总结一下:
github pages工作原理其实和云服务器是一致的,即你并不在物理上持有服务器,但是你却通过互联网在逻辑上享有服务器的所有权。因此你并不能面向服务器的硬件或者操作系统编程,而只能通过云计算平台提供的一个界面对服务器进行操作,我不知道从本质上来讲,这个界面属不属于一种操作系统,似乎这种界面与Chrome OS这样的基于浏览器的操作系统还是有很大不同的。
TZ@home
2018/2/14
用github搭建网站的更多相关文章
- 使用github搭建网站
http://blog.csdn.net/pipisorry/article/details/51707366 使用github建站 github设计了Pages功能,允许用户自定义项目首页,用来替代 ...
- 如何在github上搭建网站?
3年前就想写这篇文章了,一直没写,拖到现在,迟到总比不到好,哈哈.github pages只支持静态博客(html,css,js),不支持服务端(php,physon). 一.尝试一下 1.在电脑上安 ...
- GitHub搭建个人网站详细教程
GitHub搭建个人网站详细教程: http://blog.csdn.net/gane_cheng/article/details/52203759
- 使用github搭建个人html网站
前言:搭建个人网站早就想做了,最近有空就宅在家学习,突然发现github就可以搭建个人的纯html网站,于是开始了这项工作.转载请注明出处:https://www.cnblogs.com/yuxiao ...
- 《JERRY Hexo & GitHub 静态网站搭建说明》
JERRY-Hexo-GitHub <JERRY Hexo & GitHub 静态网站搭建说明> 原创内容,转载请注明出处! 一.前言 1.1 什么是 Hexo? 一个基于 Nod ...
- 7. Github Pages 搭建网站
7. Github Pages 搭建网站 个人站点 访问 https://用户名.github.io 搭建步骤 1) 创建个人站点 -> 新建仓库(注:仓库名必须是[用户名.github. ...
- github搭建个人网站
1. 注册账号: 地址: https://github.com/ 输入账号.邮箱.密码,然后点击注册按钮. 2. 初始设置 注册完成后,选择Free免费账号完成设置. 2.1 验证邮箱 请打开你的 ...
- github搭建html网站到外网
最近想自己弄个网站,但又没有服务器可以用,只好借用强大得github来帮忙了,不过GitHub确实有这个功能. 感谢以下大佬得教程,非常得详细,但我觉得还是有必要记录下来. 大佬链接: https:/ ...
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
随机推荐
- ⑤NuPlayer播放框架之GenericSource源码分析
[时间:2017-01] [状态:Open] [关键词:android,nuplayer,开源播放器,播放框架,GenericSource] 0 导读 GenericSource是NuPlayer:: ...
- 随机获取一个集合(List, Set,Map)中的元素<转>
import java.util.HashSet; import java.util.List; import java.util.Map; import java.util.Random; impo ...
- Mac xcode 配置OpenGL
配置过程 安装homebrew 打开命令行 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/ ...
- 短信文本查找之 MATCH 与 LIKE
最近发现原生短信应用的搜索功能的搜索结果十分不准确,所以就开始追踪代码: 关于android searchview的使用这里就不描述了,简单说一下,android的searchVIew是支持autoc ...
- golang获取命令行参数
部署golang项目时难免要通过命令行来设置一些参数,那么在golang中如何操作命令行参数呢?可以使用os库和flag库. 1.golang os库获取命令行参数 os可以通过变量Args来获取命令 ...
- bigtable原理
bigtable原理 数据模型 A Bigtable is a sparse, distributed, persistent multi-dimensional sorted map. The ma ...
- 使用CollectionViewSource,通过Xaml绑定自动排序
这个是一个完成分组和排序功能的Datagrid,同样只是简单的绑定到List集合,后台不用额外的代码,所有功能都在Xaml中完成: 首先在UI中定义CollectionViewSource资源,在这里 ...
- 8. Oracle通过rman进行克隆
一. 安装规划 IP ROLE 192.168.1.235 克隆对象 192.168.1.221 克隆库 二. 备库创建相应的dump文件夹 # 在主库查询对应的dump目录 select name, ...
- 解决Android SDK Manager无法更新下载
Android Studio2.2版本有一个bug,当在gradle文件编写代码时,程序会自动同步编译,这时整个程序都处于页面卡顿状态,要等待很久才能缓过来.最近实在忍受不了这种龟速,刚好发现有了新的 ...
- HashMap和Hashtable的区别 2
导读: 1 HashMap不是线程安全的 hastmap是一个接口 是map接口的子接口,是将键映射到值的对象,其中键和值都是对象,并且不能包含重复键,但可以包含重复值.HashMap允许null k ...
