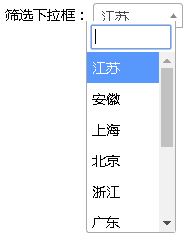
selec2组件使用方法
select2组件是一款代搜索功能的html下拉框辅助组件,官方 demo以及文档:http://select2.github.io/examples.html
 =》
=》
最简单的使用方法(前期绑定数据):
1.在html页面上新建select控件。该select控件可以由asp.net DropDownList控件生成,也可以自己写html,也可以mvc 生成 @Html.DropDownListFor(t => t.OutHandlerId, ViewBag.Users as List<SelectListItem>)
<select name="ddlSelect2Demo" id="ddlSelect2Demo" style="width:100px;">
<option value="1">江苏</option>
<option value="2">安徽</option>
<option value="3">上海</option>
<option value="4">北京</option>
<option value="5">浙江</option>
</select>
2.页面引入selec2组件(vs环境下建议使用nuget),包含:select2.min.css、select2.min.js。依赖jquery 1.7以上版本需提前准备
3.在页面加载完毕后使用js 调用select2初始化配置select组件
<script type="text/javascript">
$(document).ready(function () {
InitSelect2();
}); function InitSelect2() {
$("#ddlSelect2Demo").select2();
}
</script>
完整demo(asp.net webForm方式)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Select2Demo.aspx.cs" Inherits="WebApp_Select2Demo.Select2Demo" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Select2Demo</title> <%--1.nuget引入select2前端组件包--%>
<link href="Content/css/select2.min.css" rel="stylesheet" />
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script src="Scripts/select2.min.js"></script> <script type="text/javascript">
$(document).ready(function () {
InitSelect2();
}); function InitSelect2() {
$("#ddlSelect2Demo").select2();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
筛选下拉框:
<asp:DropDownList ID="ddlSelect2Demo" runat="server" Width="100px"></asp:DropDownList>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebApp_Select2Demo
{
public partial class Select2Demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ddlSelect2Demo.Items.AddRange(new ListItem[]
{
new ListItem("江苏","1"),
new ListItem("安徽","2"),
new ListItem("上海","3"),
new ListItem("北京","4"),
new ListItem("浙江","5"),
new ListItem("广东","6"),
new ListItem("西藏","7"),
new ListItem("云南","8"),
new ListItem("山东","6"),
new ListItem("青海","7"),
new ListItem("新疆","8"),
});
}
}
}
.net mvc方式也差不多:
在后端Controller写select数据源:ViewBag.Users = new List<SelectListItem>{ /*下拉框数据*/};
前端绑定数据源:@Html.DropDownListFor(t => t.OutHandlerId, ViewBag.Users as List<SelectListItem>)
1.在下拉数据量小于1000以下,直接List绑定到select控件,非常简单
2.下拉数据量巨大,>5000情况下,要么用ajax远程json动态读取方法,要么仍用方法1但是总List缓存(根据需求每1h或者每天)
其他注意点:
1.务必加载$("#id").select2()
2.tags:false(默认)不需添加。若为了true将把新增的name作为id传入后端(所以id类型为string)
下面一段为复杂配置,支持远程ajax、并且对结果进行处理
//初始化页面上的所有select2组件
function InitSelect2() {
$(".goodsNames").select2({
ajax: {
//url: "https://api.github.com/search/repositories",
url: "../Goods/GetGoodsInfoByLikeName",
dataType: 'json',
delay: 500,
data: function (params) {
return {
q: params.term,
};
},
processResults: function (data) {
return { results: data };
},
cache: true
},
escapeMarkup: function (markup) { return markup; },
minimumInputLength: 1,
templateResult: formatRepo,
templateSelection: formatRepoSelection,
tags: (!IsOutWarehouse()) //true:允许用户输入新事物名,入库或入库同时出库;false:仅允许选中已有的事物、不需输入新的,出库
});
} //卸载页面上的所有select2组件
function DestroySelect2() {
$(".goodsNames").select2('destroy');
} //select2搜索结果下拉框操作回调
function formatRepo(repo) {
if (repo != null && repo != undefined) {
//可获取到接口的其他属性:Quantity等
if (repo.id == repo.text) {
if (IsPositiveFloat(repo.id)) {
return ""; //禁止事物名为纯数字,防止后端混淆
} else {
return repo.text + "(新)";
}
} else {
return repo.text;
}
}
} //select2选中结果操作回调
function formatRepoSelection(repo) {
var selectElemName = repo.element.parentNode.name;
if (IsOutWarehouse()) { //出库不许新增,所以不会出现此情况
if (repo.Quantity <= 0) {
alert("该事务库存为0,无法出库。请及时采购");
//TODO:BUG 体验很不好
//$("select[name='" + selectElemName + "']").val("");
$("select[name='" + selectElemName + "']").select2().val(null).trigger("change");
return "";
}
} else {
if (IsPositiveFloat(repo.id)) {
return ""; //禁止事物名为纯数字,防止后端混淆
} else {
return repo.text + "(新)";
}
} //事务存在,则赋值
if (repo.Quantity != undefined) {
var id = GetIdByElemName(selectElemName);
$("select[name='WarehouseInOutDetails[" + id + "].GoodsIdOrNameStr']").attr("data-goodsid", repo.id);
$("input[name='WarehouseInOutDetails[" + id + "].Quantity']").attr("data-stock-num", repo.Quantity);
$("select[name='WarehouseInOutDetails[" + id + "].UnitId']").val(repo.UnitId);
$("select[name='WarehouseInOutDetails[" + id + "].TypeId']").val(repo.TypeId);
}
return repo.text;
}
建议:
1.不要动态加减select控件并绑定select2,会很复杂又bug。即使调用销毁方法也难搞
2.不建议tags,难控制。因为会将name作为id传给后端,比如若用户输入222,后端难以判断222是已存在的id:222呢还是新增的name:222
3.在直接绑定的情况下,allowClear:true 属性会产生X但是点击无效、无法清除。具体原因未知,只能通过绑定时在option里新增一个val=0的无效值、用户选中后、后端再判断该值无效、忽略查询。ajax情况下没问题。
4.若使用ajax来做,当表单处于编辑时就要显示之前新建的下拉框。这时默认不行、必须在此select下增加单个option,<option value="@Model.SupplierId">@Model.SupplierName </option>
selec2组件使用方法的更多相关文章
- React-Native 组件开发方法
前言 React Native的开发思路是通过组合各种组件来组织整个App,在大部分情况下通过组合View.Image等几个基础的组件,可以非常方便的实现各种复杂的跨平台组件,不过在需要原生功能支持. ...
- WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常
WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常 在wpf中封装Com组件时,调用组件 ...
- 查看 activex 组件的方法
查看 activex 组件的方法 可以使用的工具COMRaider 直接安装 并选择对应的类型即可查看相关的信息,比OLE/COM Object Viewer 简洁方便. 具体的操作如下: 随意选择一 ...
- 解决 window server2008 r2 没有注册Ofiice组件的方法
解决 window server2008 r2 没有注册Ofiice组件的方法 .NET下在用Microsoft.Office.Interop.Excel及word 操作Excel和Word时, ...
- VC中调用COM组件的方法(转载)
原文参考:http://hi.baidu.com/mingyueye/item/53ebecd44da76917d80e4449 总结一下在VC中调用COM组件的方法 准备及条件: COM服务器为进程 ...
- Unity3D 获得GameObject组件的方法
Unity3D 获得GameObject组件的方法有几种,这里进行说明一下: 组件: 要获得这些组件,进行操作的话,绑定一个Movescipt 的C#组件,里面的获取方法为 void Update ( ...
- vc中调用Com组件的方法详解
vc中调用Com组件的方法详解 转载自:网络,来源未知,如有知晓者请告知我.需求:1.创建myCom.dll,该COM只有一个组件,两个接口: IGetRes--方法Hello(), IGet ...
- 在javascript中使用com组件的方法
转载自: http://dhailin.blog.163.com/blog/static/230738322011128102043880/ 首先创建一个COM组件,插入一个双接口Itest,在此接 ...
- 在JS中使用COM组件的方法
首先创建一个COM组件,插入一个双接口Itest,在此接口上实现以下三个方法: STDMETHODIMP Ctest::test(void) //无输入输出参数 { // TODO: 在此添加实现代码 ...
随机推荐
- 2D空间中求线段与圆的交点
出处: https://answers.unity.com/questions/366802/get-intersection-of-a-line-and-a-circle.html 测试脚本(返回值 ...
- 2.4 Apache Axis2 快速学习手册之XMLBeans 构建Web Service
4. 使用XMLBeans生成服务(通过xml bean 命令将wsdl 文件生成java 代码) 要使用XMLBeans生成服务,请执行以下步骤. 通过在Axis2_HOME / samples / ...
- Git应用实践(二)
[时间:2017-08] [状态:Open] [关键词:Git,git diff, git apply, git format-patch, git am, git log] 0-背景 距上次总结Gi ...
- vscode忽略node_module
1.文件 ---> 首选项 ---> 设置 英文版对应:File ---> Preferences-> User Settings 2.打开 setting.json 3.将 ...
- 【转】Android开发教程 --- Android调用WS
原文地址:http://www.cnblogs.com/jasoncc/archive/2011/12/23/2297950.html Hi,大家好! 上节我们搭建了Java版的WS,那么在Andro ...
- 概率霍夫变换(Progressive Probabilistic Hough Transform)原理详解
概率霍夫变换(Progressive Probabilistic Hough Transform)的原理很简单,如下所述: 1.随机获取边缘图像上的前景点,映射到极坐标系画曲线: 2.当极坐标系里面有 ...
- Go指南练习_切片
源地址 https://tour.go-zh.org/moretypes/18 一.练习题描述 实现 Pic.它应当返回一个长度为 dy 的切片,其中每个元素是一个长度为 dx,元素类型为 uint8 ...
- Linux systemd limits
https://www.cnblogs.com/IMxY/p/8941022.html limits 关于Centos 7 / RHEL 7 中的limits要了解以下几点: CentOS 7 / R ...
- 【Mac brew】代理安装brew insall
http_proxy=dev-proxy.**.**:8080 https_proxy=dev-proxy.**.**:8080 brew install npm
- HTTP Status 500 - Could not open Hibernate Session for transaction;
错误原因: mysql数据库没有连接上 我们来启动mysql 方法1: 管理员身份运行 cmd 输入: net start mysql 方法2: Windows + R 运行 services.ms ...
