AsyncStorage和Promise配合使用

代码:
AsyncStorage封装
import {AsyncStorage} from "react-native";
class DeviceStorage {
//保存数据
static saveData(keyName,keyValue) {
var p = new Promise(function(resolve, reject){
//做一些异步操作
AsyncStorage.setItem(keyName, keyValue, function (error) {
if (error) {
return resolve('存储失败');
} else {
return resolve('存储成功');
}
})
});
return p;
}
static loadData(keyName) {
var p = new Promise(function(resolve, reject){
//做一些异步操作
AsyncStorage.getItem(keyName, function (error, result) {
if (!error) {
return resolve(result);
}else{
return resolve( '数据已经删除')
}
})
});
return p;
}
//删除指定的数据
static delData(keyName) {
var p = new Promise(function (resolve,reject) {
AsyncStorage.removeItem(keyName, function (error) {
if (!error) {
return resolve( '数据已经删除') ;
}else{
return resolve('数据删除失败' );
}
})
})
return p;
}
}
export default DeviceStorage;
使用:
//保存
DeviceStorage.saveData("name","lpp").then(function(data){
alert(data) });
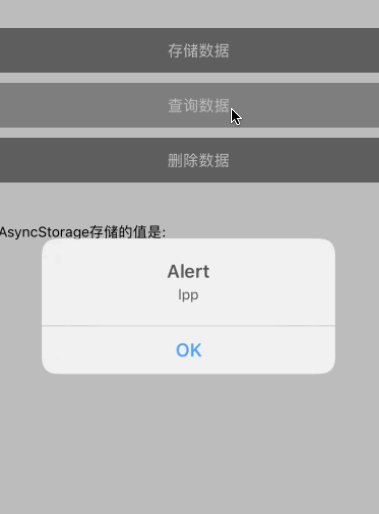
//获取
DeviceStorage.loadData("name").then(function(data){
alert(data) });
//删除
DeviceStorage.delData("name").then(function(data){
alert(data) });
AsyncStorage和Promise配合使用的更多相关文章
- react native AsyncStorage的使用
如果现在有一个需求,是要把用户的账号密码保存到本地,大家会怎么做的呢?如果在android中,我相信一大部分人会想到SharedPreferences,这是一个以键值对的形式进行存储的.那如果在rea ...
- React-native之持久化保存----AsyncStorage
AsyncStorage AsyncStorage是一个简单的,未加密的,异步的,持久化,关键值存储系统,是全局的. iOS中存储类似于NSUserDefault,存储问plist文件存放在设备中. ...
- Q promise API简单翻译
详细API:https://github.com/kriskowal/q/wiki/API-Reference Q提供了promise的一种实现方式,现在在node中用的已经比较多了.因为没有中文的a ...
- React Native之基于AsyncStorage的离线缓存框架设计
1.为什么要离线缓存? 宏观上来说: 提升用户体验: 我们要为用户提供流畅的APP操作体验,但我们无法保证所有用户的网络流畅度是好的,所以我们需要离线缓存来提升用户体验. 节省流量: 节省流量又分为两 ...
- 阿里前端测试题--关于ES6中Promise函数的理解与应用
今天做了阿里前端的笔试题目,原题目是这样的 //实现mergePromise函数,把传进去的数组顺序先后执行,//并且把返回的数据先后放到数组data中 const timeout = ms => ...
- react-native-storage + AsyncStorage 实现数据存储
1.组件封装 import Storage from 'react-native-storage'; import { AsyncStorage } from 'react-native'; cons ...
- jQuery中的Deferred和promise
promise:http://www.alloyteam.com/2014/05/javascript-promise-mode/ 1 jQuery 中的 Deferred 和 Promises : ...
- ReactNative: 使用AsyncStorage异步存储类
一.简介 AsyncStorage是一个简单的具有异步特性可持久化的键值对key-value的存储系统.它对整个APP而言,是一个全局的存储空间,可以用来替代H5中提供的window属性LocalSt ...
- 第28课 “共享状态”提供者(std::promise/std::package_task)
一. std::promise和std::package_task (一)共享状态.提供者和管理者 // CLASS TEMPLATE _Promise template <class _Ty& ...
随机推荐
- @Autowired注入为null问题分析
题说明 最近看到Spring事务,在学习过程中遇到一个很苦恼问题 搭建好Spring的启动环境后出现了一点小问题 在启动时候却出现[java.lang.NullPointerException] 不过 ...
- 【algorithm】 二分查找算法
二分查找算法:<维基百科> 在计算机科学中,二分搜索(英语:binary search),也称折半搜索(英语:half-interval search)[1].对数搜索(英语:logari ...
- [OpenCV] Install OpenCV 3.4 with DNN
目标定位 一.开始全面支持 Tensorflow OpenCV3.4 新功能 当前最新进展OpenCV 3.4 dev:https://github.com/opencv/opencv/tree/ma ...
- [原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *如有错误,请指正 * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horiz ...
- ROS基础
在ROS中启动Gazebo物理仿真环境 roslaunch gazebo_ros empty_world.launch 打开后一片漆黑是以为gazebo需要从国外的网站上下载模型,国内网络不行,一直下 ...
- slam course
视频地址:https://www.youtube.com/watch?v=wVsfCnyt5jA 课程网站:http://ais.informatik.uni-freiburg.de/teaching ...
- MySQL 聚合函数以及 优先级
1 from 2 where 3 group by 4 having 5select 6distinct 7 order by 8 limit sum 求和 avg ...
- python中的风险
from math import e print(e) e = "中华人民共和国1" print(e) 输出: 2.718281828459045 中华人民共和国1 用from方式 ...
- [No000010C]Git5/9-远程仓库
到目前为止,我们已经掌握了如何在Git仓库里对一个文件进行时光穿梭,你再也不用担心文件备份或者丢失的问题了. 可是有用过集中式版本控制系统SVN的童鞋会站出来说,这些功能在SVN里早就有了,没看出Gi ...
- AudioUnit录音和播放同时进行的一些注意点
录音(播放)和暂停 -(void)start { self.soundTotalLength = 0.0f; if (!self.unitHaveStart) { NSError *error = n ...
