three.js 相机camera位置属性设置详解
开始很懵逼,完全不能理解,有个position,还要up和lookAt干嘛。
[黑人问号脸❓❓❓]
既然是位置属性不明白,那默认其它属性都懂了。
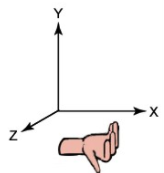
上坐标轴:

先来第一个position属性,可以设置xyz。
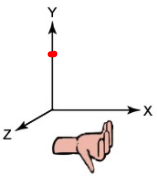
假设设置y为 1000
position(0,1000,0);
相机的位置是下图:

单独设置xz轴都和以上类似,位置z或者x轴某个位置。
那lookAt,字面上的意思就是,看向哪里。
相机默认是由正z轴看像-z轴(相机镜头对着-z轴方向拍),就是我们由屏幕外向屏幕内看一样。
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});
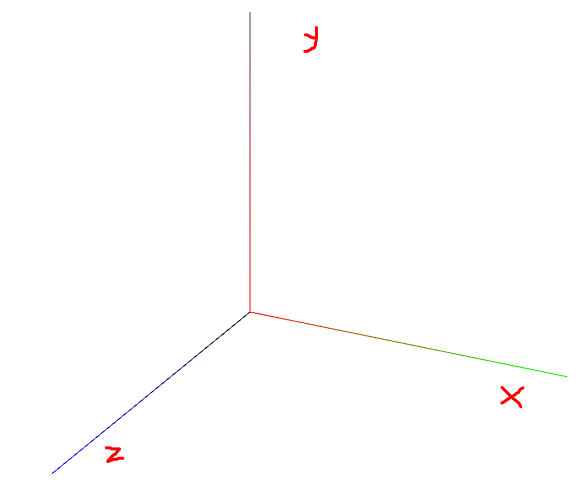
以下为实例为 相机看向原点0,0,0。(相机位置position(500,500,1000))

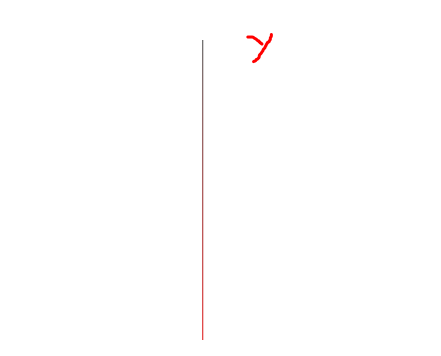
以下为不设置lookAt

因为相机的位置在x轴500上,y轴500,z轴1000。默认是看向-z轴,所以只能看到y轴500位置的线条了。
那up属性又是什么鬼,相机位置代码如下设置情况下:
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 500;//相机的位置
camera.position.y = 500;
camera.position.z = 1000;
// camera.up.x = 0;//相机以哪个方向为上方
// camera.up.y = 1;
// camera.up.z = 0;
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});

一切正常。
加个up属性试试:
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 500;//相机的位置
camera.position.y = 500;
camera.position.z = 1000;
camera.up.x = 0;//相机以哪个方向为上方
camera.up.y = 0;
camera.up.z = 1;
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});

代码设置z轴为1,表示以z轴为相机的上方。(默认y轴为上方)
就是躺着看,趴着看,侧着看的区别(我是这么认为的)
还不明白就是,手机正着拍,倒着拍,旋转拍~~~
three.js 相机camera位置属性设置详解的更多相关文章
- jQuery Colorbox弹窗插件使用教程小结、属性设置详解
jQuery Colorbox是一款弹出层,内容播放插件,效果极佳,当然我主要是用来弹出图片啦. jQuery Colorbox不仅有弹性动画效果,淡入淡出效果,幻灯片播放,宽度自定义,还能够ajax ...
- jQuery Colorbox弹窗插件使用教程小结、属性设置详解以及colorbox关闭
jQuery Colorbox是一款弹出层,内容播放插件,效果极佳,当然我主要是用来弹出图片啦. jQuery Colorbox不仅有弹性动画效果,淡入淡出效果,幻灯片播放,宽度自定义,还能够ajax ...
- flex属性设置详解
CSS代码中常见这样的写法:flex:1 这是flex 的缩写: flex-grow.flex-shrink.flex-basis,其取值可以考虑以下情况: 1. flex 的默认值是以上三个属性值的 ...
- js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
scrollTop.offsetHeight和offsetTop等属性用法详解:标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼容 ...
- JS DOM对象控制HTML元素详解
JS DOM对象控制HTML元素详解 方法: getElementsByName() 获取name getElementsByTagName() 获取元素 getAttribute() 获取元素 ...
- js插件---videojs中文文档详解
js插件---videojs中文文档详解 一.总结 一句话总结: js插件网上都有很多参考资料,使用起来也非常简单 二.lavarel中使用实例 <video id="example_ ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- loadrunner 运行脚本-Run-time Settings-Browser Enmulation设置详解
运行脚本-Run-time Settings-Browser Enmulation设置详解 by:授客 QQ:1033553122 浏览器模拟 所有Internet Vuser Header包含一个标 ...
- Node.js中环境变量process.env详解
Node.js中环境变量process.env详解process | Node.js API 文档http://nodejs.cn/api/process.html官方解释:process 对象是一个 ...
随机推荐
- HDU2072 tri树/map/set/字符串hash
lily的好朋友xiaoou333最近很空,他想了一件没有什么意义的事情,就是统计一篇文章里不同单词的总数.下面你的任务是帮助xiaoou333解决这个问题 水题 就是用来试试字符串算法的 tri树 ...
- JavaScript中对象分类
js的对象有三大类,内部对象(本地对象和内置对象).宿主对象和自定义对象 一.内部对象 1.本地对象,ECMAScript提供的需要实例化(new)才能使用的对象: Object.Function.A ...
- Mysql忘记数据库密码以及用户授权案例展示
Mysql忘记数据库密码以及用户授权案例展示 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 大家在学习MySQL时如果很长一段时间不使用密码是不是就忘记MySQL的管理密码啦?这种 ...
- 调用Bartender服务并打印bartender标签
通常大部分企业在生产,仓储,QC等运作环节会用到标签,标签上有些各种标识. 一般的企业都有配有标签软件+专用的标签打印机.此例以bartender为例子. 如果为了实现打印条码,或者显示具体的功能,用 ...
- Keil软仿真STM32
当使用Keil软仿真STM32时,SystemClock设置为72MHz,使用循环延迟1s钟,实际时间明显大于1S钟,但是Keil调试窗口显示的确实是1s钟//毫秒级的延时void delay_ms( ...
- 01、@ConfigurationProperties 将属性文件里的值映射到JavaBean
@ConfigurationProperties("person") //或是prefix属性 @Component //必须注册成容器中的bean被容器管理起来 public c ...
- buildroot构建项目(二)--- u-boot 2017.11 建立 2440 开发板
一.准备工作 在建立之前,先需要将下载的u-boot 拷贝一份出来解压,在此工程下进行更改和创建.同时根据前面搜索到的 mini2440开发板所在的版本,下载一份u-boot 拷贝出 mini2440 ...
- Linux 4.10.8 根文件系统制作(二)---制作jiffs文件系统
一.制作jiffs文件系统 制作jffs2 文件系统需要用到 mkfs.jffs2工具. 执行命令: mkfs.jffs2 -n -s 0x800 -e 0x20000 --pad=0x800000 ...
- Vue.js用脚手架创建项目
安装全局脚手架 cnpm install vue-cli -g vue --version 用脚手架创建项目 创建项目 运行项目 停止项目:Ctrl+C 修改端口 config - index.js ...
- 位运算&,逻辑与and
在python中,0是否 >>> True and True True >>> True and True True >>> 2 and 4 4 ...
