Chrome浏览器JSON格式化插件
经常我们使用浏览器调试某个接口,返回的结果看起来很乱如下
我们使用JSON-handle来进行格式化
安装
插件下载地址
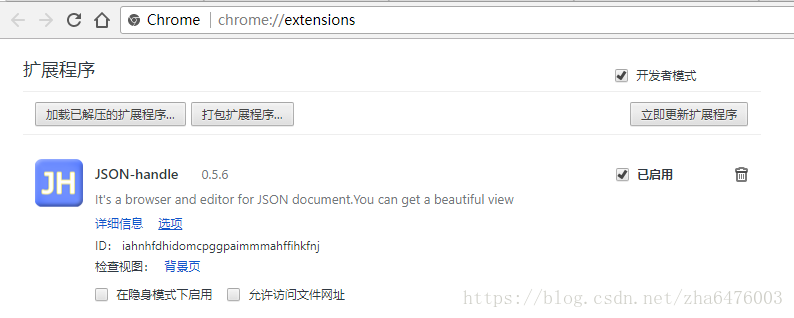
插件下载后,在浏览器输入:chrome://extensions/
将下载后的文件拖入 chrome浏览器即可
或者直接从更多工具进入插件安装页
使用
再次访问就自动会帮我们以更优雅的样式展示了
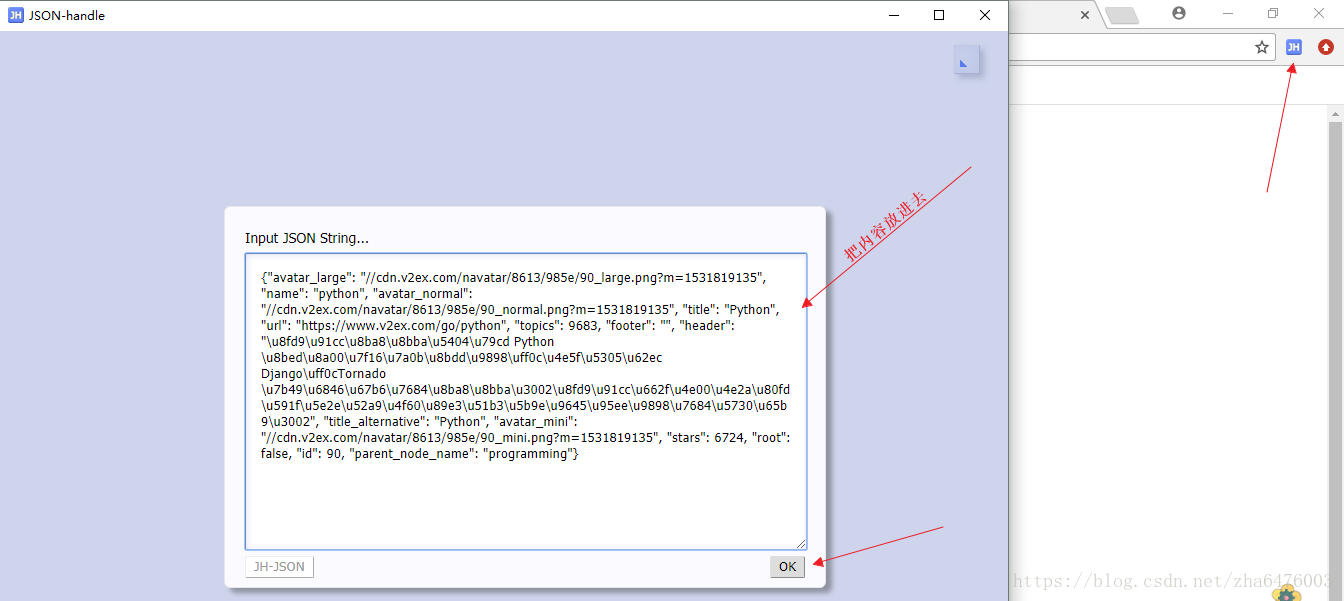
也可以点击右上角的JH 弹框后把需要的json数据放进去格式化。
Chrome浏览器JSON格式化插件的更多相关文章
- 浏览器json格式化插件 yformater
本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式.这就导致每一个接口都得检查json格式是否是他们所需要的.但浏览器直接请求的json格式很 ...
- Chrome浏览器Json查看插件JsonHandle下载以及无法安装插件的解决方法
场景 在使用Chrome浏览器查看Json数据时如果没有插件会挤作一团. 安装JsonHandle插件后 博客: https://blog.csdn.net/badao_liumang_qizhi 关 ...
- yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据. 实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜 ...
- Chrome浏览器与常用插件推荐
Chrome浏览器与常用插件推荐 官方chrome下载:http://www.google.cn/chrome/ 提示:需要FQ才能安装. 1,AdBlock 谷歌屏蔽广告: https://chro ...
- chrome浏览器访问google插件
访问google其实很多时候都是为了搜索资料,本文分享下,chrome浏览器访问google插件 下载地址:http://www.ggfwzs.com/ 1,下载完成后,解压: 如下: 2,打开谷歌浏 ...
- chrome 浏览器调用 ocx 插件(二)
原文:http://blog.csdn.net/wangchao1988ok/article/details/46561537 chrome 版本:43.0.2357.124 之前写过关于 chrom ...
- Chrome的JSON View插件
Chrome的JSON View插件 学习了:http://www.cnplugins.com/zhuanti/five-chrome-json-plugins.html 下载了:http://www ...
- chrome浏览器的json格式化插件
JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的文件 ...
- 《插件》一个比较好用的 chrome浏览器的json格式化插件
插件名: JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下 ...
随机推荐
- How the Bitcoin protocol actually works
sklearn实战-乳腺癌细胞数据挖掘(博客主亲自录制视频教程) https://study.163.com/course/introduction.htm?courseId=1005269003&a ...
- php7 安装mssql 扩展
一. Install the Microsoft PHP Drivers for SQL Server [root@w91 source]#curl https://packages.microsof ...
- JAVA记录-POST与GET方式区别
1.get是从服务器上获取数据的一种请求,post是向服务器提交数据的一种请求. 2.get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到 ...
- js鼠标移入移出效果【原】
<HTML> <HEAD> <!-- meta 解释 : http://www.haorooms.com/post/html_meta_ds --> <met ...
- oracle先排序再分页
只做简单记录 按操作时间排序1 SELECT A.*, ROWNUM RN FROM (SELECT * FROM v_log) A ORDER BY operatetime DESC 结果 可以发现 ...
- spyder里的"查找文件里的特定字符串"非常方便
spyder里的"查找文件里的特定字符串"非常方便 快捷键是: ^+shift+F 使用方法: 输入被查找的字符串: 比如: .rcParam, 注意大小写敏感的(默认设置) 回车 ...
- CSS魔法(四)常用属性
元素的显示与隐藏 display.visibility.overflow 在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display.visibility 和 overflow ...
- PHP 将amr音频文件转换为mp3格式
说下整体思路 1.服务器安装ffmpeg 2.使用ffmpeg -i 指令来转换amr为mp3格式(这个到时候写在PHP代码中,使用exec函数执行即可) 3.在网页端使用HTML5的audio标签来 ...
- 一、linux IO 编程---内存管理
1.1 进程在虚拟空间中的布局 32位的操作系统虚拟空间的大小为 4GB,即每个进程在系统中分配的虚拟空间大小为4GB.这4GB的大小被分为了两个部分: 内核空间:1GB,内核起的进程 用户空间:3G ...
- JavaScript之HTML5 data-* 自定义属性[HTML5标准 node.dataset.attributeName]
在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放. 使用data-*可以解决自定义属性混乱无管理的现状. ...