vue全家桶+Koa2开发笔记(2)--koa2
1. 安装koa脚手架的时候 执行命令 koa2 -e koa-learn
注意要使用-e的方式,才会生成ejs的模板
2. async await的使用方法:存在的意义:提高promise的可读性
async是异步函数,写成来同步的形式,如:
async()=>{
const a = await A;
const b = await B;
const c = await C
}
而 Promise 是以then形式,级连往下走的:
new Promise(function(resolve,reject){ //实例一个promise对象
if(true){
resolve("aaaa"); //promise的第一个参数,表示成功,接下来会执行then()
}else{
reject("bbbbb"); //同上,表示失败,接下来会执行catch()
}
}) //执行函数
.then(function(result){console.log(result)})
.then(...)
具体用法区别详见: ES6学习笔记---Promise和异步函数
3.
router.get('/testAsync',async(ctx) =>{
console.log('start');
const a = await new Promise((resolve,reject)=>{//有了 await,先执行完异步操作之后再执行 下面的代码
setTimeout(()=>{ //否则的话,需要用回调或者then
console.log('async');
resolve('a'); //相当于返回a
},1000)
})
ctx.body = { //该代码执行结果: 先在服务器端显示 start 然后 一秒之后 显示 async 最后在页面上显示a的值
a
}
})
4. exports、module.exports和export、export default到底是咋回事
module.exports与exports,export与export default之间的关系和区别
主要思想:
require: node 和 es6 都支持的引入export : 只有es6 支持的导出引入/ export default/ importmodule.exports / exports :只有 node 支持的导出
5. 编辑中间件:
function pv(ctx){
console.log('pv',ctx.path);
}
module.exports = function(){//由于调用 使用的是 app.use(pv()),即抛出的需要是个函数
return async function (ctx,next){
pv(ctx)
await next();//使用异步函数,执行完该中间件之后,再执行下一个中间件的代码
}
}
并且在app.js中,调用:
const pv = require('./middleware/koa-pv');
app.use(pv())
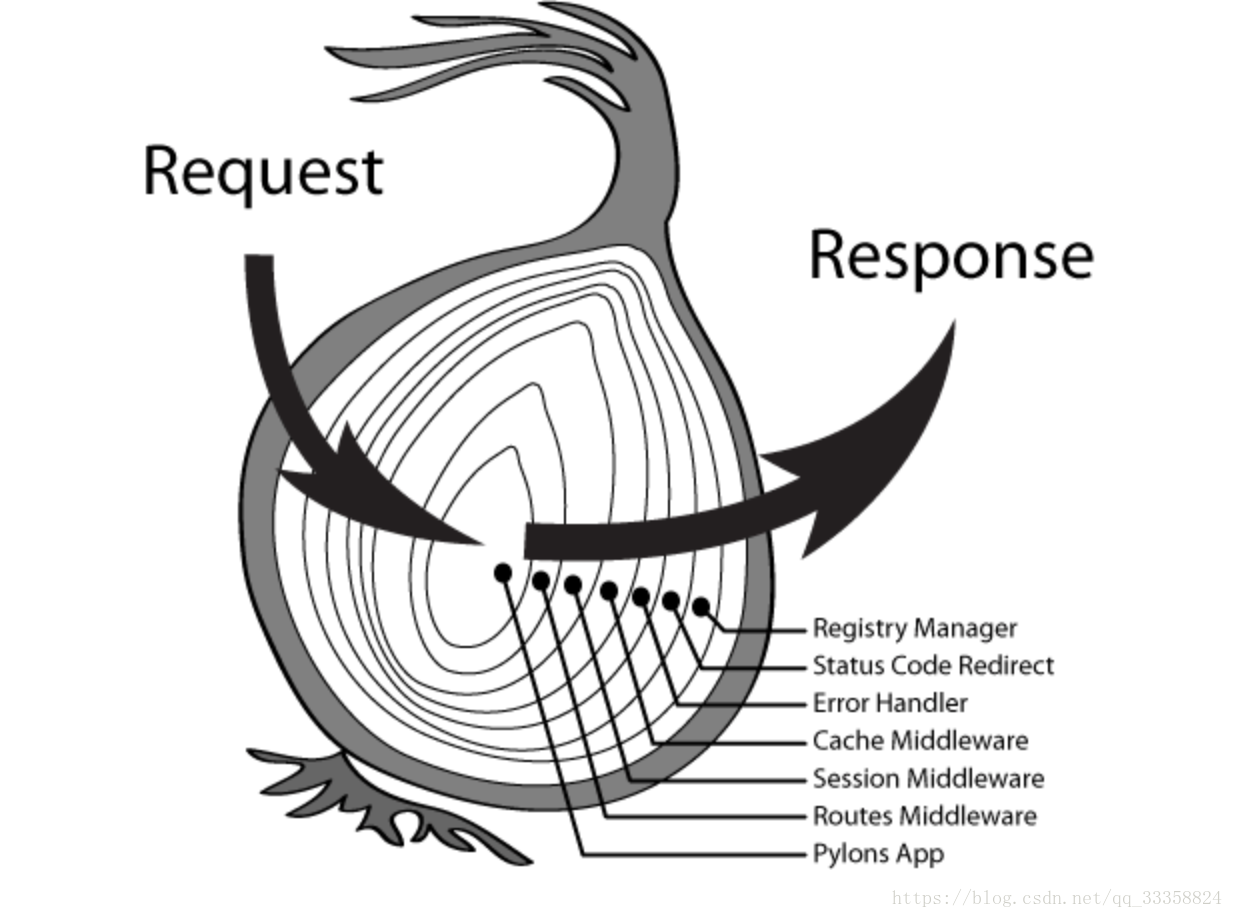
6. 中间件的洋葱结构:

执行下面的中间件,改为m1 m2 m3
function m1(ctx){
console.log('m1');
}
module.exports = function(){
return async function (ctx,next){
console.log('m1 start')
m1(ctx)
await next();
console.log('m1 end');
}
}
执行顺序为:
app.use(m1());
app.use(m2());
app.use(m3());
最终结果为:
m1 start
m1
m2 start
m2
m3 start
m3
----
m3 end
m2 end
m1 end
注意 end的命令在 await next() 后面
7. koa-router 路由;
router.prefix('/users) //给路由加前缀
router.get('/', async (ctx, next) => {
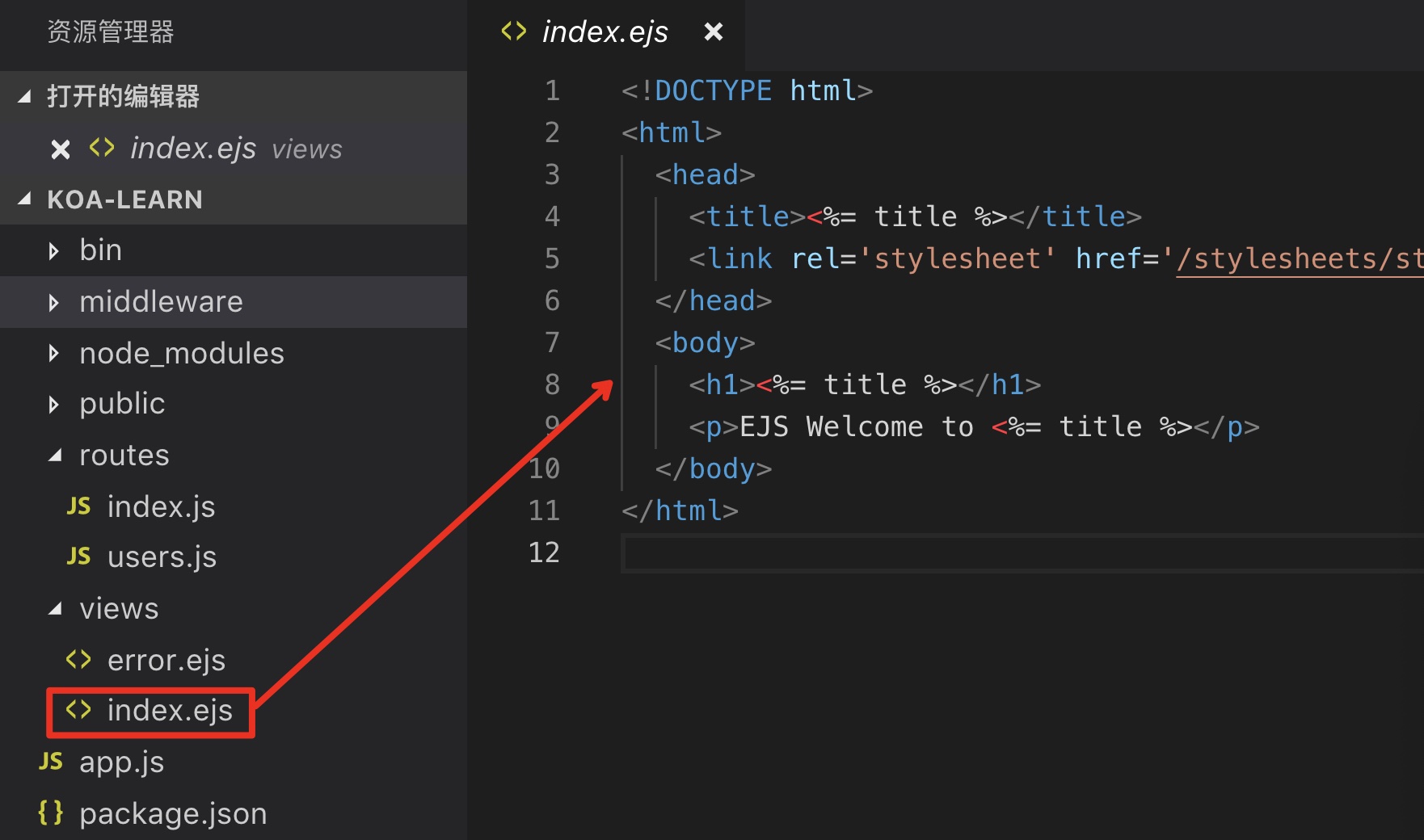
await ctx.render('index', {//渲染页面
title: 'Hello Koa 2!'
})
})
router.get('/string', async (ctx, next) => {
ctx.body = 'koa2 string'//渲染接口
})
调用路由:
app.use(users.routes(), users.allowedMethods())
注意,这里是固定用法,将路由注册到全局上,users是引入的路由,如 const users = require('./routes/users') 后面注意是 routes()
8.服务器端的cookie和session;
访问某个接口的时候,设置cookie
router.get('/', async (ctx, next) => {
ctx.cookies.set('pvid',Math.random()) //设置cookie的值
await ctx.render('index', { //这里的index 指的是view中的模板文件的路径
title: 'Hello Koa 2!'
})
})

vue全家桶+Koa2开发笔记(2)--koa2的更多相关文章
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- [在线+源码]vue全家桶+Typescript开发一款习惯养成APP
# vue-ts-daily 基于Vue.js的2.5.13版本和TypeScript编写的模仿原生应用的WebApp. [源码地址](https://github.com/xiaomuzhu/vue ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶之组件化开发
Vue全家桶之组件化开发 一.组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代码 二. 组件注册 2.1 全局注册 Vue. ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
随机推荐
- html页面标题增加图标方法
有些网站的网页标题部分有图标,很带感.方法很简单: 在<head></head>部分增加下列一行代码即可. <link rel="shortcut icon&q ...
- Array和ArrayList有什么区别?
Array和ArrayList的区别: 1.Array可以包含基本数据类型和对象类型,而ArrayList只能包含对象类型 2.Array有固定的大小,而ArrayList是动态变化的. 3.Arra ...
- Centos7防范SYN
我们这里应用的是CentOS5.3,并内核使用的是2.6.18-128.el5PAE #1 SMP .修改部分TCP ,有的是为了提高性能与负载,但是存在降低稳定性的风险.有的则是安全方面的配置,则有 ...
- java基础入门系列1
学java之前先了解下window系统的的一些常识: #常用windows快捷键 ctrl+x:剪切 ctrl+z:撤销 ctrl+A:全选 ctrl+V:黏贴 windows+d:回到桌面 Wind ...
- shell中环境变量
Linux中环境变量包括系统级和用户级,系统级的环境变量是每个登录到系统的用户都要读取的系统变量,而用户级的环境变量则是该用户使用系统时加载的环境变量. 所以管理环境变量的文件也分为系统级和用户级的, ...
- L290 英语中级班-3月上
1元音饱满度 a [ei] name gamee [i:] he she mei [ai] fine likeo [ou] go homeu [ u:] use blue 2口音适应 刚开始说时,慢点 ...
- 使用zabbix-java-gateway可以通过该网关来监听多个JVM
我们知道监控主机和网络性能指标情况可以使用zabbix很好解决,分析起来也很方便,Zabbix主要功能: - 自动发现服务器与网络设备 - 分布式监视以及WEB集中管理功能 - 可以无agent监视 ...
- 10.3.1 iOS启动画面横屏是怎么回事?
产生这个问题的原因是编译旧版Delphi建立的项目,二种解决方法: 1.用 10.3.1 重建空工程,再把使用的单元文件重新加进来.这个操作有点麻烦,尤其对于使用单元多的文件,不过,有种方法,就是先把 ...
- vuejs 在移动端调起键盘并触发‘前往’按钮
<template> <div class="display"> <form @submit.prevent> <input @keyup ...
- 基于NEO的私链(Private Blockchain)
1.准备工作 1.NEO-GUI 2.NEO-CLI 3..NET Core Runtime (不能是2.x版本,官方建议是1.12,实际上我用1.14也是没有问题的) 4.四台windows操作系统 ...
