CSS进阶之模拟Bootstrap网格布局
目前暂时实现效果,容后面整理心得,先贴上源代码。
源码
<!DOCTYPE html>
<html> <head>
<title>demo bootstrap</title>
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap.css">
<!-- <script type="text/javascript" src="dist/js/bootstrap.js"></script> -->
<style type="text/css">
.my-container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
} @media (min-width: 768px) {
.my-container {
width: 750px;
}
} @media (min-width: 992px) {
.my-container {
width: 970px;
}
} @media (min-width: 1200px) {
.my-container {
width: 1170px;
}
} /*用于清除网格浮动造成的影响*/
.my-row:before,
.my-row:after {
display: table;
content: " ";
} .my-row:after {
clear: both;
} .my-row {
margin-right: -15px;
margin-left: -15px;
} .my-col-lg-4,
.my-col-md-6,
.my-xs-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
/*----*/
float: left;
} @media (min-width:768px) {
.my-xs-12 {
width: 100%;
}
.my-col-xs-12:after {
display: block;
content: 'after my-col-xs-12 min-width: 768px';
color: red
}
.my-col-xs-12:before {
display: block;
content: 'before my-col-xs-12 min-width: 768px';
color: red
}
} @media (min-width: 992px) {
.my-col-md-6 {
width: 50%;
}
.my-col-md-6:after {
display: block;
content: 'after col-md-6 min-width: 992px';
color: red
}
.my-col-md-6:before {
display: block;
content: 'before col-md-6 min-width: 992px';
color: red
}
} @media (min-width: 1200px) {
.my-col-lg-4 {
width: 33.3333333%;
}
.my-col-lg-4:after {
display: block;
content: 'after col-lg-4 min-width: 1200px';
color: yellow
}
.my-col-lg-4:before {
display: block;
content: 'before col-lg-4 min-width: 1200px';
color: yellow
}
}
</style>
</head> <body style="background-color: #eee">
<div class="container" style="background-color: #aaa;padding: 15px;">
<div class="row" style="background-color: #bbb;padding: 15px;">
<div class="col-lg-4 col-md-6" style="height: 300px;background-color: #000"></div>
<div class="col-lg-4 col-md-6" style="height: 300px;background-color: #fff"></div>
<div class="col-lg-4 col-md-6" style="height: 300px;background-color: #000"></div>
</div>
</div>
<div class="my-container" style="background-color: #aaa;padding: 15px;">
<div class="my-row" style="background-color: #bbb;padding: 15px;">
<div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #000">X</div>
<div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #fff"></div>
<div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #000"></div>
</div>
</div>
</body> </html>
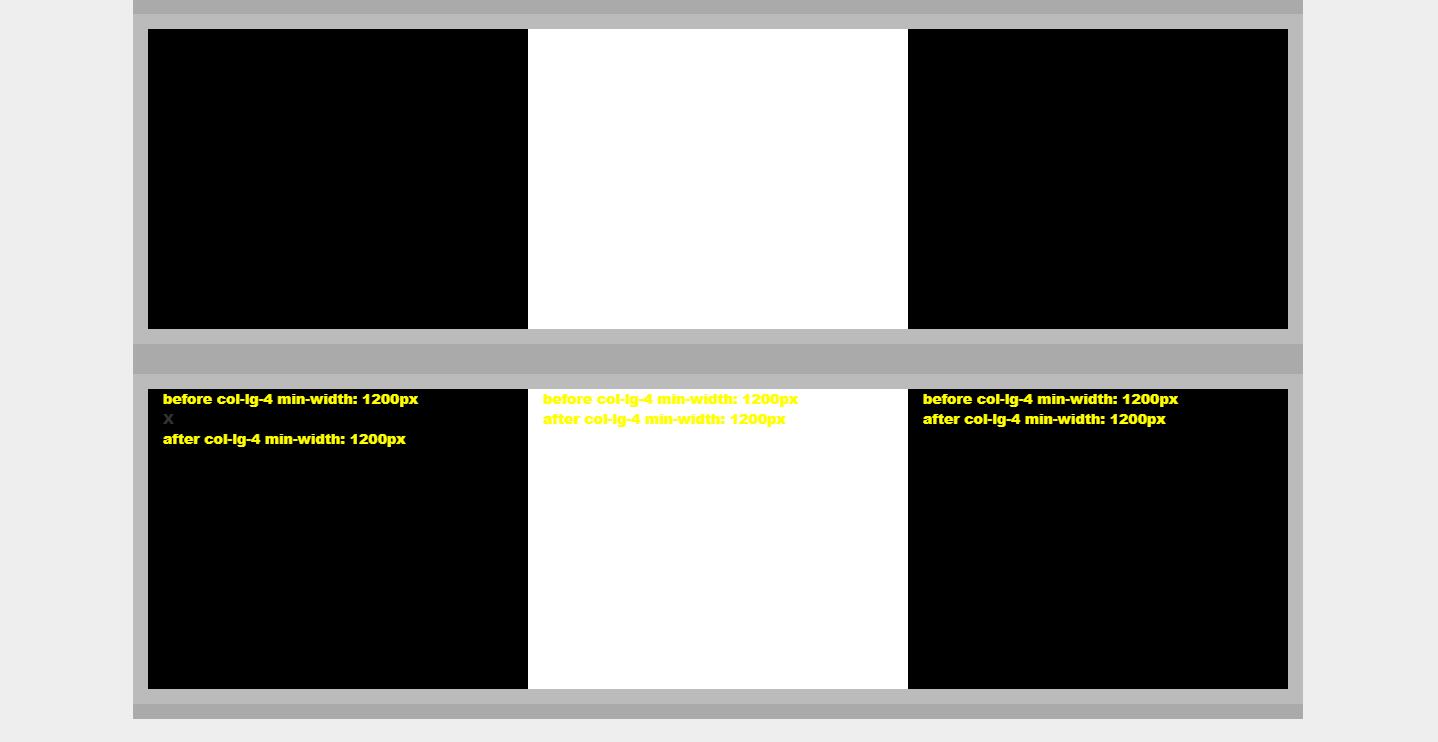
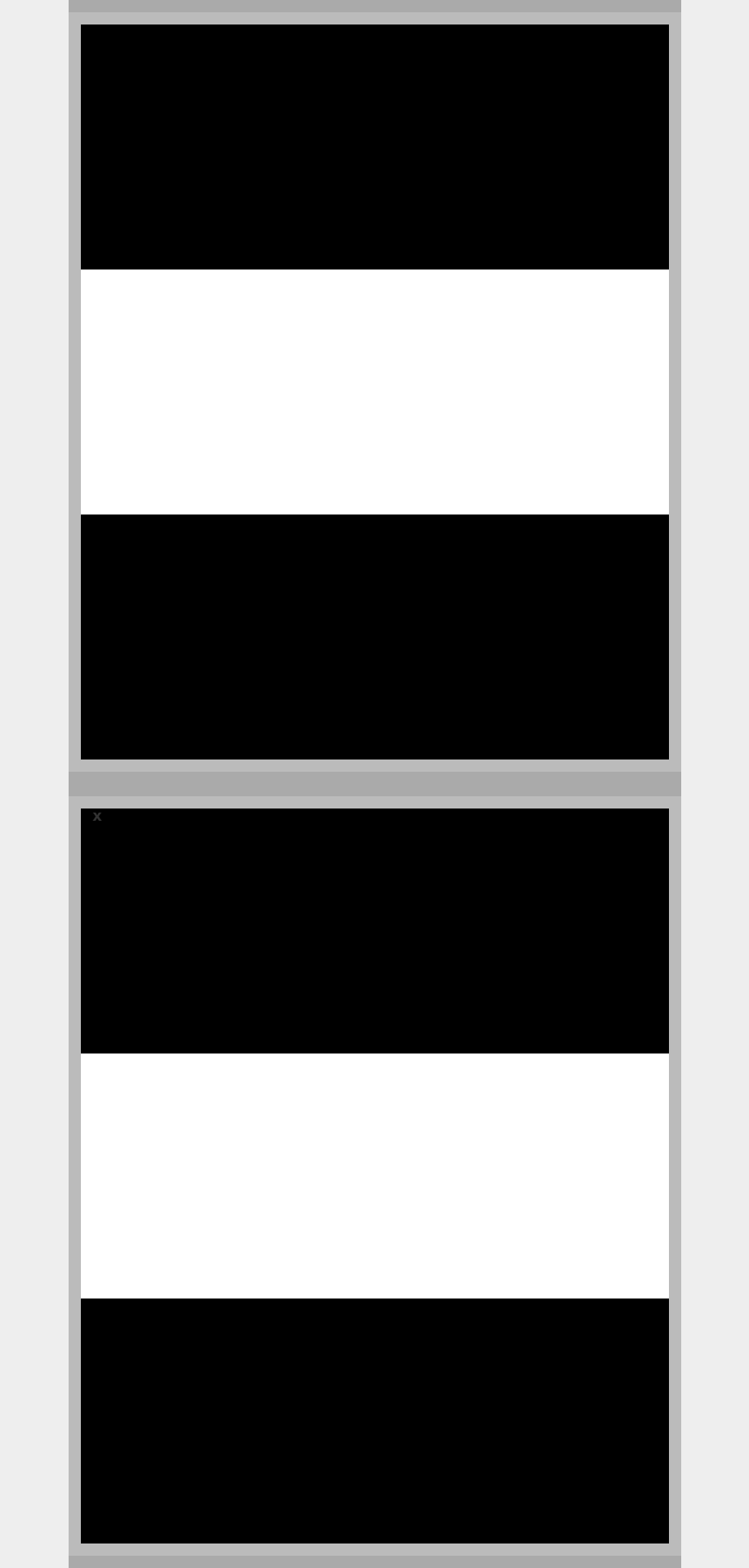
效果图:
width>1200px:

width:1200-992px:

width:0-768px:

笔记
@media (min-width: 768px){ //>=768的设备 }
@media (min-width: 992px){ //>=992的设备 }
@media (min-width: 1200){ //>=1200的设备 }
@media (max-width: 1199){ //<=1199的设备 }
@media (max-width: 991px){ //<=991的设备 }
@media (max-width: 767px){ //<=768的设备 }
参考文献
[1] CSS3 响应式布局: @media (min/max-width:***) @font-face
CSS进阶之模拟Bootstrap网格布局的更多相关文章
- 使用BootStrap网格布局进行一次演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- BootStrap网格布局
如何使用BootStrap样式 BootStrap与其他的开源库类似,直接引用它的css样式文件就可以使用了. <link rel="stylesheet" href=&qu ...
- bootstrap 网格布局
一:基本的网格布局 <div class="container"> <div class="row"> <div class=&q ...
- css进阶 01-CSS中的非布局样式
01-CSS中的非布局样式 #前言 CSS中,有很多非布局样式,这些样式(属性)和与布局无关,包括: 字体.字重.颜色.大小.行高 背景.边框 滚动.换行 装饰性属性(粗体.斜体.下划线)等. 这篇文 ...
- 第三篇bootstrap 网格基础
Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 网格系统类似一个表格,有行和列,它必须放置在一个类型设置为c ...
- css模拟Bootstrap响应式布局——栅格
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下.发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone.Pad.大屏幕显示器.小屏幕显示器.自己模拟用css写了一下 ...
- 不用bootstrap,只用CSS创建网格布局
本文译自[http://j4n.co/blog/Creating-your-own-css-grid-system],英语好的,可直接查看原网页,不需要FQ. 翻译拿不准的地方会有英文原文,方便大家理 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
随机推荐
- python----面对对象三大特征2
多态 什么是多态?多态指的是一类事物有多种形态,例如一个动物类,狗和猫都通过继承动物类来得来,这样我们可以将狗.猫称作动物类的另一种形态. 在java中也存在多态,java中的多态是用来解决在一个函数 ...
- windows常见数据类型
一,常见数据类型 WORD: 16位无符号整形数据 DWORD: 32位无符号整型数据(DWORD32) DWORD64: 64位 ...
- BZOJ3110[Zjoi2013]K大数查询——权值线段树套线段树
题目描述 有N个位置,M个操作.操作有两种,每次操作如果是1 a b c的形式表示在第a个位置到第b个位置,每个位置加入一个数c如果是2 a b c形式,表示询问从第a个位置到第b个位置,第C大的数是 ...
- Uva101-STL模拟
一道有点复杂的STL模拟题,对STL迭代器不太熟悉改了好久,最后总算A了出来. 感觉用数组更方便...但是为了练习STL嘛 对比白书上的代码,我写的还是傻了点.一开始没有理解四个操作的意思,单纯的模拟 ...
- hibernate 中文文档
转载:http://blog.csdn.net/kevon_sun/article/details/42850387 Hibernate Annotations 参考文档 3.2.0 CR1 目录 前 ...
- Maven依赖中的scope详解
scope的分类 compile 默认就是compile,什么都不配置也就是意味着compile.compile表示被依赖项目需要参与当前项目的编译,当然后续的测试,运行周期也参与其中,是一个比较强的 ...
- Android Service服务的生命周期
与activity类似,服务也存在生命周期回调方法,你可以实现这些方法来监控服务的状态变化,并在适当的时机执行一些操作. 以下代码提纲展示了服务的每个生命周期回调方法: public class Ex ...
- 洛谷 P3225 [HNOI2012]矿场搭建 解题报告
P3225 [HNOI2012]矿场搭建 题目描述 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤 ...
- DownloadProvider 源码详细分析
DownloadProvider 简介 DownloadProvider 是Android提供的DownloadManager的增强版,亮点是支持断点下载,提供了“开始下载”,“暂停下载”,“重新下载 ...
- (转)Eclipse配置GitHub代码库(以Windows7为例)
原文地址:http://blog.csdn.net/twlkyao/article/details/26340685 1.安装Git 首先安装git.这里只讲Windows环境下安装Git方法. 从G ...
