H5 DeviceMotionEvent 事件制作“摇一摇效果”
摇一摇”的效果制作主要依赖于H5的deviceMotionEvent事件
先讲怎么使用,具体的原理在后边补充
第一步:捕捉重力加速度
var acceleration = eventData.accelerationIncludingGravity;
第二步:监听函数并执行、
var SHAKE_THRESHOLD = 800;
var last_update = 0;
var x, y, z, last_x, last_y, last_z; if ((window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler, false);
} else {
document.getElementById("dmEvent").innerHTML = "Not supported on your device."
} function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = new Date().getTime();
if ((curTime - last_update)> 300) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
//处理摇一摇事件触发后的函数
}
last_x = x;
last_y = y;
last_z = z;
}
}
至于当前事件的兼容性可以查询:http://caniuse.mojijs.com/Home/Html/item/key/deviceorientation/index.html
关于devicemotion
html5提供了几个新的DOM事件来获得设备物理方向及运动的信息,包括:陀螺仪、罗盘及加速计。
第一个DOM事件是**deviceorientation**,其提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
第二个DOM事件是**devicemotion**,其提供设备的加速信息,表示为定义在设备上的坐标系中的卡尔迪坐标。其还提供了设备在坐标系中的自转速率。
第三个DOM事件是**compassneedscalibration**,其用于通知Web站点使用罗盘信息校准上述事件。
原理
开发者从各个内置传感器那里获取未经修改的传感数据,并观测或响应设备各种运动和角度变化。这些传感器包括陀螺仪、加速器和磁力仪(罗盘)。
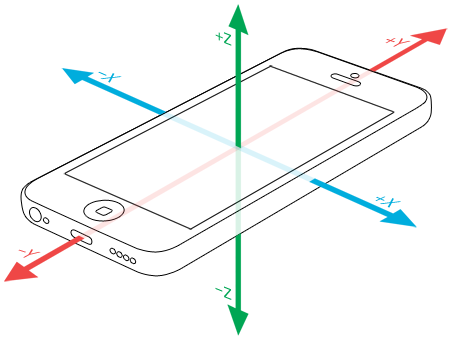
加速器和陀螺仪的数据都是描述沿着iOS设备三个方向轴上的位置,对于一个竖屏摆放的iPhone来说,X方向从设备的左边(负)到右边(正),Y方向则是由设备的底部(-)到顶部(+),而Z方向为垂直于屏幕由设备的背面(-)到正面(+)。
DeviceMotionEvent 会在设备发生有意义的摆动(或运动)时产生.事件对象封装有产生的间距值,旋转率,和设备加速度.
加速度的计算方式是重力和用户产生的两个加速度矢量之和.设备是通过 陀螺仪和加速计来区别这两者的.
通过DeviceMotion对设备运动状态的判断,则可以帮助我们在网页上就实现“摇一摇”的交互效果。

H5 DeviceMotionEvent 事件制作“摇一摇效果”的更多相关文章
- h5手机摇一摇功能实现:基于html5重力感应DeviceMotionEvent事件监听手机摇晃
DeviceMotionEven是html5提供的一个用来获取设备物理方向及运动的信息(比如陀螺仪.罗盘及加速计)的Dom事件,事件描述如下: deviceorientation:提供设备的物理方向信 ...
- js摇一摇事件
今早同事过来说.要做个小游戏.里面有个摇一摇动作. 平时都是做的手机营销h5比较少. 发现很有意思. 一时间没有反应过来. 怎么实现的摇一摇. 现在吧代码叠出来给2货的我. //运动事件监听if ...
- HTML5实现“摇一摇”效果
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- H5+JS实现手机摇一摇功能
在做微信活动页面的时候,经常会需要实现手机摇一摇功能,比如“摇一摇,拿好礼”. 为了实现它,就需要用到HTML5的DeviceOrientation特性.它提供的DeviceMotion事件封装了设备 ...
- H5进阶篇--实现微信摇一摇功能
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- H5实现摇一摇技术总结
摇一摇遇到的问题 一.如何对摇晃效果进行反馈 刚开始的处理方式是,摇晃过程中不做任何处理,但后来反馈说这种效果不好,好像就没有摇动一样,如果声音也不响的话,就真的和什么都没发生一样. 后来想了想,加入 ...
- H5摇一摇遇到的问题
一.如何对摇晃效果进行反馈 刚开始的处理方式是,摇晃过程中不做任何处理,但后来反馈说这种效果不好,好像就没有摇动一样,如果声音也不响的话,就真的和什么都没发生一样. 后来想了想,加入摇晃过程动画,就像 ...
- 手机摇一摇效果-html5
1.手机摇一摇效果实现 2.播放声音 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- Android摇一摇振动效果Demo
前言 在微信刚流行的时候,在摇一摇还能用来那啥的时候,我也曾深更半夜的拿着手机晃一晃.当时想的最多的就是.我靠,为神马摇一下须要用这么大的力度,当时我想可能腾讯认为那是个人性的设计.后来才发觉 ...
随机推荐
- 常用for循环和for in 以及for of 的区别
用Es6对象扩展运算符(…)与rest运算符说明 function test(first,...a){ for(let val=0; val<a.length;val++){ console.l ...
- 【Hadoop 分布式部署 一 :分布式部署准备虚拟机 】
一.将IP配置为静态 按照 下面的操作将IP配置为静态IP 这个静态的IP地址 是你自己设置的,只要符合虚拟机的IP段就可以.最后点击 Apply 需要root密码 将网络断开 (在网络图标左键 ...
- 将一个符合URL格式的字符串变成链接
function replaceURLWithHTMLLinks(text) { /* Example: >>> GateOne.Utils.replaceURLWithHTMLLi ...
- Oracle imp导入数据
拿到别人给的dmp文件如何导入自己的库中呢?上码: 代码: imp dms/123321@orcl file=F:\TP_ZG_20171208.DMP feedback=10000 buffer=1 ...
- 网页中Div的打印
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- _itemmod_nopatch、_itemmod_nopatch_level、_itemmod_nopatch_spell、_itemmod_nopatch_src、_itemmod_nopatch_stat、_itemmod_nopatch_stat_prefix
原始物品(_itemmod_nopatch中Entry)需要能够装备 该功能产生的新物品不需要制作dbc 尽量避免配置主动技能(_itemmod_nopatch_spell) _itemmod_nop ...
- _itemmod_rate_stone
`entry`几率宝石物品ID `type` 1--合成对应_itemmod_exchange_item 2--强化对应_itemmod_exchange_item 3-附魔(除itemMask = ...
- codeforces 15C. Industrial Nim
题目链接:http://codeforces.com/problemset/problem/15/C $NIM$游戏是次要的,直接异或石头堆就可以了,问题在于给出的石头堆的数量极多. 考虑利用异或的性 ...
- gensim使用方法以及例子
来自:https://blog.csdn.net/u014595019/article/details/52218249 gensim是一个Python的自然语言处理库,能够将文档根据TF-IDF,L ...
- List<String> list=new ArrayList<String>(20);为什么要声明为List 而不是ArrayList<String>?
如何理解:List<String> list=new ArrayList<String>();为甚麼要声明为List 而不是ArrayList<String>? 在 ...
