架构师修炼之微服务部署 - Docker简介
Docker简介
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或Windows 机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。Docker动手实验平台:Play with Docker。
Docker 最初是 dotCloud 公司创始人 Solomon Hykes 在法国期间发起的一个公司内部项目,它是基于 dotCloud 公司多年云服务技术的一次革新,并于2013 年 3 月以 Apache 2.0 授权协议开源,主要项目代码在
GitHub上进行维护。Docker 项目后来还加入了 Linux 基金会,并成立推动开放容器联盟(OCI)。
Docker 自开源后受到广泛的关注和讨论,至今其 GitHub 项目已经超过 4 万 6 千个星标和一万多个 fork。甚至由于 Docker 项目的火爆,在 2013 年底,dotCloud 公司决定改名为 Docker。Docker 最初是在 Ubuntu 12.04 上开发实现的;Red Hat 则从 RHEL 6.5 开始对 Docker 进行支持;Google 也在其 PaaS 产品中广泛应用 Docker。
Docker 使用 Google 公司推出的Go 语言进行开发实现,基于 Linux 内核的cgroup,namespace,以及AUFS类的Union FS等技术,对进程进行封装隔离,属于操作系统层面的虚拟化技术。由于隔离的进程独立于宿主和其它的隔离的进程,因此也称其为容器。最初实现是基于LXC,从 0.7 版本以后开始去除 LXC,转而使用自行开发的libcontainer,从 1.11 开始,则进一步演进为使用runC和containerd。
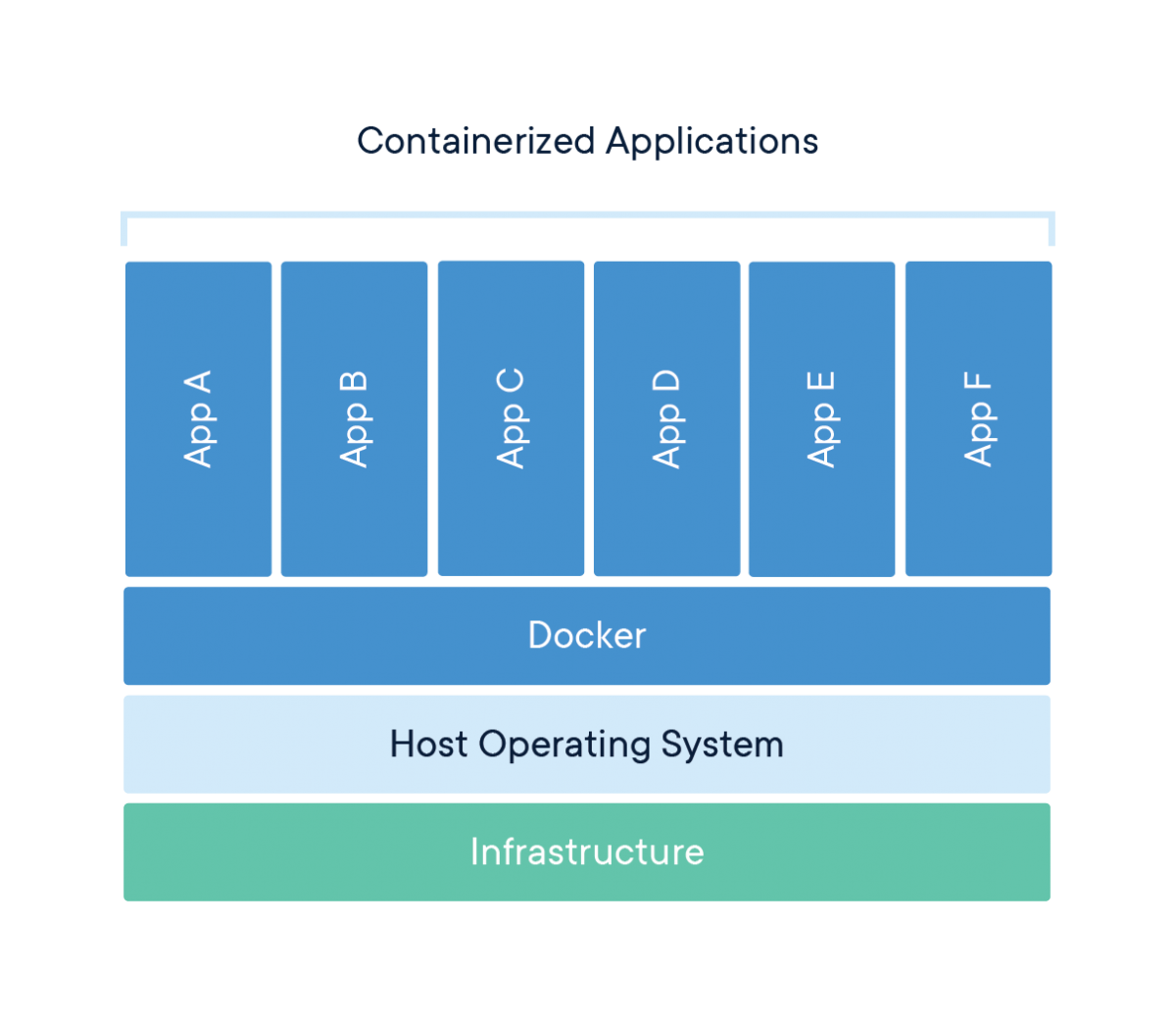
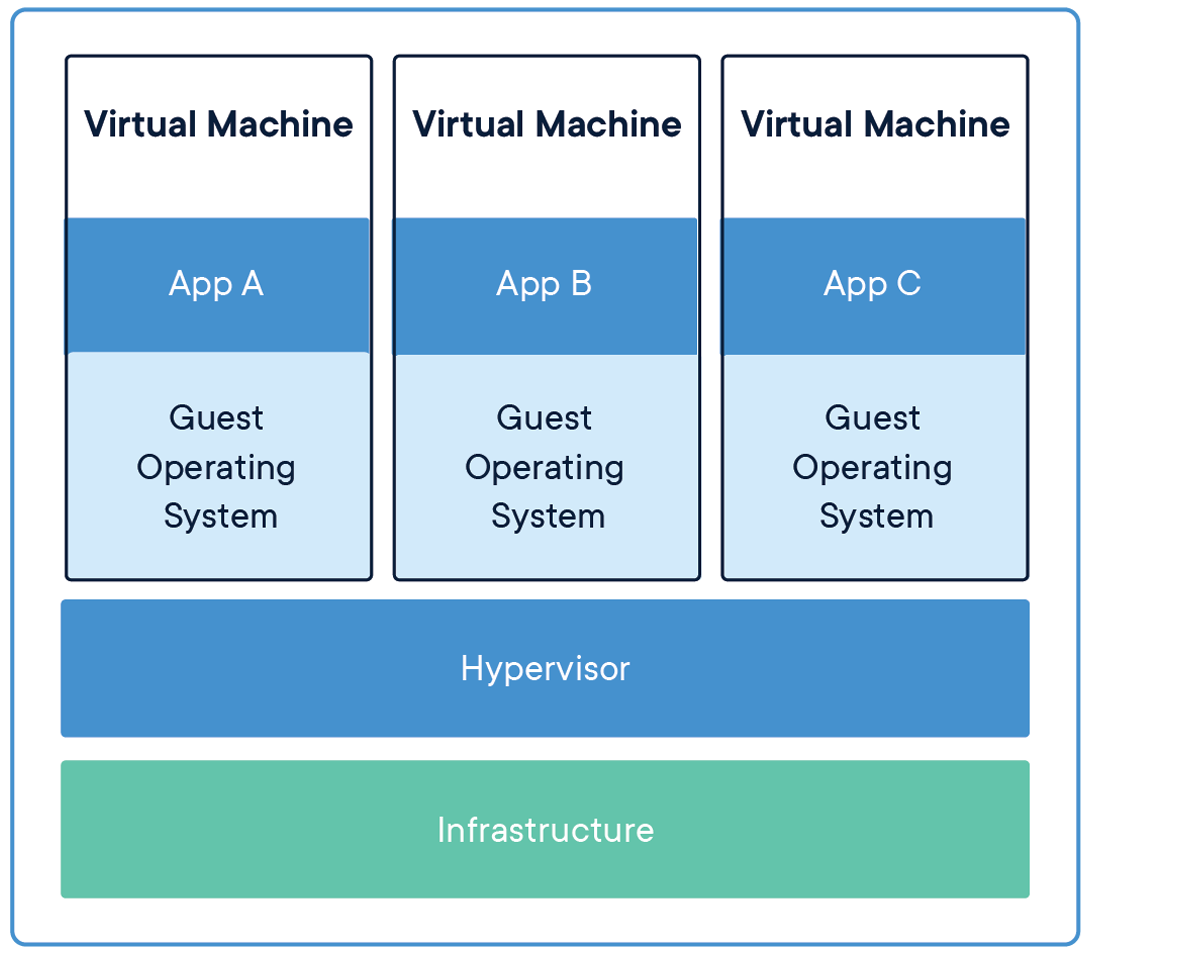
Docker 在容器的基础上,进行了进一步的封装,从文件系统、网络互联到进程隔离等等,极大的简化了容器的创建和维护。使得 Docker 技术比虚拟机技术更为轻便、快捷。
| 容器(Containers) | 虚拟主机(Virtual Machines) |
|---|---|
 |
 |
| 容器内应用进程直接运行于宿主的内核,容器内没有自己的内核,而且也没有进行硬件虚拟。 | 虚拟出一套硬件后,在其上运行一个完整操作系统,在该系统上再运行所需应用进程。缺点:消耗硬件资源;配置和启动都慢。 |
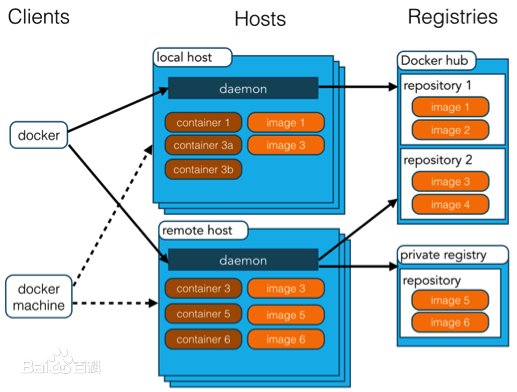
内部架构

组成部分:
Docker客户端
Docker服务端
- daemon 守护进程
- image 镜像
- container 容器
Docker镜像仓库
概念
Docker客户端
发布操作指令给Docker服务端进行容器与镜像操作,类似Xshell,Teraterm。
Daemon守护进程
daemon在服务端宿主主机后台运行,接受来自客户的请求,并处理这些请求(创建、运行、分发容器)。
DockerFile文件
一个用来构建镜像的文本文件,包含了一条条构建镜像所需要的指令和说明。
镜像(image)
创建容器的模板,一般程序员通过编译DockerFile文件创建。
镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。镜像不包含任何动态数据,其内容在构建之后也不会被改变。无法对镜像进行修改。--简书
容器(Container)
镜像实例-标准化的应用,可以进入容器进行修改。一个镜像可以创建多个独立运行的容器。
容器的实质是进程,但与直接在宿主执行的进程不同,容器进程运行于属于自己的独立的命名空间。因此容器可以拥有自己的root文件系统、自己的网络配置、自己的进程空间,甚至自己的用户 ID 空间。容器内的进程是运行在一个隔离的环境里,使用起来,就好像是在一个独立于宿主的系统下操作一样。这种特性使得容器封装的应用比直接在宿主运行更加安全。--简书
仓库(Repository)
集中化存储镜像的地方,一般使用Docker Registry构建自己的私有仓库。而官方的DockerHub提供操作系统、数据库、web服务或者其他公开的镜像。
镜像构建完成后,可以很容易的在当前宿主机上运行,但是,如果需要在其它服务器上使用这个镜像,我们就需要一个集中的存储、分发镜像的服务,Docker Registry 就是这样的服务。--简书
镜像容器创建实操(Windows版)
创建Asp.netCore项目
因为安装VS2019太费时间,所有通过SDK命令来创建项目。安装Asp.netCore开发环境
因为需要使用模板创建项目,所有需要进入官网(https://dotnet.microsoft.com/download)下载安装.NETCore SDK 3.1
确认是否安装成功
- 启动cmd命令窗口
- 输入以下命令
dotnet --version
- 如果输出为 3.1 打头,代表安装成功
启动cmd窗口,cd到作业目录。输入以下命令创建项目。
dotnet new webapp -o aspnetcoreapp
进入项目目录,运行项目。
D:\docker>cd aspnetcoreappD:\docker\aspnetcoreapp>dotnet restoreD:\docker\aspnetcoreapp\aspnetcoreapp.csproj 的还原在 65.58 ms 内完成。D:\docker\aspnetcoreapp>dotnet runinfo: Microsoft.Hosting.Lifetime[0]Now listening on: https://localhost:5001info: Microsoft.Hosting.Lifetime[0]Now listening on: http://localhost:5000info: Microsoft.Hosting.Lifetime[0]Application started. Press Ctrl+C to shut down.info: Microsoft.Hosting.Lifetime[0]Hosting environment: Developmentinfo: Microsoft.Hosting.Lifetime[0]Content root path: D:\docker\aspnetcoreapp
进入浏览器,输入地址:https://localhost:5001 或者 http://localhost:5000。如果显示了Welcome,代表创建成功。

创建DockerFile
在作业目录,创建无后缀的文件:DockerFile。内容如下:
备注:如果使用VS2019可以通过右键项目,选择“Docker支持”自动生成此文件。FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS baseWORKDIR /appEXPOSE 80EXPOSE 443FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS buildWORKDIR /srcCOPY ["aspnetcoreapp/aspnetcoreapp.csproj", "aspnetcoreapp/"]RUN dotnet restore "aspnetcoreapp/aspnetcoreapp.csproj"COPY . .WORKDIR "/src/aspnetcoreapp"RUN dotnet build "aspnetcoreapp.csproj" -c Release -o /app/buildFROM build AS publishRUN dotnet publish "aspnetcoreapp.csproj" -c Release -o /app/publishFROM base AS finalWORKDIR /appCOPY --from=publish /app/publish .ENTRYPOINT ["dotnet", "aspnetcoreapp.dll"]
创建镜像
- 安装Docker Desktop for windows.
https://www.docker.com/products/docker-desktop - 进入CMD窗口,查看安装版本。(因为是本地演示,必须保证Client和Server都存在)
D:\docker>docker versionClient: Docker Engine - CommunityVersion: 19.03.8API version: 1.40Go version: go1.12.17Git commit: afacb8bBuilt: Wed Mar 11 01:23:10 2020OS/Arch: windows/amd64Experimental: falseServer: Docker Engine - CommunityEngine:Version: 19.03.8API version: 1.40 (minimum version 1.12)Go version: go1.12.17Git commit: afacb8bBuilt: Wed Mar 11 01:29:16 2020OS/Arch: linux/amd64Experimental: falsecontainerd:Version: v1.2.13GitCommit: 7ad184331fa3e55e52b890ea95e65ba581ae3429runc:Version: 1.0.0-rc10GitCommit: dc9208a3303feef5b3839f4323d9beb36df0a9dddocker-init:Version: 0.18.0GitCommit: fec3683
- CMD窗口进入工作目录,通过DockerFile创建镜像
备注:因为我有缓存Aspnet3.1和sdk3.1,所以没有出现下载信息。D:\docker>dir驱动器 D 中的卷是 Soft卷的序列号是 CC3B-E6ADD:\docker 的目录2020/04/22 15:46 <DIR> .2020/04/22 15:46 <DIR> ..2020/04/22 13:08 <DIR> aspnetcoreapp2020/04/22 15:40 615 DockerFile1 个文件 615 字节3 个目录 86,923,542,528 可用字节D:\docker>docker build -t aspnetcore .Sending build context to Docker daemon 6.373MBStep 1/17 : FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base---> 0661f995e7dbStep 2/17 : WORKDIR /app---> Running in 361e77bdad90Removing intermediate container 361e77bdad90---> add07effc24aStep 3/17 : EXPOSE 80---> Running in 9a384d1bd5e4Removing intermediate container 9a384d1bd5e4---> bea582d752fcStep 4/17 : EXPOSE 443---> Running in 4690332ca309Removing intermediate container 4690332ca309---> 47da2ca7d6ceStep 5/17 : FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build---> 3edbb65c61daStep 6/17 : WORKDIR /src---> Using cache---> 5464ff3ac1fbStep 7/17 : COPY ["aspnetcoreapp/aspnetcoreapp.csproj", "aspnetcoreapp/"]---> Using cache---> d9cbfaaf5a1aStep 8/17 : RUN dotnet restore "aspnetcoreapp/aspnetcoreapp.csproj"---> Using cache---> f3fc708d4809Step 9/17 : COPY . .---> Using cache---> c30b51b049a7Step 10/17 : WORKDIR "/src/aspnetcoreapp"---> Using cache---> 089b9f9f7a27Step 11/17 : RUN dotnet build "aspnetcoreapp.csproj" -c Release -o /app/build---> Using cache---> 01728a06901eStep 12/17 : FROM build AS publish---> 01728a06901eStep 13/17 : RUN dotnet publish "aspnetcoreapp.csproj" -c Release -o /app/publish---> Using cache---> bf5986a7c2e4Step 14/17 : FROM base AS final---> 47da2ca7d6ceStep 15/17 : WORKDIR /app---> Running in 098789c69783Removing intermediate container 098789c69783---> 373b88783227Step 16/17 : COPY --from=publish /app/publish .---> 2a00a6670e90Step 17/17 : ENTRYPOINT ["dotnet", "aspnetcoreapp.dll"]---> Running in 94f2bb2fae82Removing intermediate container 94f2bb2fae82---> 73ae1ad12839Successfully built 73ae1ad12839Successfully tagged aspnetcore:latestSECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.D:\docker>docker imagesREPOSITORY TAG IMAGE ID CREATED SIZEaspnetcore latest 73ae1ad12839 32 seconds ago 212MB
- 安装Docker Desktop for windows.
创建容器
先确认容器列表,然后使用镜像名称创建容器。
-d:表示后台运行;-P:表示自动分配端口(-p 8080:80 形式自定义端口)D:\docker>docker container lsCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESD:\docker>docker run -d -P aspnetcore4129eb2516af33ea9346c8d6eefec6e1d5d83ec728ab3ddb093a4a3610dd3001D:\docker>docker container lsCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES4129eb2516af aspnetcore "dotnet aspnetcoreap…" 4 seconds ago Up 3 seconds 0.0.0.0:32771->80/tcp, 0.0.0.0:32770->443/tcp elegant_chebyshev
执行结果
打开浏览器,输入地址:http://localhost:32771/

架构师修炼之微服务部署 - Docker简介的更多相关文章
- 架构师修炼之微服务部署 - 深入理解Docker镜像
镜像简介 它是一个创建Docker 容器的只读模板,通过DockerFile可以自定义镜像. 它也是一个特殊的文件系统,除了提供容器运行时所需的程序.库.资源.配置等文件外,还包含了一些为运行时准备的 ...
- 罗辑思维首席架构师:Go微服务改造实践
转自:http://www.infoq.com/cn/news/2018/05/luojisiwei 方圆 曾先后在 Cisco,新浪微博从事基础架构研发工作.十多年一直专注于后端技术的研发,在消息通 ...
- 阿里P7架构师详解微服务链路追踪原理
背景介绍 在微服务横行的时代,服务化思维逐渐成为了程序员的基本思维模式,但是,由于绝大部分项目只是一味地增加服务,并没有对其妥善管理,当接口出现问题时,很难从错综复杂的服务调用网络中找到问题根源,从而 ...
- 微服务架构:基于微服务和Docker容器技术的PaaS云平台架构设计(微服务架构实施原理)
版权声明:本文为博主原创文章,转载请注明出处,欢迎交流学习! 基于微服务架构和Docker容器技术的PaaS云平台建设目标是给我们的开发人员提供一套服务快速开发.部署.运维管理.持续开发持续集成的流程 ...
- docker微服务部署之:六、Rancher管理部署微服务
docker微服务部署之:五.利用DockerMaven插件自动构建镜像 一. 什么是Rancher Rancher是一个开源的企业级容器管理平台.通过Rancher,企业再也不必自己使用一系列的开源 ...
- docker微服务部署之:七、Rancher进行微服务扩容和缩容
docker微服务部署之:六.Rancher管理部署微服务 Rancher有两个特色用起来很方便,那就是扩容和缩容. 一.扩容前的准备工作 为了能直观的查看效果,需要修改下demo_article项目 ...
- docker微服务部署之:五、利用DockerMaven插件自动构建镜像
docker微服务部署之:四.安装docker.docker中安装mysql和jdk1.8.手动构建镜像.部署项目 在上一篇文章中,我们是手动构建镜像,即: 4.1.2.5.1.2.6.1.2中的将d ...
- docker微服务部署之:四、安装docker、docker中安装mysql和jdk1.8、手动构建镜像、部署项目
docker微服务部署之:三,搭建Zuul微服务项目 1.Centos7安装Docker 详见:Centos7安装Docker 2.Docker中安装jdk1.8 详见:使用Docker构建jdk1. ...
- docker微服务部署之:三,搭建Zuul微服务项目
docker微服务部署之:二.搭建文章微服务项目 一.新增demo_eureka模块,并编写代码 右键demo_parent->new->Module->Maven,选择Module ...
随机推荐
- Python第三章-输入输出和运算符
输入输出和运算符 一.输入和输出 1.1 输出 `print()`函数用来向终端输出数据(其实也可以向文件输出数据,后面再讲) 可以传递多个参数,则输出的时候 python 会把多个参数的值用空格隔开 ...
- 不同label样本画图——颜色分配plt.cm.Spectral
不同label样本画图——颜色分配plt.cm.Spectralhttps://blog.csdn.net/wang_zuel/article/details/102940092 关于plt.cm.S ...
- 5分钟配置好你的AI开发环境
作者 | Revolver 无论是第一次设置TensorFlow的新手数据科学爱好者,还是使用TB级数据的经验丰富的AI工程师,安装库.软件包或者框架总是一个困难又繁琐的过程.但是像Docker这样的 ...
- 搞定SEO,看这一篇就够了
一.SEO入门 1.SEO是什么? SEO(Search Engine Optimization)中文意思为搜索引擎优化.在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在 ...
- ajax实现图片上传与进度条
这里使用的是bootstract的一个插件来实现 详情请查看文档中的进度条 https://v3.bootcss.com/components/ 引入必要的文件 <link href=" ...
- What is MongoDB and For What?
1.MongoDB是什么? MongoDB是一款为web应用程序和互联网基础设施设计的数据库管理系统.没错MongoDB就是数据库,是NoSQL类型的数据库 2.为什么要用MongoDB? (1)Mo ...
- [bzoj1191]超级英雄hero<二分图匹配*匈牙利算法>
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1191 今天随便在bzoj找了一题做,题一读完就发现是个匈牙利算法的裸题,原本以为可以一次过 ...
- Kali Linux的安装
20175314 2020-02 <网络对抗技术>Exp0 Kali Linux的安装 Week1 目录 20175314 2020-02 <网络对抗技术>Exp0 Kali ...
- js 图片轮播简单版
<html> <head> <meta charset="utf-8" /> <title></title> <s ...
- webpack4.x 从零开始配置vue 项目(三)
目标 babel 转换ES6 语法 postCss 增强css功能,如自动增加前缀 vue-loader 解析vue 文件 实现基本的vue项目开发环境,打包等 Babel 由于浏览器对es6语法兼容 ...
