CSS相关(2)
特效:
2D:

平移:可以为负值,单位px
transform:translateX(200px) translateY(200px);
简写:transform:translate(200px,20px);
transform:scalex(取值范围为0-1,超出范围则放大)
角度:单位:deg(度)可以为负值,无最大值
transform:rotateX() rotate();
倾斜:单位:deg(度)
transform:skewX() skewY();
简写:transform:skew(45deg,45deg);
原点变换(旋转):支持top、left、right、bottom、center
transform-origin:left top;//左上角旋转
过渡:
transition-property:width,height,background-color;
// 指定过渡的属性
transition-delay:1000ms;//指定过渡延迟的时间,单位是毫秒
transition-duration:3s;//指定过渡的时间,单位是秒
transition-timing-function:cubic-bezier(0,1.05,.99,.02)//指定过渡时候的过渡效果,贝塞尔曲线。
transition:all 3s;//指定所有过渡
风车案例:


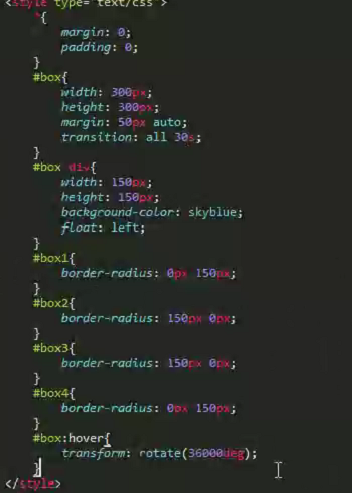
手风琴:
图片加圆角:border-ridius:10px;
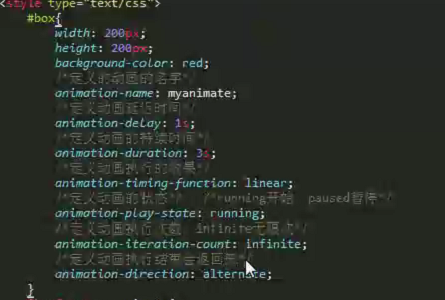
动画:
定义动画的名字:animation-name
定义动画的延迟时间:anmination-delay
定义动画的持续时间:anmiation-direction
定义动画执行的效果(贝赛尔曲线);animation-timing-function:linear;
定义动画的状态running(开始)、paused(暂停):anmiation-play-state:running;
定义动画的执行次数:infinite无限次:anmiation-iteration-count:infinite;
定义动画的执行结束会返回来:anmiation-direction:alternate;

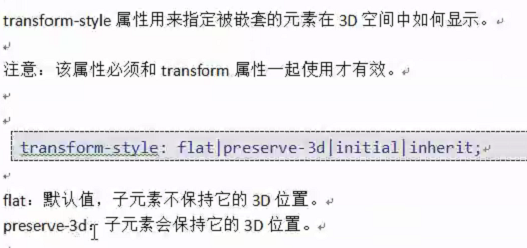
transform-style:preserve;让其子元素保持3D位置。

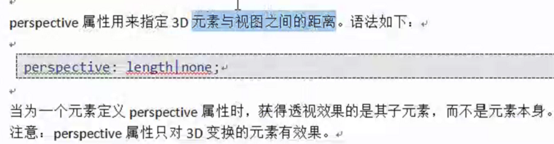
perspective:指定3D元素与视图之间的距离

backface-visibility:hidden;//指定元素背对着自己的时候

弹性盒子:

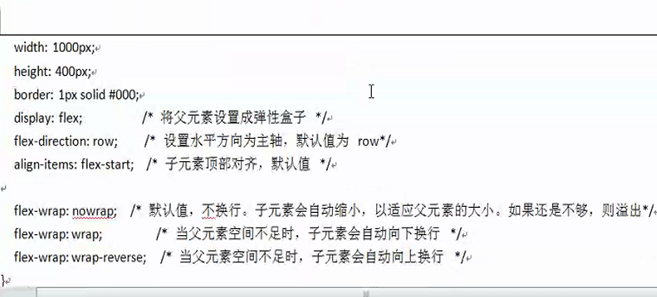
flex-wrap:wrap;//当父元素空间不足时,子元素会自动向下换行.
设置主轴方向:
flex-direction:column-reverse;//让子元素

设置横向方向为主轴:flex-direction:row-reverse;//改变主轴方向,让子元素改变反向排列

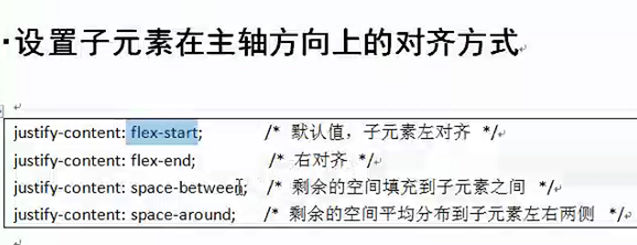
设置子元素在主轴方向上的对齐方式:

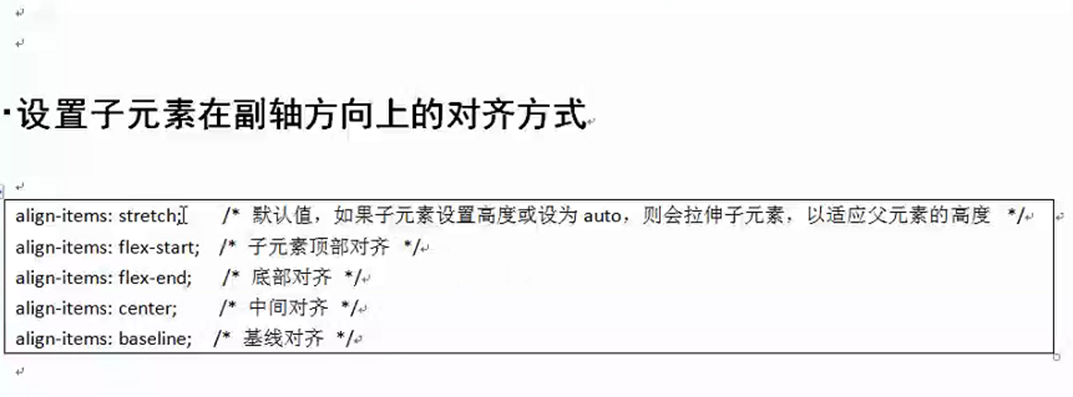
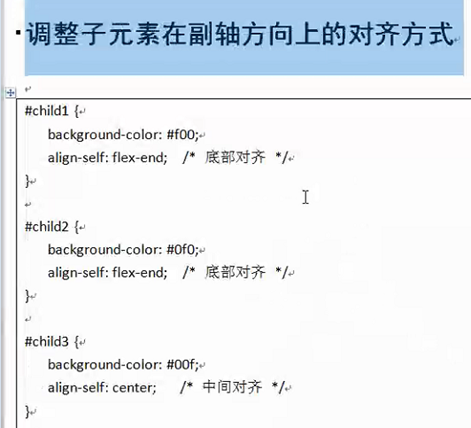
设置子元素在副轴方向上的对齐方式:

案例://设置在子元素里面的

align-items:strentch;//默认值如果子元素设置高度或设为auto,则会拉伸子元素。以适应父元素的高度。

设置子元素在主轴上的换行方式:
#parent{

设置子元素在主轴方向上的排列顺序:

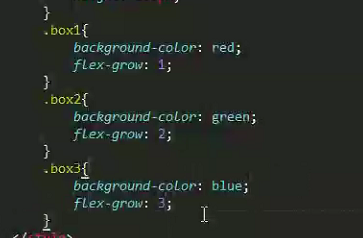
设置子元素怎样放大来分配父元素剩余空间:

Sublime的快捷键:可以提高工作效率
#box>ul>li*3>p
.box${我是box$}*9
{}内容
+ 同级
> 子级
* 乘
$ 代表数字
排列组合
例子:
#box>ul>li*3
#box>ul>li*3+p
ctrl+D 选择相同元素
按住Ctrl 可以获取多个光标
Ctrl+shift+D 复制当前行
Ctrl+shift+上下键 调整当前行(可将当前行上下移动)
按住鼠标滚轮往下拖
Ctrl+/ 注释
CSS相关(2)的更多相关文章
- 【web前端面试题整理03】来看一点CSS相关的吧
前言 昨天我们整理了14到js的题,今天我们再来整理14到CSS相关的题目,昨天整理时候时间有点晚了我便有点心浮气躁,里面的一些题需要再次解答,好了看看今天有些什么吧. PS:我这里挑一点来做就好了, ...
- IE的CSS相关的BUG(整理一)
本来不想弄这个ie的bug的,真的很想让它快点死掉,可是事与愿违啊,没办法,还是贴出来,以备自用. 这个网页(http://haslayout.net/css/index)上例举了所有的IE和CSS相 ...
- Css相关用法个人总结
Css相关用法个人总结
- 【经验之谈】前端面试知识点总结(CSS相关)——附答案
目录 二.CSS部分 1.解释一下CSS的盒子模型? 2.请你说说CSS选择器的类型有哪些,并举几个例子说明其用法? 3.请你说说CSS有什么特殊性?(优先级.计算特殊值) 4.要动态改变层中内容可以 ...
- 前端知识点-CSS相关知识点
1.解释一下CSS的盒子模型? 回答一: a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度 b.网页设计中常听的属性名:内容(content).填充(padding).边框(b ...
- css相关tips
12px的中文占据16px高度,英文占据14px的高度.所以做双语版网页时css样式要做相应调整. IE10,IE11浏览器当点击input text文本框时,输入文本后出现一个删除功能的X按钮. 去 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- css相关整理-其他
1.设备像素(device pixel): 设备像素是物理概念,指的是设备中使用的物理像素.CSS像素(css pixel): CSS像素是Web编程的概念,指的是CSS样式代码中使用的逻辑像素.通过 ...
- 2019.4.18 HTML + CSS相关整理
目录 标签 块标签 行标签 行块转化 嵌套规则 css引入方式 行间样式 内部引入 外部引入 选择器 基础选择器 组合选择器 盒模型 css样式 字体属性 设置字体的大小 设置字体的粗细 设置字体的风 ...
- react中关于create-react-app2里css相关配置
先看 webpack.config.dev.js 里的相关代码: // style files regexes const cssRegex = /\.css$/; const cssModuleRe ...
随机推荐
- 第八届极客大挑战 Web-iPhone X
题目: 解题思路: 第一次看到html里只有字其他啥也没有的题,一脸懵逼,学长提示抓包改包,于是开始我的苦逼解题. 0x01 抓包 0x02 改包 由于题目说只有iphoneX才能接受这个websit ...
- python获取当前文件的上一级目录
import osos.path.dirname(os.path.abspath(__file__))
- cmd创建用户开启3389命令
1.创建用户chen Net user chen 1234566 /add 2.将用户chen添加到管理员组 net localgroup Administrators chen /add 3.开启3 ...
- Java Web 笔记(杂)
Java Web 概述 什么是Java Web 在Sun的Java Servlet 规范中,对Java Web 应用做了这样的定义: "Java Web" 应用由一组Servlet ...
- dfs & bfs总结
dfs 最简单的三种形式递归总结 bfs 百度https://baike.baidu.com/item/%E5%AE%BD%E5%BA%A6%E4%BC%98%E5%85%88%E6%90%9C%E7 ...
- 解决Vue 使用vue-router切换页面时 页面显示没有在顶部的问题
有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法. 语法就是:scrollTo(xpos,ypos) xpos:必需.要在窗口文档显示区左上角显示的文档的 ...
- 在Visual Studio 2017中,.NET(C#)通过Oracle.ManagedDataAccess来连接Oracle数据库
C#如何通过Oracle.ManagedDataAccess来连接Oracle数据库 1.先创建一个项目,鼠标右击项目中的引用,再点击管理NuGet程序包(也可以先下载dll文件,再选添加引用),在搜 ...
- 疫情对国内5G发展的影响
导读 2020年春节期间,“新型冠状病毒”引发了自SARS之后又一次全国性疫情,而世卫组织也将之列为国际关注的突发公共卫生事件,随后多国发布了针对中国的旅行警告和入境限制,从当前情况来看,疫情对中国各 ...
- Python基础语法笔记2
------------------------------------------------------------------------------- 常量和Pylint的规范 1.常量:常量 ...
- 同一条sql insert 有时快有时慢 引发的血案
同一条sql语句,为什么有时插入块,有时插入慢原因剖析 背景:同一条sql ,有时插入时间几毫秒,有时插入时间几十毫秒,为什么? Sql角度:简单insert 表角度: 一个主键 系统参数角度: 开启 ...
