Vue源码之组件化/生命周期(个人向)
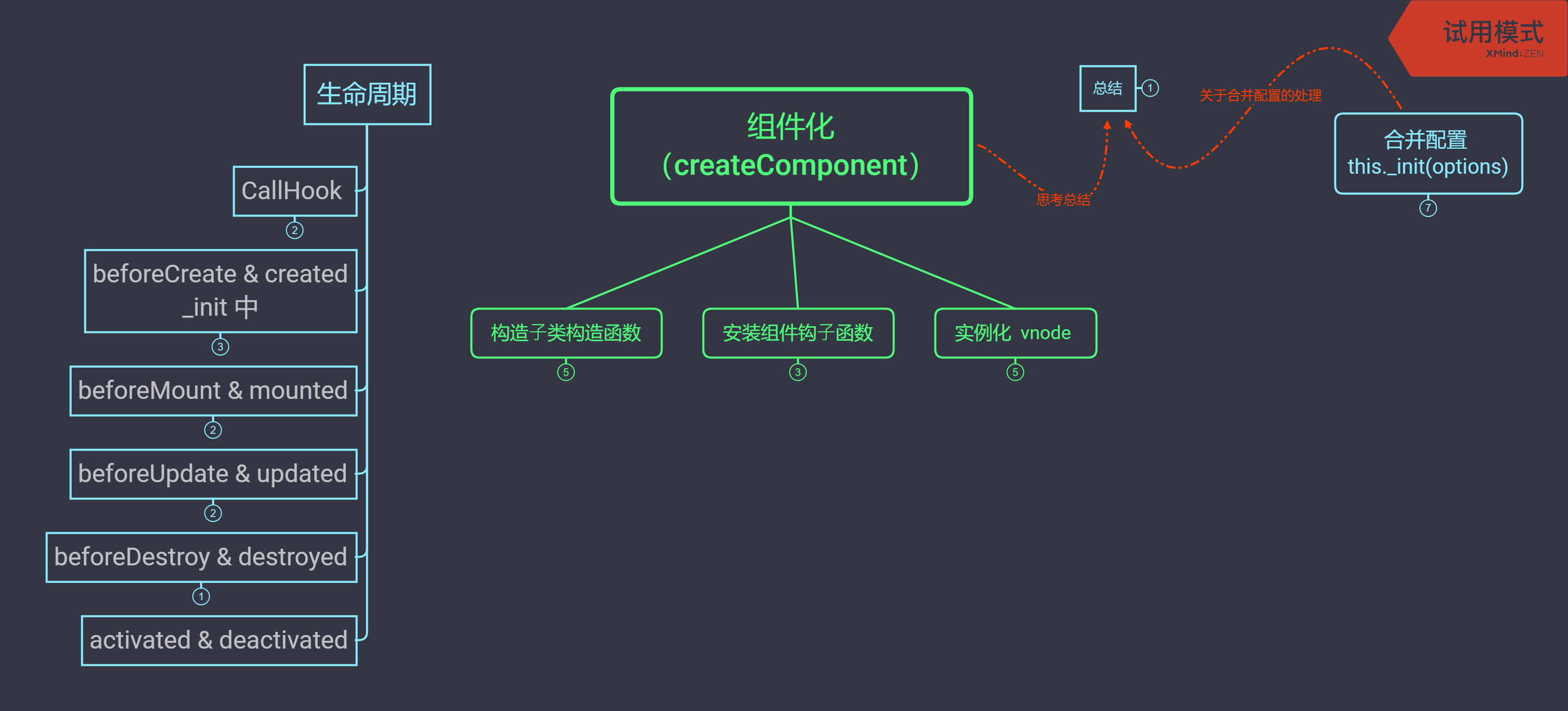
大致流程

具体流程
组件化
(createComponent)
构造⼦类构造函数
const baseCtor = context.$options._base
// plain options object: turn it into a constructor if (isObject(Ctor)) { Ctor = baseCtor.extend(Ctor) }
创立BaseCtor
Vue.options._base =Vue
- Vue.extend的作⽤就是构造⼀个Vue的⼦类,它使⽤⼀种⾮常经典的原型继承的⽅式把⼀个纯对 象转换⼀个继承于Vue 的构造器Sub 并返回,然后对Sub 这个对象本⾝扩展了⼀些属性,
最后返回Sub
- Vue.extend的作⽤就是构造⼀个Vue的⼦类,它使⽤⼀种⾮常经典的原型继承的⽅式把⼀个纯对 象转换⼀个继承于Vue 的构造器Sub 并返回,然后对Sub 这个对象本⾝扩展了⼀些属性,
实例化Sub,走_init方法
安装组件钩⼦函数
//install component management hooks ontothe placeholder node installComponentHooks(data)
- 把componentVNodeHooks的钩⼦函数合并到 data.hook中。
- 使用mergeHook函数做钩子合并
实例化 vnode
new VNode
组件的Patch(同步数据驱动部分)=》_init
if (vm.$options.el) { vm.$mount(vm.$options.el) }
由于组件初始化的时候是不传 el 的,因此组件是⾃⼰接管了 $mount 的过程- 1.过程中对于isCompont的判断,进行$options的合并
2.在生成实例过程中对Vm._vnode和Vm,_$Vnode(父)的父子关系判断处理,进行深度遍历处理。
、最后执⾏、insert(parentElm, vnode.elm, refElm)、完成组件 的 DOM、插⼊,如果组件 patch、过程中⼜创建了⼦组件,那么DOM 的插⼊顺序是先⼦后⽗。
总结
编写⼀个组件实际上是编写 ⼀个 JavaScript对象,然后重新走相关的渲染流程,需要注意的是Vue中对配置合并的处理和是否为组件的判断处理。此处过于细致,不做深究
生命周期
CallHook
- Where:src/core/instance/lifecycle
- Do:调⽤某个⽣命周期钩⼦注册 的所有回调函数。
beforeCreate & created
_init 中
Where:src/core/instance/init.js
- Do:beforeCreate和created的钩⼦调⽤是在initState的前
initState 的作⽤ 是初始化 props 、 data 、 methods 、 watch 、 computed 等属性,
beforeMount & mounted
- 1.beforeMount发生在mount,
2.经过_render和_upate到mounted - insertedVnodeQueue 的添加顺序是先⼦后⽗,所以对于同步渲染的⼦组件⽽⾔, mounted钩 ⼦函数的执⾏顺序也是先⼦后⽗
beforeUpdate & updated
- beforeUpadte是Warcher前进行
- update的执⾏时机是在flushSchedulerQueue 函数调⽤(响应式重要内容)
beforeDestroy & destroyed
- 核心就是$destroy,它会执⾏vm.__patch__(vm._vnode, null)触发它⼦组件的销毁 钩⼦函数,这样⼀层层的递归调⽤,所以destroy钩⼦函数执⾏顺序是先⼦后⽗,和mounted过 程⼀样。
activated & deactivated
合并配置
this._init(options)
外部调用
vm.$options = mergeOptions
将parent和child合并成新对象返回- 1.递归调用extend和mixins合并到parent
- 2.遍历parent调用mergeField
- 3.,然后再遍历child,如果key不在perent的⾃⾝属性上,则调mergeField 。
内部调用(实例化)
走vue.extend
最后经过initInternalComponent只是做了简单⼀层对象赋值,并不涉及到递归、合并策略等复 杂逻辑。
---总结
- 1.这一篇将组件化大致流程,生命周期和合并配置搞在了一起。有点乱。
- 2.但是说实话。整个组件化,不去细究就能大致感受到还是走的基础的VUE实例化的过程,只是对是否为组件进行判断处理。
- 3.生命周期如上,其实就是挂一个个钩子。
4.合并配置,在我看了还是核心的进行遍历合并处理,可以多关注merge的过程
后记
1.这算是第二篇,发现了一个问题。XMind转MD确实方便,但貌似作为一个博客,是不是需要添加具体的VUE源码里的代码片段,更有利于阅读。也确实让人便于理解。但是这暂时不在计划内,
首先没那么多精力,其次,这个本就偏个人向,不是讲解类的,如果那天,有精力了,再说吧,
2.接下来应该会更新 我觉得最关键的响应式的部分了,也是贼耗费经历的部分。
Vue源码之组件化/生命周期(个人向)的更多相关文章
- 一起学习vue源码 - Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- React源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理.本系列文章希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期(C ...
- React 源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理. 本系列文章 希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期 ...
- Spring5源码分析之Bean生命周期
Spring Bean生命周期的构成 Bean的完整生命周期经历了各种方法调用,这些方法可以划分为以下几类: Bean自身的方法: 这个包括了Bean本身调用的方法和通过配置文件中<bean&g ...
- 从BeanFactory源码看Bean的生命周期
下图是我搜索"Spring Bean生命周期"找到的图片,来自文章--Spring Bean的生命周期 下面,我们从AbstractAutowireCapableBeanFacto ...
- SuperSocket源码解析之会话生命周期
一 基本概念 会话(Session)是客户端与服务器进行通信的基本单元,也是一个Socket的封装,在http协议中也有Session机制,其主要作用封装一个通信单元socket,负责服务器与客户端消 ...
- Vue之组件的生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 源码详解(二): 组件生命周期初始化、事件系统初始化
vue 源码详解(二): 组件生命周期初始化.事件系统初始化 上一篇文章 生成 Vue 实例前的准备工作 讲解了实例化前的准备工作, 接下来我们继续看, 我们调用 new Vue() 的时候, 其内部 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
随机推荐
- windows系统下的渗透测试神器 -pentestbox
Pentestbox介绍 PentestBox官网:https://pentestbox.org/zh/ 这是一个运行在windows环境下的终端,集成了绝大部分渗透测试所需要的环境 如python2 ...
- grep -v|grep -F
cat a cat b #取b中不含1的行 b #b先和a比较,两者交集与b再取交集 b: b: b: b: b: b:22 $ grep -F a -f a b#a先和a比较,两者交集与b再取交集 ...
- 学习ECC及Openssl下ECC生成密钥的部分源代码心得
一.ECC的简介 椭圆曲线算法可以看作是定义在特殊集合下数的运算,满足一定的规则.椭圆曲线在如下两个域中定义:Fp域和F2m域. Fp域,素数域,p为素数: F2m域:特征为2的有限域,称之为二元域或 ...
- Python_监测某一个端口是否被占用
#!/usr/bin/env python# -*- coding:utf-8 -*- import socket, time, threadsocket.setdefaulttimeout(3) # ...
- oracle_(第二课)监听器配置
一. 1.首先我们得安装好oracle数据库(上一课有讲) 再来看看我们没有监听器之前的文件 文件路径:%ORACLE_HOME%/NETWORK/ADMIN 2.关闭所有防火墙,win10的要特别注 ...
- PAT甲级——1058 A+B in Hogwarts
1058 A+B in Hogwarts If you are a fan of Harry Potter, you would know the world of magic has its own ...
- 006.前端开发知识,前端基础CSS(2020-01-21)
来源:第五天 01盒子水平居中 一.盒子中文字控制: 1.text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ 二.让盒子水平居中对齐: 方法1.ma ...
- linux配置和查看环境变量
环境变量一般是指在操作系统中用来指定操作系统运行环境的一些参数,比如临时文件夹位置和系统文件夹位置等等. 一.Linux的变量种类 按变量的生存周期来划分,Linux变量可分为两类: 1.永久的:需要 ...
- SpringBoot1.X /2.X使用@Component注解注入为java.lang.NullPointException 问题小结
问题简述: 我们在使用Spring系的产品的时候总是想当然的以为所有指定的Bean都会让Spring来管理,其实不然,即使是Spring出品的产品也不全是的哦,以下是我遇到的一个使用@Componen ...
- Office customUI中如何动态更新控件标题和图标?
本例,在Excel右键菜单中创建一个按钮,按钮的标题使用getLabel动态获取,图标使用getImage动态获取. customUI XML代码: <customUI xmlns=" ...
