Angular核心概念之五---过滤器
Filter:过滤器,用于在view中呈现数据时显示为另一种格式;过滤器的本质是一个函数,接收原始数据转换为新的格式进行输出:
function(oldVal){ ... return newVal }
使用过滤器:{{ e.salary | 过滤器名 }}
Angular2.x中,过滤器更名为 “管道(Pipe)”
自定义管道的步骤:
1.创建管道class,实现转换功能
@Pipe({ name:'sex' })
export class SexPipe{
transform(val){ return ....}
}
2.在模块中注册管道
//app.module.ts
declarations:[ SexPipe ]
3.在模板视图中使用管道
{{e.empSex | sex}}
<p [title]="empSex | sex"></p>
说明:管道的transform方法除了val还可以接受其他参数,
调用管道时用冒号为这些参数赋值,例如:{{e.empSex | sex:'en' }}
创建管道对象的简便工具: ng g pipe 管道名
Vue.js中没有预定义管道;Angular提供了几个预定义管道:
1.lowercase:转换为小写
{{ename | lowercase }}
2.uppercase:转换为大写
{{ename | uppercase }}
3.titlecase:转换为首字母大写
{{ename | titlecase }}
4.slice:只显示字符串的一部分
{{ename | slice : 0 : 3 }}
5.json:将JS对象序列化为JSON字符串
{{obj | json }}
6.number:把数字转换为具有指定整数位和小数位的字符串
{{num | number }}
{{num | number:'4.1 -4 '}}
7.currency:把数字转换为货币格式字符串:货币符号+三位一逗号+两位小数位
{{num | currency }}
{{num | currency:'¥' }}
8.date:把数字转换为日期字符串
{{num | date:'yyyy-MM-dd HH:mm:ss' }}
2.创建对象的两种方式
方式一:手工创建式 --------自己创建:let c2 = new Car()
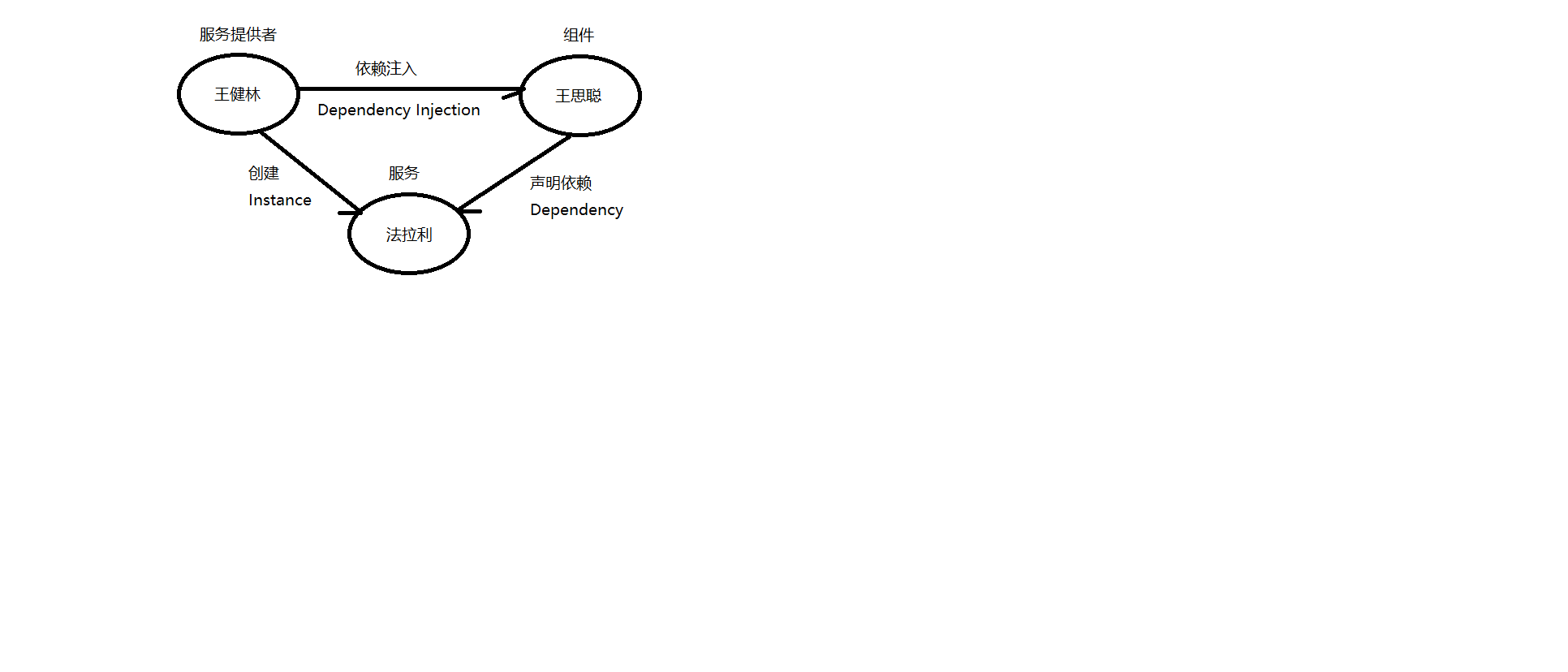
方式二:依赖注入 ---------无需自己new,只需要声明依赖;
服务提供者就会创建被依赖的对象,注入给服务需要者。
3.Angular核心概念之六 -----服务和依赖注入-----抽象&重点!
Service:服务,Aangular认为:组件是与用户交互的一种对象,其中的内容都应该
与用户操作有关系的;而与用户操作无关的内容都应该剥离出去,放在“服务对象”中,
为组件服务;例如日志记录、计时统计、数据服务器访问.....
创建服务对象的步骤:
1.创建服务对象并指定服务提供者
@Injectable({ providedIn:'root' })
export class LogService{ }
2.在组件中声明依赖,服务提供者就会自动注入进来,组件直接使用服务对象即可。
export class XxComponent{
constructor(log:LogService){
//此处的log变量就会被注入为LogService实例
}
}

面试题:前端有哪些异步请求工具?各自的利弊?
1.原生的XHR
2.jQuery.ajax()
3.Axios
4.Angular HttpClient
5.Fetch
使用服务对象时(依赖注入)常见错误:
ERROR NullInjectorError: StaticInjectorError(AppModule)[Myc03Component -> LogService]:
StaticInjectorError(Platform: core)[Myc03Component -> LogService]:
NullInjectorError: No provider for LogService!
指定的服务对象没有服务提供者;
解决方案:
1.保证创建服务对象时指定providedIn:'root'
2.组件声明依赖时服务对象不能写错
4.使用Angular官方提供的服务对象-----HttpClient Service
HttpClient服务对象用于指定的URL发起异步请求,使用步骤:
1.在主模块中导入HttpClient服务所在的模块
//app.module.ts
imports:[ BrowserModule,FormsModule,HttpClientModule ]
2.在需要使用异步请求的组件中声明依赖于HttpClient服务对象,就可以使用该对象发起
异步请求了。
http = null
constructor( http:HttpClient ){
this.http =http
}
Angular核心概念之五---过滤器的更多相关文章
- Angular核心概念
一.集成开发环境@angular/cli IE8之后才有debugger工具 2009,nodejs发布,前端Big Bang 1.1 基于NodeJS的工具链 打包工具 grunt 对js代码做合并 ...
- Angular 核心概念
module(模块) 作用 通过模块对页面进行业务上的划分,根据不同的功能划分不同的模块. 将重复使用的指令或者过滤器之类的代码做成模块,方便复用 注意必须指定第二个参数,否则变成找到已经定义的模块 ...
- Angular 核心概念2
自定义指令 指令增强了 HTML,提供额外的功能 内置的指令基本上已经可以满足我们的绝大多数需要了 少数情况下我们有一些特殊的需要,可以通过自定义指令的方式实现 普通指令 语法 <div hel ...
- 2 Angular 2 的核心概念
一.组件(Components): 组件是构成 Angular 应用的基础和核心,它是一个模板的控制类,用于处理应用和逻辑页面的视图部分.组件知道如何渲染自己及配置依赖注入,并通过一些由属性和方法组成 ...
- Angularjs -- 核心概念
angularjs旨在减轻使用AJAX开发应用程序的复杂度,使得程序的创建.測试.扩展和维护变得easy.以下是angularjs中的一些核心概念. 1. client模板 多页面的应用通 ...
- 第214天:Angular 基础概念
一.Angular 简介 1. 什么是 AngularJS - 一款非常优秀的前端高级 JS 框架 - 最早由 Misko Hevery 等人创建 - 2009 年被 Google 公式收购,用于其多 ...
- Spring 核心概念
Spring 核心概念 引言 本文主要介绍 Spring 源码中使用到的一些核心类 1. BeanDefinition BeanDefinition表示Bean定义,BeanDefinition 中存 ...
- 领域驱动设计(DDD)部分核心概念的个人理解
领域驱动设计(DDD)是一种基于模型驱动的软件设计方式.它以领域为核心,分析领域中的问题,通过建立一个领域模型来有效的解决领域中的核心的复杂问题.Eric Ivans为领域驱动设计提出了大量的最佳实践 ...
- Javascript本质第一篇:核心概念
很多人在使用Javascript之前都至少使用过C++.C#或Java,面向对象的编程思想已经根深蒂固,恰好Javascript在语法上借鉴了Java,虽然方便了Javascript的入门,但要深入理 ...
随机推荐
- js前端加密,php后端解密(crypto-js,openssl_decrypt)
来源:https://blog.csdn.net/morninghapppy/article/details/79044026 案例:https://blog.csdn.net/zhihua_w/ar ...
- 20199308《Linux内核原理与分析》第十一周作业
缓冲区溢出漏洞实验 实验步骤 一.初始设置 1.Ubuntu 和其他一些 Linux 系统中,使用地址空间随机化来随机堆(heap)和栈(stack)的初始地址,这使得猜测准确的内存地址变得十分困难, ...
- 双链表【参照redis链表结构】
参照了Redis里面的双链表结构,可以说是完全复制粘贴,redis的双链表还是写的很通俗易懂的,没有什么花里胡哨的东西,但是redis还有个iter迭代器的结构来遍历链表.我这里就没有实现了,只是实现 ...
- MySQL数据库入门详细笔记
ps: 中括号[]里的内容都是可以省略的,按需要添加 数据库操作 创建数据库 语法:create database [if not exists] 数据名 charset=gbk; create da ...
- 详解Linux 安装 JDK、Tomcat 和 MySQL(图文并茂)
https://www.jb51.net/article/120984.htm
- JQuery学习(一)
本文是学习廖老师的Javascript全栈教程后的一些笔记. 使用jQuery: 方法一:下载jQuery库,并在html页面中引入,方式如下: 1 <html> 2 <head&g ...
- memcached 原子性操作 CAS模式
2019独角兽企业重金招聘Python工程师标准>>> 应用场景分析: 如原来MEMCACHED中的KES的内容为A,客户端C1和客户端C2都把A取了出来,C1往准备往其中加B,C2 ...
- 爱创课堂每日一题第五十四天- 列举IE 与其他浏览器不一样的特性?
IE支持currentStyle,FIrefox使用getComputStyle IE 使用innerText,Firefox使用textContent 滤镜方面:IE:filter:alpha(op ...
- python selenium(键盘事件 Keys 类)
1.导入Keys类 from selenium.webdriver.common.keys import Keys Keys.BACK_SPACE 删除输入框内结尾的单个字符 Keys.SPACE ...
- aws mysql 开启慢查询日志, 并利用mysqlsla 分析
1.开启慢查询日志服务 (a) sql 查询配置 # 查看慢日志是否开启,开启为ON show variables like 'slow_query%'; show variables like 'l ...
