推荐一款优秀的web自动化测工具
在业务使用的自动化测试工具很多。有开源的,有商业化的,各有各得特色,各有各得优点!下面我就介绍几个我用过的一款非常优秀的国产自动化测试工具。在现有的自动化软件当中,都是以元素的name、id、xpath、class、tag、link、partial_link、partial_link中的一种作为对元素进行定位。现在现实的测试环境经常不是我们想象的那样平静。页面中出现id,name,tag 重复的很多。也许在我们写用例的不重复,经过一轮版本修改后很可能变得重复了。xpath是最不可能失效的,但是经常因父节点的修改而导致失效是常有的事。
因此自动化设计人员疲于奔命的维护用例,工作量非常的巨大。
有一款kylinTOP的软件,支持智能元素定位。kylinTOP元素进行操作时,即使你修改元素的任何一个属性,也不影响自动化用例的执行。就算是你把元素的属性的所有值都修改了,他可以执行。这是目前业界其它自劝化测试工具无法做到的,感觉高处不胜寒的样子。


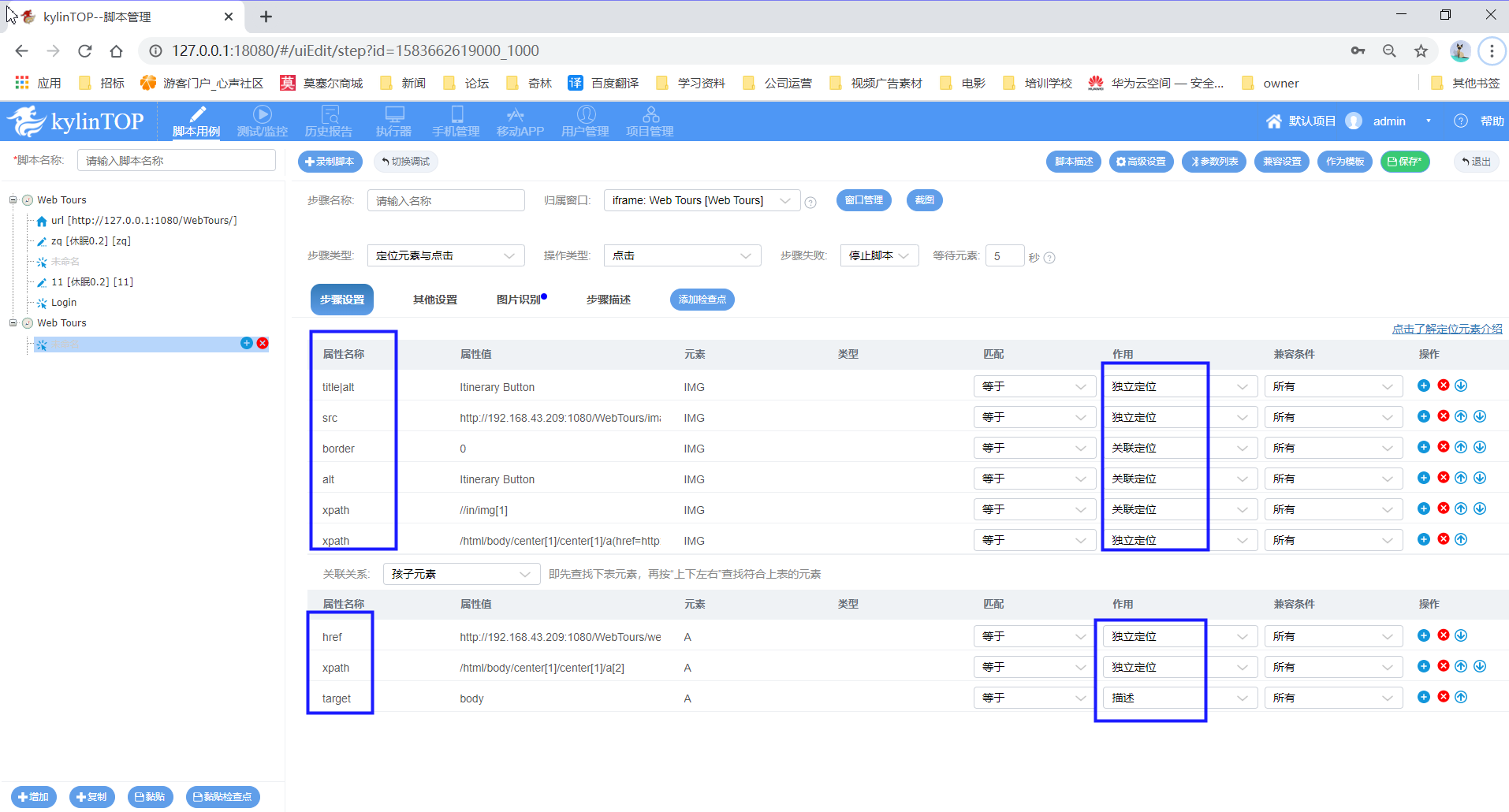
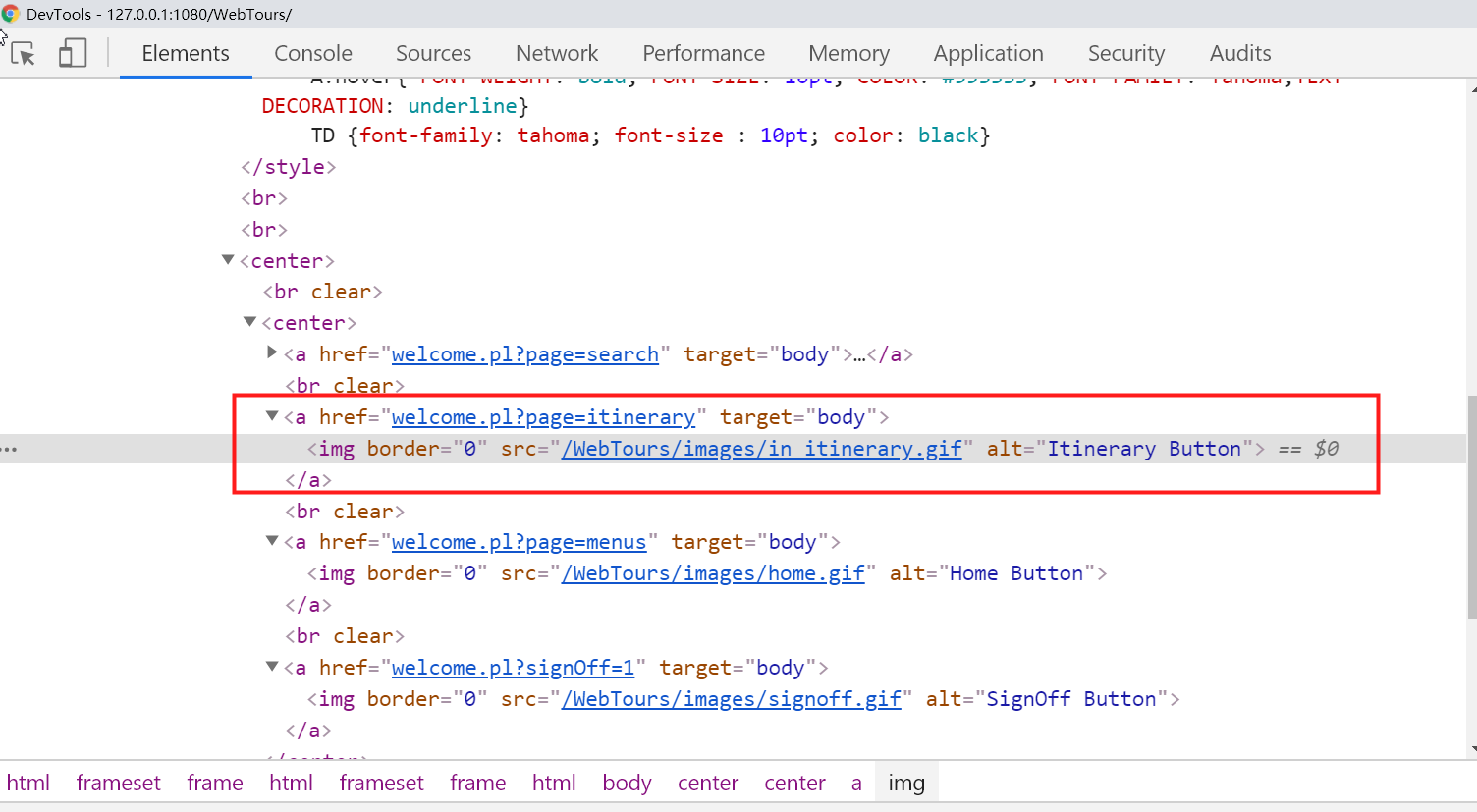
上图是点按钮的步骤,步骤中记录了按钮的多个属性:title|alt、src、border、alt、xpath以及它的孩子信息。有些属性并不能唯一定位元素(页面中存在重复),如:border。kylinTOP记录下了按钮元素的所有身份信息。当笔者尝试修改页面代码中title|alt的值 ,使页面中title|alt的值有重复。在脚本回放时,仍然可以正常运行。恢复title|alt值 ,重复上述修改步骤,逐个修改其它属性值,仍然不影响脚本运行。通过测试发现,修改按钮任何属性都不影响脚本执行。 元素的智能定位,提高了用例的稳定性,有效的降低了用例的维护成本。
kylinTOP生成的用例脚本没有代码脚本,是这一工具的另一大特色,可以有效降低工具的使用难度。如上图所示,用例步骤都是可视化的操作步骤,不存在代码脚本。脚本的生成无需人工手写,可以通过录制即可生成,确确实帮助测试人员节省了时间。
步骤结束智能判断是kylinTOP的又一个亮点,我们都知道在使用selenium写用例时,一般都需要写sleep时间或元素可见的判断(有时间需要写多个元素可见),这些工作都需要手工写,而kylinTOP都不需要测试人员关注,通过智能判断的方式解决了这些问题。
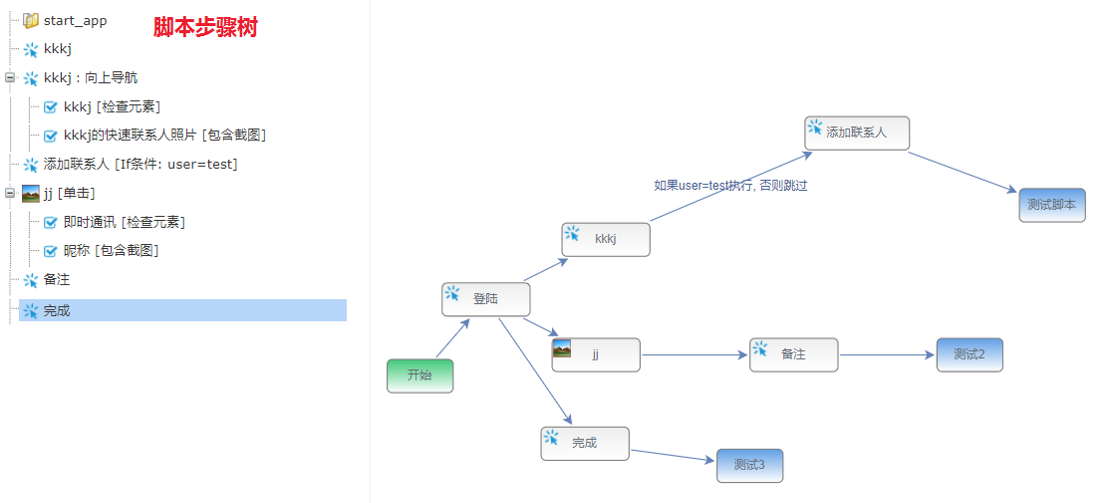
还有一个是脚本的模板功能,当你录制完脚本后,脚本会生成很多步骤,而这些步骤有些是平行的。这时间就可以通过把脚本保存为模板。通过拖拽方式生成树状结构,这样就会生成多个用例,而不是之前简单的一个脚本作为一用例的方式。

如上所示,一个脚本就会生成三个用例,这样就不会因为其中一个步骤失败导致整个脚本失败。
推荐一款优秀的web自动化测工具的更多相关文章
- 测试开发:推荐一款阿里最新 Python 自动化开源工具!
大家好,我是麦小米,是狂师老师全栈测开训练营中的一名学员. 如果之前做过iOS自动化的同学相信都知道,一直以来,iOS自动化的实现&执行都必须依赖 Mac 系统,其主要原因是因为需要通过 xc ...
- 推荐五款优秀的PHP代码重构工具
在软件工程学里,重构代码一词通常是指在不改变代码的外部行为情况下而修改源代码.软件重构需要借助工具完成,而重构工具能够修改代码同时修改所有引用该代码的地方.本文收集了五款出色的PHP代码重构工具,以帮 ...
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
- 推荐一个linux下的web压力测试工具神器webbench
推荐一个linux下的web压力测试工具神器webbench2014-04-30 09:35:29 来源: 评论:0 点击:880 用多了apache的ab工具之后你就会发现ab存在很多问题, ...
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- 推荐一款优秀的代码编辑软件--Source Insight
“工欲善其事,必先利其器”,好的工具能够提高我们办事的效率,进而提升团队乃至企业的竞争力. 对于软件开发工程师来说,选择一款优秀的代码编辑软件也是很重要的.最近,我看到有很多同事还在用微软的VC ++ ...
- Selenium+Python+jenkins搭建web自动化测测试框架
python-3.6.2 chrome 59.0.3071.115 chromedriver 2.9 安装python https://www.python.org/downloads/ (Wind ...
- 推荐10款免费的在线UI测试工具
发布网站之前至关重要的一步是网站测试.网站测试要求我们全面地运行网站并通过所有基本测试,如响应式设计测试.安全测试.易用性测试.跨浏览器兼容性.网站速度测试等. 网站测试对SEO.搜索引擎排名.转换率 ...
- web压测工具http_load原理分析
一.前言 http_load是一款测试web服务器性能的开源工具,从下面的网址可以下载到最新版本的http_load: http://www.acme.com/software/http_load/ ...
随机推荐
- Docker For Mac 下安装 Rancher
https://www.jianshu.com/p/5fb3e1a998d6 Docker For Mac 下安装 Rancher 原文:如何在 OS X 上安装 Rancher Rancher 是 ...
- JXJJOI2018_T2_tank
题目描述 Lemon最近迷上了一款坦克对战游戏.在这款游戏中,Lemon需要驾驶一辆坦克与敌军对战. 坦克有很多不同的武器,每种武器有各自的特点,而Lemon所要做的就是合适地发射这些武器,对敌军造成 ...
- Android 代码混淆规则
1. Proguard介绍 Android SDK自带了混淆工具Proguard.它位于SDK根目录toolsproguard下面.ProGuard是一个免费的Java类文件收缩,优化,混淆和预校验器 ...
- 4K手机能拯救索尼手机吗?
智能手机屏幕分辨率究竟达到多少才是极限,一直是业内争论不休的问题.从低分辨率一路走来,直到iPhone 4搭载视网膜屏,业内才有了一个较为统一的认知:屏幕起码要在合适距离下看不到文字.图像虚影,才称得 ...
- AndroidImageSlider
最核心的类是SliderLayout,他继承自相对布局,包含了可以左右滑动的SliderView,以及页面指示器PagerIndicator.这两部分都可以自定义. AndroidImageSlide ...
- 作为前端,你需要懂得javascript实现继承的方法
在ES6之前,javascript不跟其他语言一样,有直接继承的方法,它需要借助于构造函数+原型对象模拟实现继承.现在我们可以利用ES6的extends方法实现继承,如果想了解更多有关ES6实现的继承 ...
- 前端每日实战:145# 视频演示如何用纯 CSS 创作一个电源开关控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/PdMyJd 可交互视频 此视频是可 ...
- JZOJ 5326. LCA 的统计 (Standard IO)
5326. LCA 的统计 (Standard IO) Time Limits: 1000 ms Memory Limits: 131072 KB Description Input Output S ...
- Python——工厂模式
目录 前言 一.简单工厂 二.工厂方法 抽象工厂 结论 参考 前言 工厂模式,顾名思义就是我们可以通过一个指定的"工厂"获得需要的"产品". 在设计模式中主要用 ...
- 快速排序python实现总结
背景:数据结构与算法是IT相关的工程师一直以来的基础考察重点,很多经典书籍都是用c++或者java来实现,出于对python编码效率的喜爱,于是取search了一下python的快排实现,发现大家写的 ...
