微信小程序开发(四)学习基本组件
现在我们已经学会使用工具了,再来了解,测试一下微信小程序的常用组件,所谓组件,就是微信团队已经开发好的一些常用标签,我们只需要掌握用法就可以了,当然,以后学得深入了,也可以开发自己的组件,让其他人使用,这是程序员的更高层境界。好了,闲言少叙,进入正题。
微信小程序组件开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/,各位可以参考这个文档,来快速学习。
一、text
显示文本组件,在index.wxml中键入如下代码
<text class="">锦鲤</text><text class="textStyel">杨超越</text>
显示结果

格式怎么办?当然是自己做样式表了!
在index.wxss中键入如下代码:
.textStyel {
color: #f00;
font-size: 60rpx;
padding-left: 50rpx;
}
在index.wxml中修改代码下:
<text class="">test</text><text class="textStyel">test1</text>
显示结果如图示:

很容易,是不是,与做html基本没差别。
对比学习,你会学得更快,理解的更快。
关于rpx:(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
二、view
基本容器组件,与html中的div非常类似,功能也类似,做布局,在html中做布局的方法,在这里同样适用。
好了,为了熟悉环境,我们来做个布局,顺便也理解一下view的用法
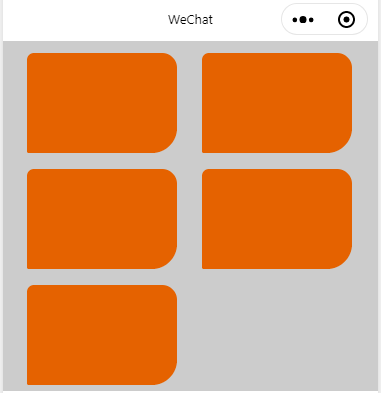
先看一下,要完成的效果

如何做呢,先在index.wxml中键入如下代码:
<view class="flexbox">
<view class="flexitem" ></view>
<view class="flexitem" ></view>
<view class="flexitem" ></view>
<view class="flexitem" ></view>
<view class="flexitem" ></view>
</view>
在index.wxss中键入如下代码:
.flexbox {
width: 100%;
height: 700rpx;
background-color: #ccc;
/* 设置流式布局,允许换行 */
flex-wrap: wrap;
}
.flexitem {
margin-top: 25rpx;
width: 40%;
margin-left: 6.5%;
display: inline-block;
height: 200rpx;
background-color: chocolate;
/* 设置圆角 */
border-radius: 15rpx 30rpx 50rpx 5rpx;
}
即可完成此布局的制作,是不是与html做布局一样呢。
至于其他的常规组件,我就不过多赘述了,大家可以查阅文档学习。在以后的文章中,如果用到,我也会讲一下。
如果各位在学习过程中有任何问题,欢迎留言与我交流。
微信小程序开发(四)学习基本组件的更多相关文章
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序开发:学习笔记[1]——Hello World
微信小程序开发:学习笔记[1]——Hello World 快速开始 1.前往微信公众平台下载微信开发者工具. 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
随机推荐
- unittest(2)-加载用例的3种方式-输出测试报告
# 导入测试类执行测试用例 import unittest from day_20191202.class_unittest import TestMathMethod, TestMulti # fr ...
- 吴裕雄--天生自然 oracle学习笔记:Sqlplus连接的时候中文出现乱码“?胧淙胗没?”的解决方案
- Luogu_2434_[SDOI2005]区间
题目描述 现给定n个闭区间[ai, bi],1<=i<=n.这些区间的并可以表示为一些不相交的闭区间的并.你的任务就是在这些表示方式中找出包含最少区间的方案.你的输出应该按照区间的升序排列 ...
- 吴裕雄--天生自然 R语言数据分析:火箭发射的地点、日期/时间和结果分析
dfS = read.csv("F:\\kaggleDataSet\\spacex-missions\\database.csv") library(dplyr) library( ...
- PyCharm 介绍、安装、入门使用
一.Pycharm介绍 前面几年的时间,我一直用的eclipse,后面开始听同事说用IntelliJ IDEA了,而且说是目前业界最好用的java开发工具,IDE(集成开发环境),没有之一.PyCha ...
- Python【map、reduce、filter】内置函数使用说明
题记 介绍下Python 中 map,reduce,和filter 内置函数的方法 一:map map(...) map(function, sequence[, sequence, ...]) -& ...
- 醉酒驾驶VS睡眠不足,哪个更危险
在全球范围内,睡眠不足驾驶每年导致成千上万起交通事故,醉酒驾驶就更不用说了.毫无疑问,两种情况下都不应该驾车,都有危险.睡眠不足和醉酒驾驶相对来说哪个更危险呢? 如果要问哪一个"好" ...
- /lib64/libc.so.6: version `GLIBC_2.18' not found报错解决
今日安装一区块链服务时报错:/lib64/libc.so.6: version `GLIBC_2.18' not found,检查后现有的glibc版本是2.17,然后参考https://www.ji ...
- CS229 Lesson 13 高斯混合模型
课程视频地址:http://open.163.com/special/opencourse/machinelearning.html 课程主页:http://cs229.stanford.edu/ 更 ...
- HTTP协议 有这篇文章足够了
HTTP 协议详解 HTTP(HyperText Transfer Protocol)超文本传输协议.其最初的设计目的是为了提供一种发布和接收HTML页面的方法. HTTP是一个客户端(用户)和服务端 ...
