css属性选择器: | 与 ~
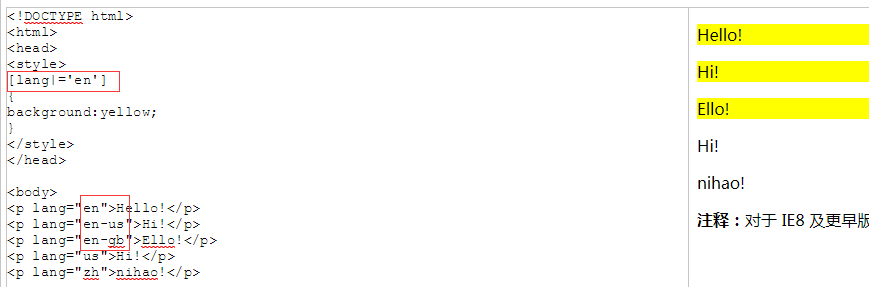
[attribute|=value] 选择器用于选取带有以指定值开头的属性值的元素。
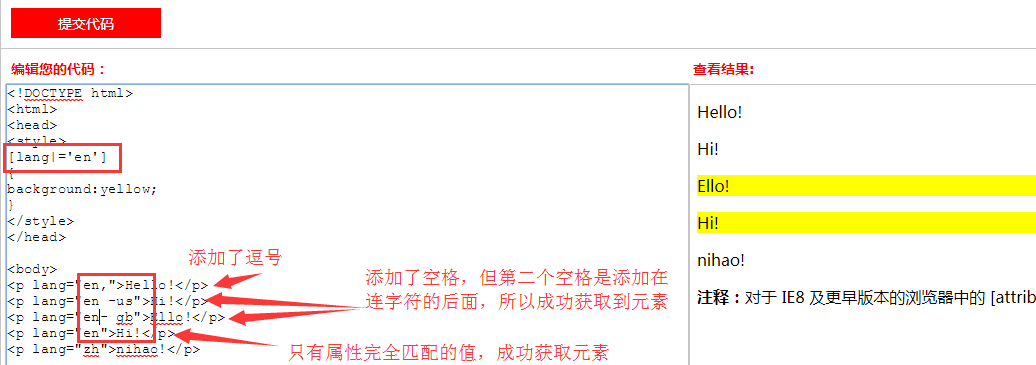
注释:该值必须是整个单词,指属性的值是一个完整的单词,并未被中断。如“eng”、"img"、"back-color"等(连字符不算隔断单词),像“en im”、"biu ss" 中间有除连字符以外字符,致使单词中断都不行
如果属性的值不是整个单词,有带有其它符号(除连字符‘-’),就会无法正确选取到想要的元素,下图为未做修改的结果:

下图为做测试,添加除连字符以外其它符号:

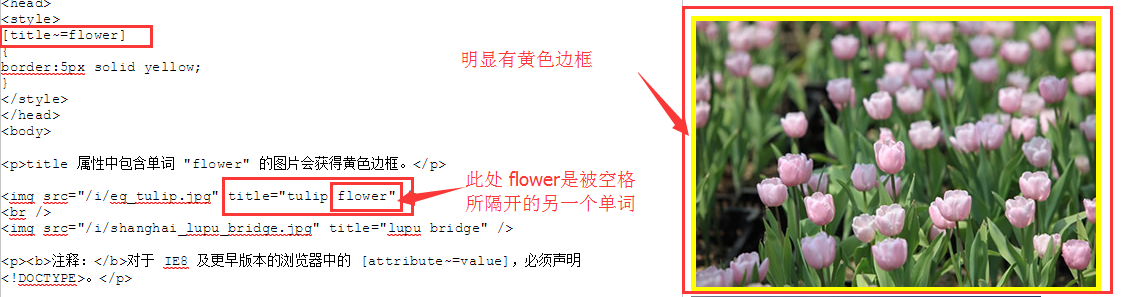
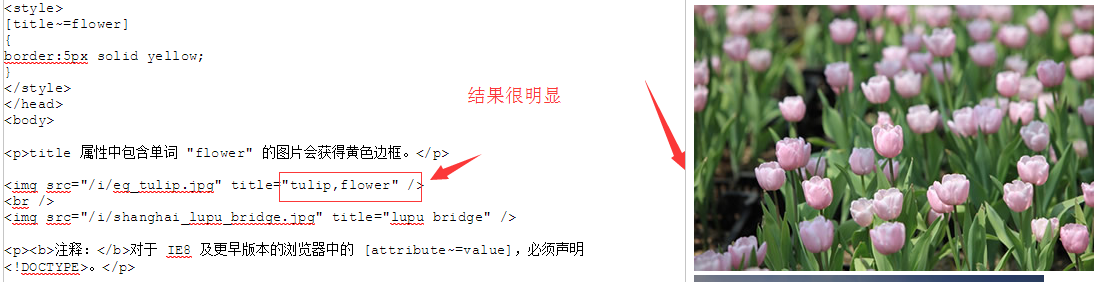
[attribute~=value] 选择器用于选取属性值中包含指定词汇的元素。
而这个包含,并不是指属性值中某个片断的值,而是属性值被空格隔开的一个完整单词,如下图:

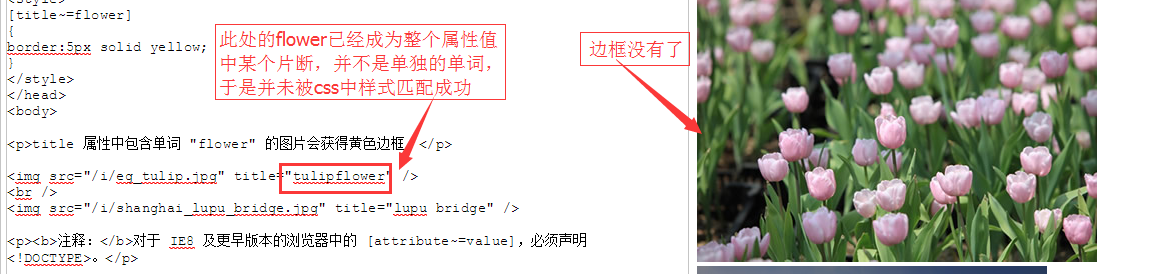
反之:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

上面2图,结果显而易见,只要 title 值的 flower 不是单独存在,便没有成功被样式匹配。
css属性选择器: | 与 ~的更多相关文章
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS:CSS 属性 选择器
ylbtech-CSS:CSS 属性 选择器 1.返回顶部 1. CSS 属性 选择器 具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id. 注意:IE7和IE8需 ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素 2.属性选择器语法 CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯 3.浏览器兼容性 CSS选择器总 ...
- CSS 属性选择器(八)
一.属性选择器 属性选择使用中括号进行标识,中括号内包含属性名,属性值或者属性表达式 如h1[title],h1[title="Logon"], 二.属性选择器分类 2.1.匹配属 ...
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- css 属性选择器
css2的属性选择器 1.[class~="flower"]:选中有flower的class class="flower ss" class="ss ...
随机推荐
- rsyslog日志服务部署
rsyslog简介 rsyslog是CentOS6和CentOS7默认的记录日志的服务 支持特性: UDP, TCP, SSL, TLS, RELP MySQL, PGSQL, Oracle实现日志存 ...
- 【PAT甲级】1084 Broken Keyboard (20 分)
题意: 输入两行字符串,输出第一行有而第二行没有的字符(对大小写不敏感且全部以大写输出). AAAAAccepted code: #define HAVE_STRUCT_TIMESPEC #inclu ...
- 提高Scrapy爬取效率
1.增加并发: 默认scrapy开启的并发线程为32个,可以适当进行增加.在settings配置文件中修改CONCURRENT_REQUESTS = 100值为100,并发设置成了为100. 2.降低 ...
- android studio中project structure配置
android studio project structure 1.project中填jdk路径 2.module中添androidsdk路径 3.sdks中填jdk路径
- Shiro入门学习之shi.ini实现认证及源码分析(二)
一.Shiro.ini文件 1.文件说明 ①ini(InitializationFile)初始文件:Window系统文件扩展名 ②Shiro使用时可以连接数据库,也可以不连接数据库(可以使用shiro ...
- C#加密解密(AES)-AESHelper
原文地址:https://ken.io/note/csharp-aesencrypt using System; namespace Encrypt { public class AESHelper ...
- Django模板及路由的配置
学习内容: (1)路由的配置 (2)模板的介绍 (3)模板显示数据 一.路由的配置 以上一篇文章的名字Booketest项目,有一个子模块demo1进行讲解. 1.首先在Booktest项目下的同名子 ...
- 安洵杯iamthinking(tp6反序列化链)
安洵杯iamthinking tp6pop链 考点: 1.tp6.0反序列化链 2.parse_url()绕过 利用链: 前半部分利用链(tp6.0) think\Model --> __des ...
- Codeforces Round #618 (Div. 2)A. Non-zero
Guy-Manuel and Thomas have an array aa of nn integers [a1,a2,…,an ]. In one step they can add 11 to ...
- vue.js ③
1.组件使用的细节点 H5编码中的规范是tr必须在tbody里所以不能直接套用<row></row>的写法,<ul>标签下支持<li>,select标签 ...
