微信小程序template富文本插件image宽度被js强制设置
这段时间一直做微信小程序,过程中遇到了一个问题,这个问题一直没有得到完美的解决。
问题描述:
在Web编程中经常会引入template插件,这个插件是封装好,我们通常的做法是直接引入,配置简单,好用,一直都没出现什么大问题。但是这次在微信小程序上,问题就出现了。
因为手机屏幕普遍和PC比小很多,template正常情况下我们给content一个padding:1 30rpx 40rpx 30rpx;时富文本内容在手机屏幕上显示时两边有留白,页面会好看,也为了用户手握手机是不回方便看文本。
文本内容设置padding后就成功,但是image在其中就超出屏幕显示区域了(如下图)

严重影响页面展示!
为了解决这个问题,我前后断断续续用了三四天时间;解决办法其实很简单!
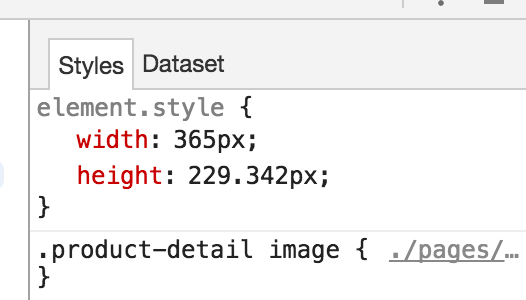
我在控制台中查看image的样式,最不明白的就是element.style (如图)

看见图中的width:365px;这是怎么设置的,我猜应该是js代码动态生成的,上网一查,果不其然这是js文件根据不同的屏幕尺寸动态设置的image宽度。怎么办?我难道要去找那段js代码吗?这样工作可想而知
那怎么解决呢?
element.style根本就不存在啊!
办法很就是:!important
没错,这个东西的作用就是提高指定CSS样式规则的应用优先权。
就是说:这个东西可以覆盖掉element.style里面的属性
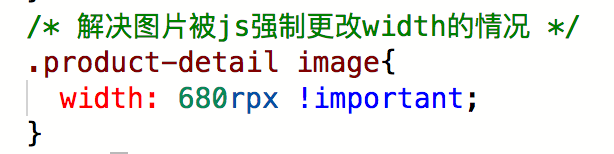
于是我就增加了这段代码:

这个问题就解决了!
最后:具体这个js代码在哪我也没有去深究,问题也算解决了!现在就好了(如图);

微信小程序template富文本插件image宽度被js强制设置的更多相关文章
- 微信小程序开发--富文本插件wxParse的使用
昨天一位网友问我小程序怎么解析富文本.他尝试过把html转出小程序的组件,但是还是不成功,我说可以把内容剥离出来.但是这两种方法都是不行了.后来找到了wxParse-微信小程序富文本解析组件. 特性 ...
- 微信小程序之富文本解析
亲身体验 wxparse 是个坑,弃之不用 微信小程序的 <rich-text>标签挺好用的 用法如下: 1.wxml页面 <rich-text nodes="{{node ...
- 处理后台传过来的json数据-显示到微信小程序的富文本里
解析数据: JSON.parse(); 获取 加密的文章内容, 将解密文章内容, 将解密后的img标签的路径换成绝对地址(服务器) 调整图片的大小,
- 微信小程序简易富文本
- 微信小程序 template模板使用
参考文章: 微信小程序-template模板使用
- 微信小程序template模板与component组件的区别和使用
前言: 除了component,微信小程序中还有另一种组件化你的方式template模板,这两者之间的区别是,template主要是展示,方法则需要在调用的页面中定义.而component组件则有自己 ...
- 微信小程序 template添加点击事件
介绍template是微信小程序提供的模板,可以在模板中定义代码片段,然后在不同的地方调用. 简单使用定义template因为项目中可能会需要到不止一个template,所以最好新建一个文件夹来存放t ...
- 微信小程序——template详细使用
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用减少冗余代码. 1.1定义模板 1.1.1.创建模板文件夹 1.1.2.使用 name 属性,作为模板的名字.然后 ...
- 微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了:第二篇是一次性全部显示所有的错误,然后3秒后自动消失, ...
随机推荐
- C语言实现简单计算器小项目
昨天刚安装上devc++,半夜想着练练C语言吧 于是就看到实验楼有一个计算器的项目 之前做过一次,这次写的主要是思路 首先我们先从原理思考jia,实现简单的计算器就要具备加减乘除这些,看普通的计算器也 ...
- C#的关键字Explicit 和 Implicit
一.explicit和implicit explicit 关键字用于声明必须使用强制转换来调用的用户定义的类型转换运算符:implicit 关键字用于声明隐式的用户自定义的类型转换运算符. 总结来说: ...
- 使用form 表单 弹出登录框,只传递数据,不刷新界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Struts UI标签的使用
先来看一下日期控件 html5标签中其实已经有日期的类型,用<input type="date">便可调用. struts里面也自带了日期控件,其使用步骤为: 1. 导 ...
- Open live Writer 直接发布wps文章,优点是可以带上图片
官方网站: http://openlivewriter.org/ 博客园的设置里面的 MetaWeblog访问地址
- Flask 之分析线程和协程
目录 flask之分析线程和协程 01 思考:每个请求之间的关系 02 threading.local 03 通过字典自定义threading.local 04 通过setattr和getattr实现 ...
- github的上面的安全工具
简介 Scanners Box也被称为 scanbox,是一个强大完备的黑客工具箱,它收集了Github上数10种类别的开源扫描器,包括子域名,数据库,中间件和其他模块化设计的扫描器等,但对于一些被大 ...
- Swift 4.0 字典(Dictionary)学习
定义字典常量(常量只有读操作) let dictionary1 = ["key1": 888, "key2": 999] let dictionary2: [S ...
- 【i春秋 综合渗透训练】渗透测试笔记
网站是齐博CMS V7.0 1.要求获得管理员密码: 利用齐博CMS V7.0 SQL爆破注入漏洞即可得到管理员用户名密码 https://www.cnblogs.com/vspid ...
- python爬取中国大学排名
教程来自:[Python网络爬虫与信息提取].MOOC. 北京理工大学 目标:爬取最好大学网前50名大学 代码如下: import requests from bs4 import Beautiful ...
