CMDB 和自动化运维
传统运维和自动化运维的对比
1.企业中,项目的发布流程
产品经理调研需求 —-》三方开会讨论(开发,产品,运维,测试) —–> 开发进行开发产品
—-> 测试流程 (黑盒和白盒测试) —–> 上线
传统的上线流程:
SVN 开发将代码压缩一下发给运维,运维拿到代码之后,然后将代码解压缩,部署到服务
器上,启动服务好处:流程比较简单
坏处: 服务器多的话,部署就非常的慢,影响上线的进度
自动化运维的流程
搞一个 web 的系统,勾选发布的机器,上传代码, 进行发布
2.监控系统
需要监控服务器的 CPU 使用率,磁盘大小(>90%,报警),内存使用率
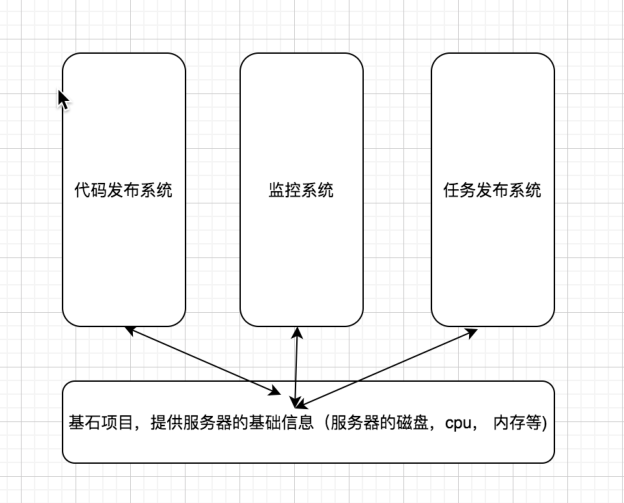
CMDB

通过上面的例子,需要做一个基石项目,提供服务器的基础信息(服务器的磁盘,cpu,
内存等),这个基石项目叫做 CMDB Configure Manage DataBase 中文叫 配置管理数
据库,主要用来收集服务器的基础信息
架构图介绍
CMDB 的几种实现方式
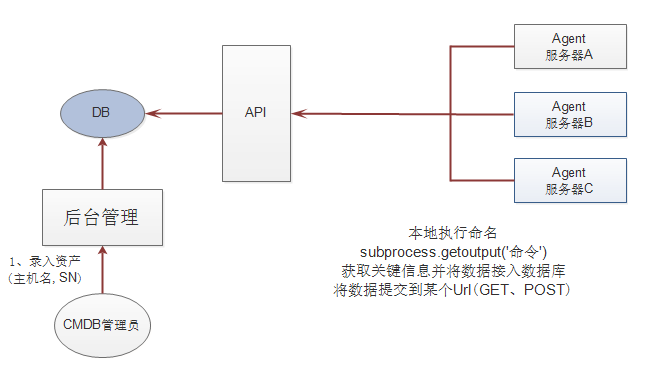
Agent 实现方式
Agent 方式,可以将服务器上面的 Agent 程序作定时任务,定时将资产信息提交到指定 API 录入数据库
将待采集的服务器看成一个agent,然后再服务器上使用python的subprocess模块执行linux相关的命令,然后分析得到的结果,将分析得到的结果通过requests模块发送给API,API获取到数据之后,进行二次比对数据,最后将比对的结果存入到数据库中,最后django起一个webserver从数据库中将数据获取出来,供用户查看
优点:速度快
缺点:需要为每台服务器部署一个Agent程序
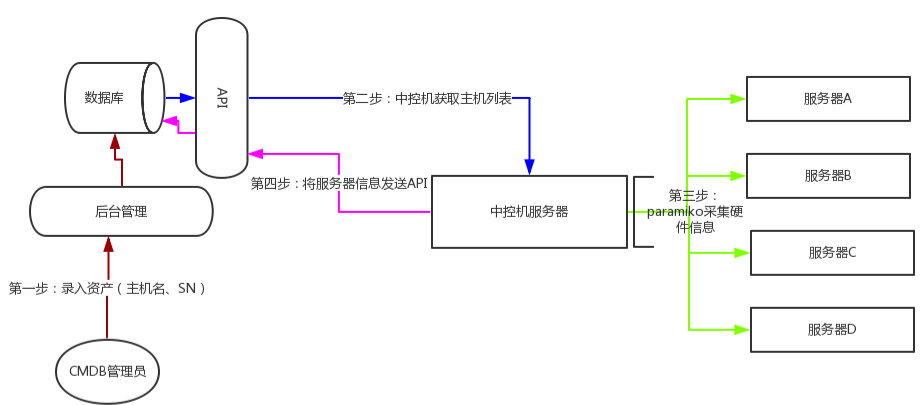
ssh 实现方式(基于 Paramiko)
在中控机服务器上安装一个模块叫paramiko模块,通过这个模块登录到带采集的服务器上,然后执行相关的linux命令,最后返回执行的结果,将分析得到的结果通过requests模块发送给API,API获取到数据之后,进行二次比对数据,最后将比对的结果存入到数据库中,最后django起一个webserver从数据库中将数据获取出来,供用户查看
优点:不用 每一台都部署 Agent
缺点:速度慢
如果在服务器较少的情况下,可应用此方法
import paramiko# 创建SSH对象ssh = paramiko.SSHClient()# 允许连接不在know_hosts文件中的主机ssh.set_missing_host_key_policy(paramiko.AutoAddPolicy())# 连接服务器ssh.connect(hostname='c1.salt.com', port=22, username='root', password='123')# 执行命令stdin, stdout, stderr = ssh.exec_command('df')# 获取命令结果result = stdout.read()# 关闭连接ssh.close()
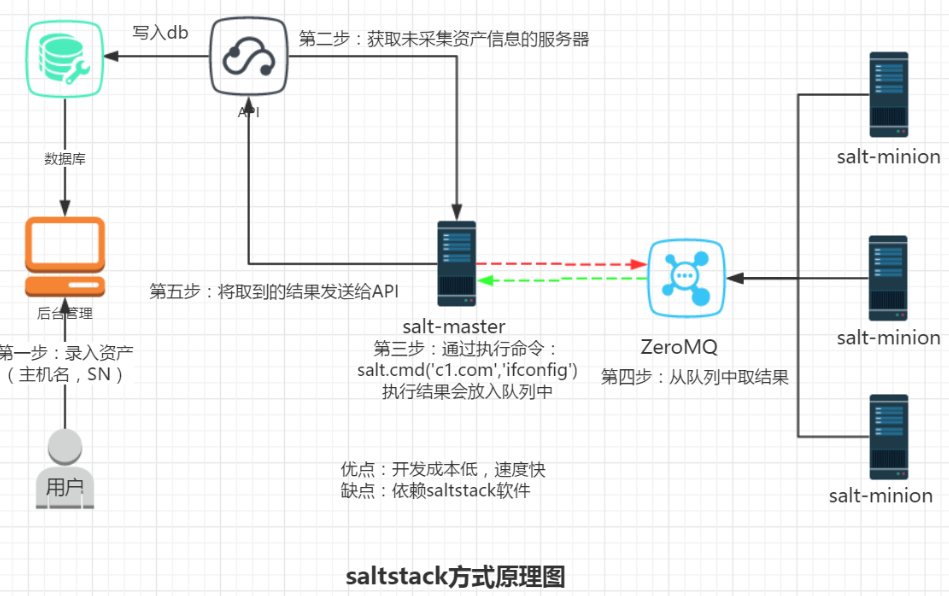
saltstack 方式
问:如何使用 Python 代码来执行 linux 的命令?
答:subproces s模块来执行 linux 命令
问:为啥post中没有收到数据,而body中有
答:django 根据你 http 协议的头信息来判断,
如果是 content-type: application/form-url-encode的话,django 会将 body 中的数据付
给 post。如果 content-type: application/json 的话,django 不会将 body 中的数据付给 post
总结:整个架构方案分 3 个部分:客户端采集,API 数据分析,数据展示
CMDB 和自动化运维的更多相关文章
- CMDB和自动化运维
CMDB和自动化运维 IT运维的分类 IT运维,指的是对已经搭建好的网络,软件,硬件进行维护.运维领域也是细分的,有硬件运维和软件运维 硬件运维主要包括对基础设施的运维,比如机房的设备,主机的硬盘,内 ...
- CMDB与自动化运维,一切尽在掌握中?
生产力跟不上生产的速度时,就会出现很多问题,如何针对问题进行处理,制定什么样的计划,如何解决就是需要思考的难点? T运维的分类 IT运维,指的是对已经搭建好的网络,软件,硬件进行维护.运维领域也是细分 ...
- CheungSSH国产自动化运维工具开源Web界面
CheungSSH web2.0 发布文档 CheungSSH 简介 CheungSSH是一款国人自主研发的Linux运维自动化管理服务器软件,秉着为企业降低运营成本,解放管理员双手和自动化生产的理念 ...
- python自动化运维之CMDB篇-大米哥
python自动化运维之CMDB篇 视频地址:复制这段内容后打开百度网盘手机App,操作更方便哦 链接:https://pan.baidu.com/s/1Oj_sglTi2P1CMjfMkYKwCQ ...
- 自动化运维工具之 Ansible 介绍及安装使用
一.初识Ansible 介绍: Absible 使用 模块(Modules)来定义配置任务.模块可以用标准脚本语言(Python,Bash,Ruby,等等)编写,这是一个很好的做法,使每个模块幂等.A ...
- (深度好文)重构CMDB,避免运维之耻
(深度好文)重构CMDB,避免运维之耻 CMDB,几乎是每个运维人都绕不过去的字眼,但又是很多运维人的痛,因为CMDB很少有成功的,因此我也把它称之为运维人的耻辱. 那么到底错在哪儿了?该如何去重构它 ...
- Ansible自动化运维工具使用
概述本文描述自动化运维工具 Ansible 的安装及基础使用方法,包含: Centos 下的安装主机配置Ad-Hoc command(命令行执行)Playbook (任务剧本)Ansible 和 Sa ...
- 企业级自动化运维工具应用实战ansible
公司计划在年底做一次大型市场促销活动,全面冲刺下交易额,为明年的上市做准备.公司要求各业务组对年底大促做准备,运维部要求所有业务容量进行三倍的扩容,并搭建出多套环境可以共开发和测试人员做测试,运维老大 ...
- 重构CMDB,避免运维之耻
CMDB,几乎是每个运维人都绕不过去的字眼,但又是很多运维人的痛,因为CMDB很少有成功的,因此我也把它称之为运维人的耻辱. 那么到底错在哪儿了?该如何去重构它? 今天我想从我的角度来和大家探讨一下业 ...
随机推荐
- redis起步 zz
Rdis和JQuery一样是纯粹为应用而产生的,这里记录的是在CentOS 5.7上学习入门文章: 1.Redis简介 Redis是一个key-value存储系统.和Memcached类似,但是解决了 ...
- 点双连通分量F. Simple Cycles Edges
F. Simple Cycles Edges time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- 树状数组区间更新区间查询以及gcd的logn性质
题目描述 给你一个长为n的序列a m次查询 每次查询一个区间的所有子区间的gcd的和mod1e9+7的结果 输入描述: 第一行两个数n,m之后一行n个数表示a之后m行每行两个数l,r表示查询的区间 输 ...
- 图像分析之梯度L0范数平滑
本文是Image Smoothing via L0 Gradient Minimization一文的笔记.L0 Gradient Smoothing的formulation与TV和WLS等基于变分的模 ...
- SQL——SQL日期
SQL日期 MySQL: NOW() 返回当前的日期和时间 CURDATE() 返回当前的日期 CURTIME() 返回当前的时间 DAT ...
- Qt如何管理组件
转载:清凉简装的博客 解决“要继续此操作,至少需要一个有效且已启用的储存库“问题 1.在Qt安装目录找到组件管理软件MaintenanceTool,双击. 2.点击下一步,出现要继续此操作,至少需要一 ...
- React Router简单Demo
简介 react router是使用react的时候首选的一个路由工具. 安装 react router包含react-router,react-router-dom和react-router-nat ...
- eatwhatApp开发实战(二)
上期,我们做了个小app“eatwhat”,接下来每期都会为其添加新的功能.本期,我们为店铺增加添加店铺的功能. 还是先设置个布局: <RelativeLayout android:layout ...
- [安卓基础] 007.管理Activity的生命周期
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- Vue 全选/取消全选,反选/取消反选
这是一个组件: <template> <div> <div> <input type="checkbox" v-model="i ...