Cypress系列(14)- 环境变量详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
- 环境变量,其实就是根据环境的变化,变量会有不同的值
- 比如最常见的:开发环境、测试环境、生产环境的 URL 肯定不一样,我们可以根据不同的环境选择不同的环境变量
- 这就是为什么我们要学习环境变量的原因
环境变量在以下情况会很有用
- 不同开发人员,对应的值也可能不同
- 不同环境下的值是不同的,入:dev、test、prod
- 某些值会频繁变化,而且高度动态
- 环境变量很容易会更改,尤其是在持续集成(CI)中运行时
栗子
不要在测试中进行硬编码(写死,常量),需要改的时候需要动代码,比如:
cy.request('https://api.acme.corp') // 这将在其他环境中无法使
使用环境变量后
cy.request(Cypress.env('EXTERNAL_API')) // 指向动态环境变量
当不同环境运行时,如果需要访问不同的 URL 我们只需要改环境变量即可了,而不用动到代码
baseUrl
- 前面我们说到可以通过环境变量设置测试套件访问的 URL,这是其中一种方式
- 而 Cypress 早就替我们想好了如何解决这问题,可以通过配置 baseUrl 来取代环境变量的方式
- 当你配置了 baseUrl ,测试套件中的 cy.visit() 、 cy.request() 都会自动以 baseUrl 的值作为前缀
- 并且,当你需要访问某些网址或者发起接口请求时,在代码中就可以不用再指定请求的 host 或者 url 了
如何配置 baseUrl
- 细心的小伙伴已经知道,前面我讲 Cypress 全局配置项的时候已经提到过 baseUrl 了
- 只需要在 cypress.json 文件进行配置就可以啦,如下

代码中调用
cy.visit("")
// 错误写法 cy.visit()
记住调用 visit 或 request 时,再怎么样也要传个空字符串 "" ,不能啥都不填哦
通过环境变量来覆盖 baseUrl
即使配置了 baseUrl ,我们也可以通过环境变量来覆盖它
CYPRESS_baseUrl=https://staging.app.com cypress run
设置环境变量
一共有五种方式
- 在 cypress.json 文件中设置
- 创建一个 cypress.env.json 文件
- 导出为 CYPRESS_*
- 在 CLI 中传递为 --env (命令行运行中添加)
- 在插件中设置一个环境变量
----------------------------------------------->>>>>>>>>>>>>>>>>>> 点击右侧目录即可跳转
最常见的做法
- 使用一种策略进行本地开发,但在 CI(持续集成)中运行时使用另一种策略
- 在测试运行时,可以使用 Cypress.env() 访问环境变量的值
cypress.json 中设置
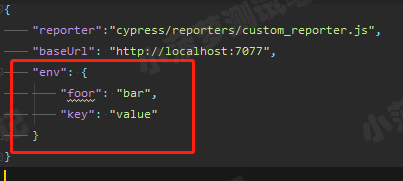
在 cypress.json 的 env 键下设置的任何 key:value 都是环境变量
cypress.json 代码

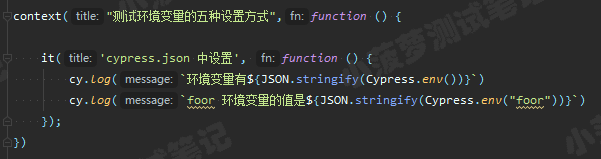
测试文件代码

// 打印所有环境变量
Cypress.env() // 打印某个环境变量的值
Cypress.env("foor")
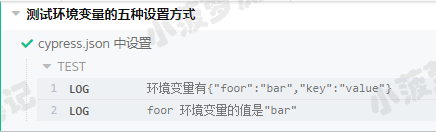
测试结果

优缺点
| 优点 | 缺点 |
| 适用于需要源码托管(git)并在所有计算机保持相同的值 | 只适用于在所有计算机上应该有相同的值 |
创建 cypress.env.json 文件
该文件的描述
- 可以创建自己的 cypress.env.json 文件,Cypress 将会自动检查它
- 并且里面的值会覆盖 cypress.json 中重名的环境变量
- 它创建在 cypress.json 同级目录下
用这个文件有啥用
如果将cypress.env.json 添加到.gitgnore文件中,那么文件中的值对于每个开发人员的计算机都是不同的
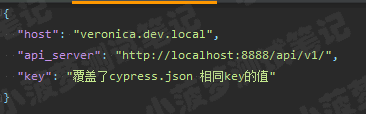
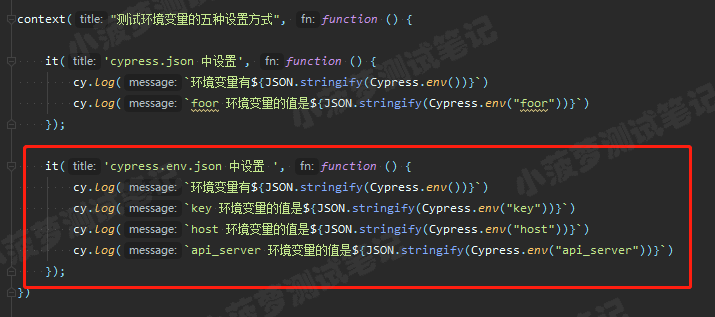
cypress.env.json 文件代码

测试文件代码

测试结果
在 cypress.json 中也有一个 key 的环境变量,所以在 cypress.env.json 的 key 的值覆盖了它的值
优缺点
| 优点 | 缺点 |
| 专用文件,只存放环境变量 | 需要单独多处理一个新的文件 |
| 可以从其他构建过程中生成此文件 | 可能会过度干预 1 或 2 个环境变量 |
| 不同计算机的环境变量可能不同 |
CYPRESS_*
重点!
- 计算机中任何以 CYPRESS_ 或 cypress_ 开头的环境变量都会自动被 Cypress 识别出来
- 会直接覆盖 cypress.json 和 cypress.env.json 文件中重名的环境变量
- Cypress在添加环境变量时,会自动去掉 CYPRESS_ 前缀
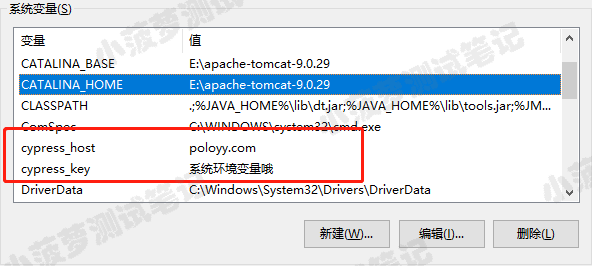
在系统添加环境变量

总结
- 我测试过发现并没有生效,也不知道为啥,需要后面再研究研究
- 其实并不推荐这种写法,当环境变量无效时,再改起来就很麻烦了
--env
重点!
- 可以通过命令行将环境变量作为命令行参数传进来
- 它的优先级最高,会覆盖其他地方设置的重名环境变量
- 可以为 cypress open 或 cypress run 添加 --env 参数
cmd 命令
在 Cypress 安装目录下,cmd敲
yarn cypress:open --env host=poloyy.com,key=命令行参数环境变量
或
yarn cypress:run --env host=poloyy.com,key=命令行参数环境变量
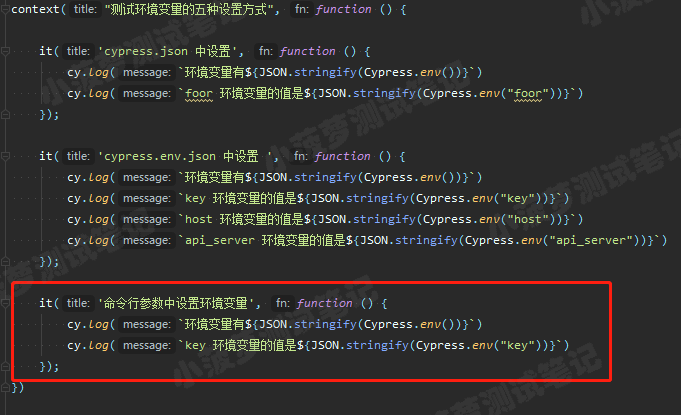
测试文件代码

测试结果

优缺点
| 优点 | 缺点 |
| 不需要对文件或配置项进行任何更改 | 使用 --env 并不友好 |
| 简单明了的设置环境变量 | |
| 优先级最高,覆盖其他形式设置的环境变量 |
Cypress系列(14)- 环境变量详解的更多相关文章
- 如何查找YUM安装的JAVA_HOME环境变量详解
如何查找YUM安装的JAVA_HOME环境变量详解 更新时间:2017年10月27日 09:44:56 作者:铁锚 我要评论 这篇文章主要给大家介绍了关于如何查找YUM安装的JAVA_HOM ...
- net core体系-web应用程序-4net core2.0大白话带你入门-5asp.net core环境变量详解
asp.net core环境变量详解 环境变量详解 Windows操作系统的环境变量在哪设置应该都知道了. Linux(centos版本)的环境变量在/etc/profile里面进行设置.用户级的 ...
- Maya 常用环境变量详解
Maya 常用环境变量详解 前言: Maya 的环境变量让用户可以很方便的自定义 Maya 的功能. 在 Maya 的 Help 帮助文档中有专门的一个章节< Environment Varia ...
- asp.net core环境变量详解
环境变量详解 Windows操作系统的环境变量在哪设置应该都知道了. Linux(centos版本)的环境变量在/etc/profile里面进行设置.用户级的环境变量在其它文件里面,不多说了,有兴趣的 ...
- 【转】asp.net core环境变量详解
asp.net core环境变量详解 环境变量详解 Windows操作系统的环境变量在哪设置应该都知道了. Linux(centos版本)的环境变量在/etc/profile里面进行设置.用户级的环境 ...
- PATH环境变量和CLASSPATH环境变量详解
大凡装过JDK的人都知道要安装完成后要设置环境变量,可是为什么要设置环境变量呢?环境变量有什么作用? 1)PATH详解: 计算机安装JDK之后,输入“javac”“java”之类的命令是不能马上被计算 ...
- Hyperledger Fabric 通道配置文件和容器环境变量详解
摘要 Fabric 网络启动的过程中需要进行大量配置,新学时对各个配置的作用一无所知,这导致我曾在网络出问题时先对配置文件的内容进行排列组合后再祈祷它能在某个时刻顺利运行,因此掌握 fabric 各个 ...
- Java环境变量详解
自己总结些再加抄点: 安装JDK后要配置环境变量,主要有三个: 1 JAVA_HOME ->为JDK的安装目录,如:F:\JAVA\jdk1.6.0_04 2 CLASSPATH ->到哪 ...
- tomcat Win10 配置环境变量详解
在Win10系统总该如何配偶之tomcat 环境变量?今天win10之家给大家带来了关于win10系统中配置tomcat环境的操作方法.在配置之前我们需要做以下几点: 步骤:安装和配置好了Java 的 ...
随机推荐
- mybatis中的动态SQL(IF Chooes When Where Set ForEach SQL片段)
mapper: public interface BlogMapper { List<Blog> getBlogByIF(Map map); } IF <select id=&quo ...
- 「雕爷学编程」Arduino动手做(32)——雨滴传感器模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- How to create a angular2 project process
步骤1. 设置开发环境 在开始工作之前,我们必须设置好开发环境. 如果你的机器上还没有Node.js®和npm 和VScode(因为我是用VS工具来编辑的), 请先安装它们. 然后全局安装 Angul ...
- JS如何判断是否已经引入某个css或是js?
http://bbs.csdn.net/topics/390541081 function isInclude(name){ var js= /js$/i.test(name); va ...
- 教你避过安装TensorFlow的两个坑
TensorFlow作为著名机器学习相关的框架,很多小伙伴们都可能要安装它.WIN+R,输入cmd运行后,通常可能就会pip install tensorflow直接安装了,但是由于这个库比较大,接近 ...
- 一、环境的安装Dev-C++
1.https://sourceforge.net/projects/orwelldevcpp/?source=directory 2. 3. 4. 5.看到下面页面表示安装已完成啦
- Robot Framework(12)- 详细解读 RF 的变量和常量
如果你还想从头学起Robot Framework,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1770899.html 常量的栗子 常量 ...
- PIC单片机的XC8
用MPLAB IDE 对pic16f887进行编程的时候需要配置字 用__CONFIG(0xc3e4);__CONFIG(0xffff); 就可以 但是用MPLAB X IDE 对pic16f887编 ...
- 【Ubuntu】安装Ubuntu18.04.2LTS
环境:win10专业版.联想30D9主板 ubuntu:18.04.2LTS:Ubuntu镜像传送门:https://ubuntu.com/download/desktop 有两块硬盘,win10安装 ...
- [批处理教程之MySQL]001.MySQL 常用命令大全
连接MySQL 格式: mysql -h主机地址 -u用户名 -p用户密码 1.连接到本机上的MySQL 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root -p ...

