关于微信小程序的文档-手撸
学习小程序的人如果有vue基础的话应该有很好的帮助作用。没有也关系,反正很简单。
首先理解一个完整的小程序app都有什么页面:

pages页面放置所有的页面文件。
一个完整的小程序页面文件包括:
index.js--》页面配置文件
index.json--》页面数据文件
index.wxml--》页面dom文件
index.wxss--》页面css文件
之后,
app.js--》全局app页面的方法和属性
app.json--》全局app页面的配置文件
app.json--》全局app页面的css文件
了解index页面的生命周期,

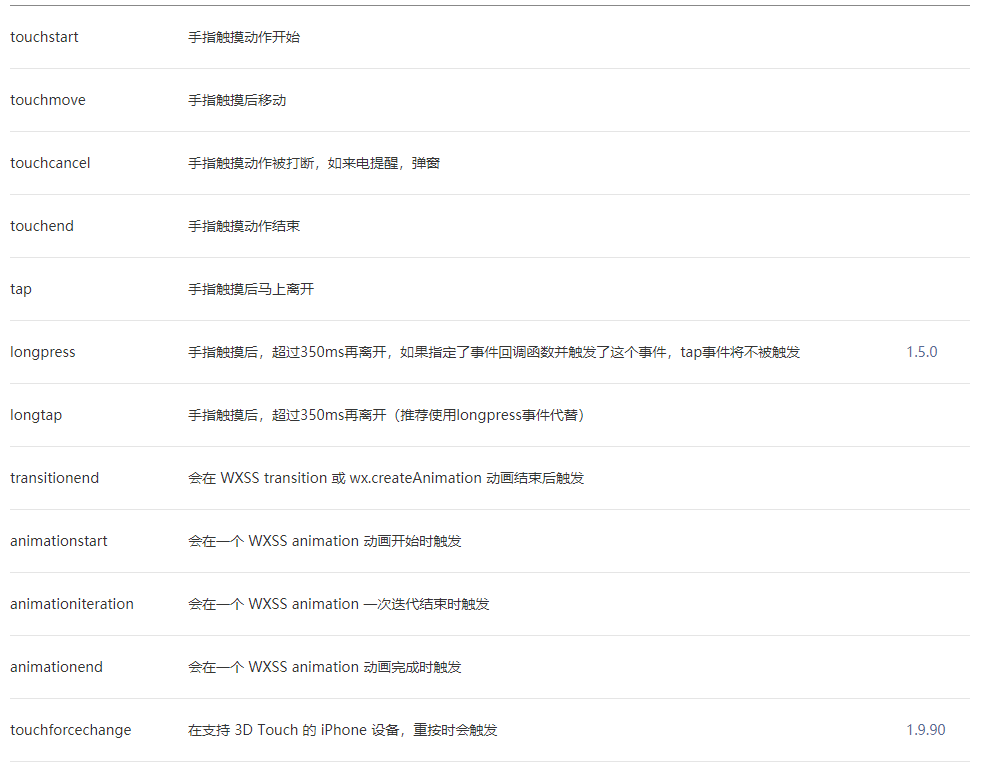
bindtap绑定冒泡事件,catchtap绑定非冒泡事件
最后了解小程序组件和常用api文档
关于微信小程序的文档-手撸的更多相关文章
- 微信小程序入门文档
一 基本介绍 微信专门为小程序开发了一个ide叫做微信开发者工具 最新一版的微信开发者工具,把微信公众号的调试开发工作也集成了进去,可以更换开发模式. https://mp.weixin.qq.com ...
- ***微信小程序学习文档和资料归档收集
微信小程序官方文档: https://cloud.tencent.com/document/product/619 小程序培训视频教程: https://xw.qq.com/edu/201805140 ...
- 微信小程序API 文档快速参考索引
内容那么多,这个页面到底做了什么? 第一:解决微信文档APi文档使用不便: 第二:解决了内容搜索与索引:—— 最好是写成全文索引文档,但是比较需要时间,而且更新是一件麻烦的事:所以以下是直接 连接官网 ...
- 微信小程序官方文档错误整理
大致看了一遍微信小程序文档,发现有几处微小的错误,但瑕不掩瑜.记录下,以后发现了还会继续在此添加.如果有记录不对的,请及时指出错误. 1.视图层->WXSS->尺寸单位 明显错误,应该为 ...
- 微信小程序 开发文档
官方开发文档: 小程序公众平台 小程序开发者指南 小程序开发者文档 学习资源: 微信:官方入门教程 微信:WeUI 是一套同微信原生视觉体验一致的基础样式库 微信:微信小程序示例 视频: 学堂在线:学 ...
- 微信-小程序-开发文档-服务端-接口调用凭证:auth.getAccessToken
ylbtech-微信-小程序-开发文档-服务端-接口调用凭证:auth.getAccessToken 1.返回顶部 1. auth.getAccessToken 本接口应在服务器端调用,详细说明参见服 ...
- 微信小程序价值思考:手机端的CS-BS迁移
从很多特点来看,小程序都非常类似于网页:主要的业务逻辑在服务端.客户端无需安装应用程序.小程序的开发采用的HTML+JS+CSS技术等等.张小龙自己对小程序的定位也大概如此:无意做小程序分发平台,只是 ...
- 微信-小程序-开发文档-服务端-模板消息:templateMessage.send
ylbtech-微信-小程序-开发文档-服务端-模板消息:templateMessage.send 1.返回顶部 1. templateMessage.send 本接口应在服务器端调用,详细说明参见服 ...
- 微信-小程序-开发文档-服务端-模板消息:templateMessage.getTemplateList
ylbtech-微信-小程序-开发文档-服务端-模板消息:templateMessage.getTemplateList 1.返回顶部 1. templateMessage.getTemplateLi ...
随机推荐
- 【git】git 常用命令(含删除文件)
Git常用操作命令收集: 1) 远程仓库相关命令 检出仓库:$ git clone git://github.com/jquery/jquery.git 查看远程仓库:$ git remote -v ...
- ShoneSharp语言(S#)的设计和使用介绍系列(6)— 字符串String
ShoneSharp语言(S#)的设计和使用介绍 系列(6)— 字符串String 作者:Shone 声明:原创文章欢迎转载,但请注明出处,https://www.cnblogs.com/ShoneS ...
- Word使用技巧——持续更新
Q1:word 2007 打开后默认显示缩略图而不是文档结构图? A1:三步曲 1)打开word,关闭缩略图,保存并关闭文档 2)重新打开word(此时应该没有显示缩略图),勾选上“文档结构图”,保存 ...
- 第7章 PCA与梯度上升法
主成分分析法:主要作用是降维 疑似右侧比较好? 第三种降维方式: 问题:????? 方差:描述样本整体分布的疏密的指标,方差越大,样本之间越稀疏:越小,越密集 第一步: 总结: 问题:????怎样使其 ...
- [ES6系列-01]Class:面向对象的“新仇旧恨”
[原创]CoderPower 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 这是公众号(码路工人有力量)开通后的第二篇,写得还是有待改进吧.这次准备写一个关于ES6基础的短文系列,努力尽快 ...
- 飞机调度 Now or Later? LA 3211 (2-SAT问题)
洛谷题目传送门 题目描述 有n架飞机需要着陆.每架飞机都可以选择“早着陆”和“晚着陆”两种方式之一,且必须选择一种.第i架飞机的早着陆时间为Ei,晚着陆时间为Li,不得在其他时间着陆.你的任务是为这些 ...
- pandas 小技巧
1.找出某个字段包含某字符串的行: my_df[my_df['col_B'].str.contains('大连') > 0]或者 my_df[my_df['col_B'].apply(lambd ...
- Beta冲刺 —— 总结随笔
这个作业属于哪个课程 软件工程 这个作业要求在哪里 Beta冲刺 这个作业的目标 Beta冲刺 作业正文 正文 github链接 项目地址 其他参考文献 无 一.项目预期计划: 1.对于初版小程序的现 ...
- DOM对HTML元素的增删改操作和事件概念和事件监听
DOM创建节点的方法: document.createElement(Tag),Tag必须是合法的HTML元素 DOM复制节点的方法: 节点cloneNode(boolean deep),当deep为 ...
- (Java实现) 数塔问题
数塔问题(使用动态规划思路求解) 如图所示,给定一个正整数构成的三角形,如下所示: 在下面的数字三角形中寻找一条从顶部到底边的路径, 使得路径上所经过的数字之和最大. 路径上的每一步都只能往左下或者右 ...
