React初级坑
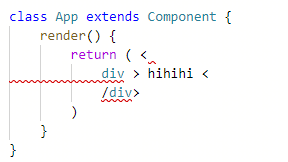
1.使用vscode时,JSX语言会受beauty插件的影响,将标签换行了,如下:

解决办法:将编辑器右下角的语言由javascript改为javascript react就行了。
React初级坑的更多相关文章
- React爬坑秘籍(一)——提升渲染性能
React爬坑秘籍(一)--提升渲染性能 ##前言 来到腾讯实习后,有幸八月份开始了腾讯办公助手PC端的开发.因为办公助手主推的是移动端,所以导师也是大胆的让我们实习生来技术选型并开发,他来做code ...
- react 入坑笔记(四) - React 事件绑定和传参
React 事件处理 建议:在了解 js 的 this 取值后食用更佳. 一.react 与 Html 中用法的异同和注意点 html 中的绑定事件的写法: <button onclick=&q ...
- react 入坑笔记(三) - Props
React Props props - 参数. 组件类 React.Component 有个 defaultProps 属性,以 class xxx extend React.Component 形式 ...
- react爬坑之路(一)--报错output.path不是绝对路径
之前,一直在纠结是学习angular好,学习vue好,还是学习react好,网上一搜索,也是各种对比,各种互喷,看过之后更纠结.就跟小时候一样纠结长大了是上清华好,还是上北大好,最后证明我想多了.总之 ...
- 【React踩坑记一】React项目中禁用浏览器双击选中文字的功能
常规项目,我们只需要给标签加一个onselectstart事件,return false就可以 例: <div onselectstart="return false;" & ...
- 新版react踩坑总结
使用es6语法与原本es5语法几个有区别的地方 1.React.creatClass与React.Component var Component = React.createClass({ rende ...
- 【初级坑跳跳跳】第一个应用布局学习的代码运行时出错(manifest里未将activity先注册,控件错误)
首先,根据书中想要实现的结果,看了下书中代码,大致知道布局是怎么样的,然后根据图片自己写xml, 1.运行时第一个坑是 忘记在AndroidManifest.xml里先注册activity,导致运行时 ...
- 航遇项目react踩坑
1.iconfont应用: a.正常用法如下 <span className='iconfont' > iconfont的代码,例如: </span> b.react不能动态 ...
- react 入坑笔记(六) - 组件的生命周期
React 组件生命周期 详细参考: react 组件生命周期 组件的生命周期可分为三个状态: 1.Mounting:已经挂载/插入到真实 DOM 树上: 2.Updating:正在被重新渲染: 3. ...
随机推荐
- Spring+Mybais整合
简单的来说,Spring主要用于在业务层(当然spring也有数据库交互的模块,个人觉得spring在这方面有一点不如mybatis),而mybatis主要用于数据持久化,在一个完整的项目中无论是业务 ...
- AngularJS前端以ArrayBuffer类型请求后端数据以生成文件时,出现异常的处理
.error(function(error){ var decodedString = String.fromCharCode.apply(null, new Uint8Array(error)); ...
- 吴裕雄--天生自然python学习笔记:Python3 标准库概览
操作系统接口 os模块提供了不少与操作系统相关联的函数. >>> import os >>> os.getcwd() # 返回当前的工作目录 'C:\\Python ...
- Android开发之《异常处理》
Android NDK(七):JNI异常处理 Android NDK开发Crash错误定位 adb logcat | ndk-stack -sym /Users/yangxin/Documents/d ...
- JavaScript对象的几种创建方式与优缺点
JavaScript中常见的几种创建对象的方式有:Object构造函数模式.对象字面量模式.工厂模式.自定义构造函数模式.构造函数加原型组合模式:他们各自有各自的优缺点和使用场景. 1. Object ...
- python 常用模块介绍
1.定义 模块:用来从逻辑上组织python代码(变量.函数.类,逻辑),本质就是.py结尾的python文件(文件名:test.py,对应的模块名:test). 包:用来从逻辑上组织模块的,本质就是 ...
- ChatterBot聊天机器人呢结构(五):ChatterBot对话流程
原文地址:http://www.bugingcode.com/blog/ChatterBot_Dialogue_process.html 创建机器人 部署机器人的各种属性,根据前面的章节里聊天机器人的 ...
- 实现 add()(1,2)(3,4)(7,8,9)()
function add(){ var sum=0; function inner(pre,cur){ return pre+cur; } sum=Array.prototype.slice.call ...
- 【最简单的vim教程】vim学习笔记-基础操作
说明 C-字母 = Ctrl + 字母 char = 任意字符 开始编辑 insert 按键 功能 说明 i(I) insert 当前位置插入(当前行前) a(A) append 当前字符后面插入(当 ...
- C++走向远洋——65(十五周、项目一)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
