js获得用户网络状况API
js获得用户网络状况API
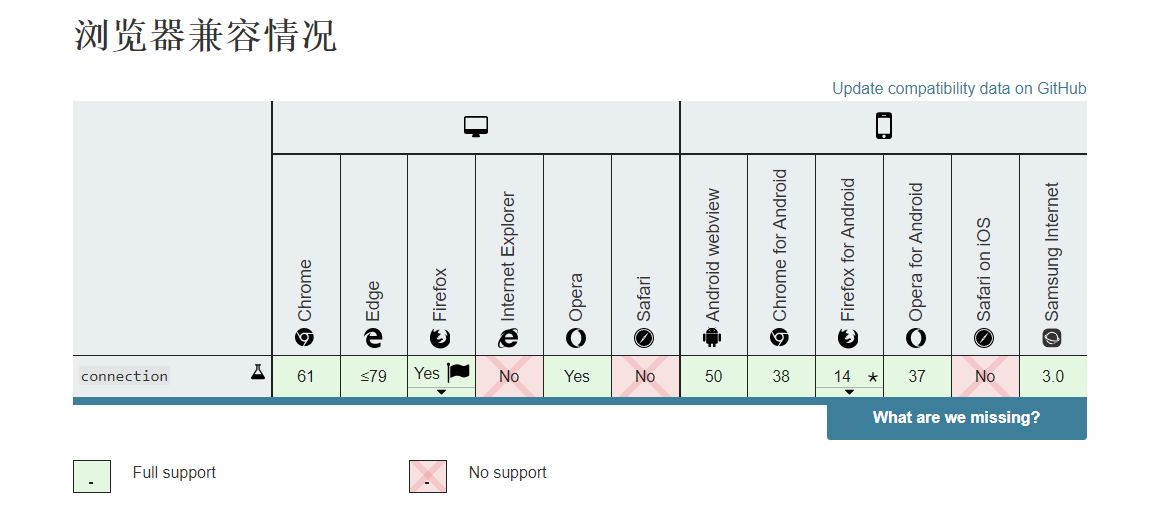
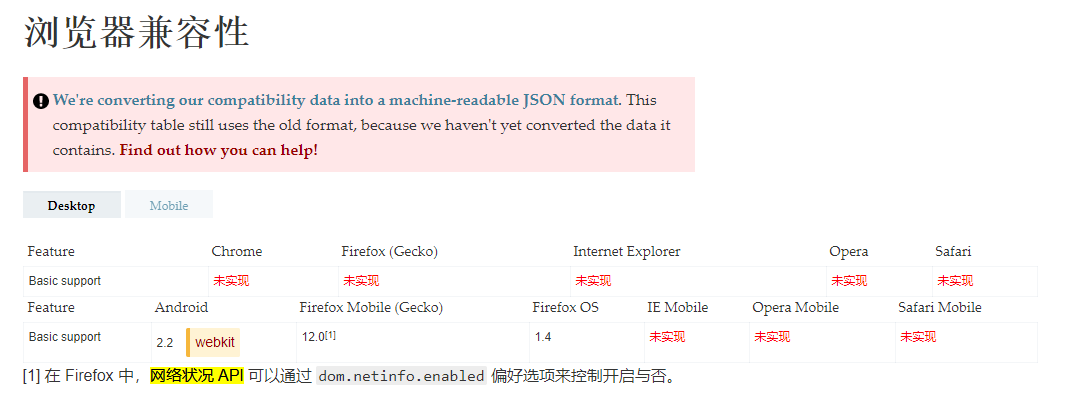
这是一个实验中的功能,目前还有许多浏览器不兼容此功能某些浏览器尚在开发中
1. 网络类型 effectiveType: 可以得到2g,3g,4g
- connectionInfo = navigator.connection返回一个只读对象:
- 返回网络连接状态NetworkInformation对象,包括.downlink(网络下行速度) effectiveType(网络类型) onchange(有值代表网络状态变更) rtt(估算的往返时间) saveData(打开/请求数据保护模式)
- 2. 判断网络 connection.type: 网络状态 API 可以获取到系统的网络连接信息,比如说连接方式是 WiFi 还是蜂窝。
- var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;
- var type = connection.type;
- function updateConnectionStatus() {
- console.log("设备的网络连接从" + type + "变成了" + connection.type);
- }
- connection.addEventListener('change', updateConnectionStatus);

js获得用户网络状况API的更多相关文章
- React Native 在用户网络故障时自动调取缓存
App往往都有缓存功能,例如常见的新闻类应用,如果你关闭网络,你上次打开App加载的数据还在,只是不能加载新的数据了. 我的博客bougieblog.cn,欢迎前来尬聊. 集中处理请求 如果你fetc ...
- Headroom.js – 快速响应用户的页面滚动操作
Headroom.js 是一个轻量级,高性能的JS插件(无依赖性!),允许你响应用户的滚动行为.Headroom.js 使您能够在适当的时候把元素融入视图,而其它时候让内容成为焦点.Headroom. ...
- JS获取用户的Ip地址
在网站中通常需要获取使用者的ip地址,获取抵制的方式有很多,这里就简单介绍一下js获取用户ip地址 /*使用的新浪的ip查询api,根据返回的数据进行判断*/ <script src=" ...
- 【Qt编程】基于Qt的词典开发系列<八>--用户登录及API调用的实现
在上一篇文章<调用网络API>中,我仅仅讲述了怎样直观的使用API接口以及调用API后返回的结果,本文则从程序实现的角度来实现API的调用.当然本程序的实现也是借助于扇贝网的API接口文档 ...
- Unity获取Android和iOS手机系统电量及网络状况
最开始考虑使用中间静态链接库来调用手机系统自带的API,但是在研究的过程中发现Android系统将电量等信息记录在了固定的文件中,所以只需要在C#中直接读取就可以而不需要中间库. a.Android版 ...
- Gremlins.js – 模拟用户随机操作的 JS 测试库
Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用.Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输 ...
- js记录用户在网站的浏览记录和停留时间
by weber开发者 from http://weber.pub/ 本文地址: http://weber.pub/js记录用户行为浏览记录和停留时间/163.html 问题 公司想统计一个用户从进入 ...
- JS验证用户真实姓名
发布:thebaby 来源:脚本学堂 [大 中 小] 本文分享下,使用js代码验证用户真实姓名的方法,有需要的朋友不妨参考下,希望对你有一定的帮助. 原文地址:http://www.jbx ...
- (转载)Linux系统调用及用户编程接口(API)
(转载)http://www.farsight.com.cn/news/emb167.htm 1 Linux系统调用 所谓系统调用是指操作系统提供给用户程序调用的一组“特殊”接口,用户程序可以通过这组 ...
随机推荐
- HTTP请求方法及响应码详解(http get post head)
HTTP是Web协议集中的重要协议,它是从客户机/服务器模型发展起来的.客户机/服务器是运行一对相互通信的程序,客户与服务器连接时,首先,向服务 器提出请求,服务器根据客户的请求,完成处理并给出响 ...
- vivado操作基本问题
1.zynq开发板的构造以及推崇的设计理念 设计推崇的理念是设计有知识产权的可重用的IP模块. 2.操作过程中遇到的问题以及解决方法 (1)综合速度慢解决方案: 我们都知道Vivado编译起来相当的慢 ...
- Oracle 11g 静默安装过程(centos7)
开启机器,本次实例分配的ip是:192.168.3.197(Xshell ssh连接) 2 安装unzip 工具.vim编辑器(个人习惯,vi也可以) 3 在/etc/hosts文件中添加本机IP跟主 ...
- JDBC之BaseDao类
package com.it.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.Prep ...
- labview的bool(布尔)按键机械属性
在学习LabVIEW(简称LV)时,布尔控件是常用的控件.布尔控件分为按钮型控件和开关型控件,LV内部并没有区分按钮型还是开关型.这两种布尔控件可以根据需要相互转换,通过配置布尔控件的机械动作属性来实 ...
- Java程序、JSP以及JavaScript中如何判断某个字符串是否包含某个子串
1.JSP str:原始字符串, subStr:要查找的子字符串 <c:if test="${fn:contains(str,subStr)==true}"> < ...
- 状压DP小拼盘
有的DP题,某一部分的状态只有两种,选或不选. 开数组记录,代价太大,转移不方便. 状态压缩意为,用 “0/1“ 表示 “选/不选“ . 把状态表示为二进制整数. There are 10 kinds ...
- [PHP] 报错和“@” - 工作
以下几点关于报错和@的关系理解 在PHP中使用@加在某个语句前面,可以抑制错误在脚本的执行过程中输出到IO: 如果在某个语句上使用了@,则可以将语句内的各种嵌套的脚本可能存在的报错都会被抑制住: 如果 ...
- ubuntu16.04安装mysql5.6
apt-get install software-properties-commonsudo add-apt-repository 'deb http://archive.ubuntu.com/ubu ...
- Excel技巧:如何绘制一份优秀的甘特图(项目管理)
作者:秦路,天善智能特约专家.资深数据分析师,数据化运营专家.擅长结合运营和数据,建立数据化运营体系. 个人公众号:秦路(微信ID:tracykanc) 今天我给大家分享的内容是如何利用Excel绘制 ...