HTML之前端组成、标签
详情见:https://www.cnblogs.com/liwenzhou/p/7988087.html
https://www.cnblogs.com/zhangguosheng1121/p/10940312.html
一.前端组成


二、Web开发本质
(1) 浏览器输入网址回车都发生了什么?
浏览器 给服务端 发送了一个消息
服务端拿到消息
服务端返回消息
浏览器展示页面
C/S架构 --> B/S架构
客户端和服务端 消息的格式是约定好的
HTTP协议: 浏览器和服务器之间约定好的消息格式 ==> "PUT|xxx.avi|1024"
WEB本质:
服务端
浏览器
HTML文件 (学习前端就是需要写HTML文件)
import socket sk = socket.socket()
sk.bind(("127.0.0.1", 8000))
sk.listen(5) while 1:
conn, addr = sk.accept()
data = conn.recv(1024) # 收消息
conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 按照HTTP协议的格式发消息
# 从文件读取\
with open("data.html", "rb") as f:
msg = f.read()
conn.send(msg) # 发消息
conn.close() #data.html
<!DOCTYPE html>
<html>
<head> </head>
<body>
<h1>hello s99!</h1>
<img src="https://a-ssl.duitang.com/uploads/item/201904/22/20190422084837_ihryp.jpg">
<a href="http://www.sogo.com">sogo</a>
</body>
</html>
Web本质示例
写HTML文件时就不需要写以上那些程序,只需右击data.html ->shows in explorer ->文件右击选择打开方式为浏览器
HTML是一个标准,规定了大家怎么写网页.
修改网页的语言:

三、标签
学HTML就是学标签
<标签名> --> 标记语言 (HTML, XML)
标签分类:
双标签
单标签
1)HTML文件的结构:
1. 文档声明
2. html标签
- head标签
head内常用标签
body内常用标签
- body标签(用户在浏览器能看到的内容)
2)HTML文件的注释:ctrl+/
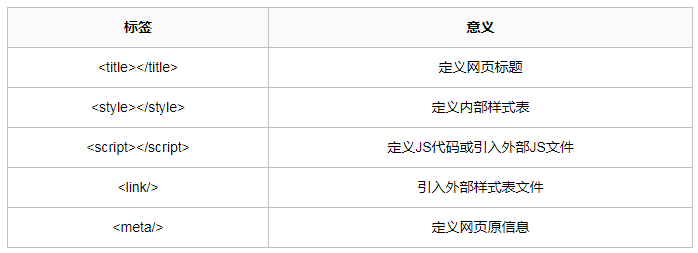
head内常用标签:

body内常用标签:(*****)
标签分类:
块儿级标签 h1~h6 div p hr
默认占浏览器宽度
能设置长和宽
内联标签(行内标签) a img u s i b span
根据内容决定长度
不能设置长和宽
标签的嵌套规则:
1. 行内标签不能嵌套块级标签
2. p标签不能嵌套块级标签
div:用来定义一个块儿级元素,通过css样式为其赋予不同的表现。
span:用来定义内联(行内)元素,通过CSS样式为其赋予不同的表现。
区别:所谓块元素,是以另起一行开始渲染的元素,
行内元素则不需另起一行。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
<h1></h1> 标题标签:
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6> 标题字体从大到小 ,标题字体粗&黑
例:<h1>回眸一笑百媚生</h1>
<img> 图片标签:
其中src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)"
src图片路径:可以是网络上的图片地址也可以是本地的图片地址
例:<img id="i1" src="https://b-ssl.duitang.com/uploads/item/201905/20/20190520133149_rguyy.jpg" alt="新垣结衣" title="老婆"> <a></a> 超链接标签:
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,
一个电子邮件地址,一个文件,甚至是一个应用程序。
例:<a href="http://www.luffycity.com" target="_blank">路飞学城</a>
当点击路飞学城的时候会新打开一个网页跳转到相关网站上
<p></p> 段落标签:
body内基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<br> 换行标签
<hr> 水平线标签
body内特殊字符

body列表标签
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
start表示序号从第几位开始
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul> <ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol> <!-- 标题列表 -->
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl> </body>
</html>
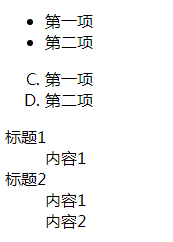
列表代码
列表代码打印结果:

body表格标签
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
表格结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格示例</title>
</head>
<body> <table border="1" cellpadding="10" cellspacing="10">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">小强</td>
<td rowspan="2">戴帽子</td>
</tr>
<tr>
<td>射哥</td>
<td>18</td>
</tr>
</tbody>
</table>
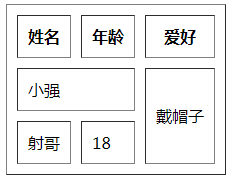
打印结果:

补充:
1)./表示在当前目录下
2)快捷写法:
h1*4>a.cl[id=a$]{a标签$}
然后按Tab键会出现:
<h1><a href="" class="c1" id="a1">a标签1</a></h1>
<h1><a href="" class="c1" id="a2">a标签2</a></h1>
<h1><a href="" class="c1" id="a3">a标签3</a></h1>
<h1><a href="" class="c1" id="a4">a标签4</a></h1>
其中:
*4 表示4个h1标签,
>a 表示在h1中嵌一个a标签,
.cl表示给所有a标签加一个class,
$自动生成序号,
{}里面写a标签的内容
[id=a$]表示给a标签添加属性
3)迅速整理HTML格式
点击:Code -> Reformat Code (Ctrl+Alt+L)
4)多行操作
按住Alt鼠标选择要操作的多行
5)
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL
6)把莫几条代码语句用标签包起来
选中要包围的语句 ->Code ->Surround with ->Emmet
或者先打出标签再把语句拖进标签中
HTML之前端组成、标签的更多相关文章
- 前端c标签foreach传值给后台
前端c标签foreach传值给后台 <div style="margin-bottom: 10px"> <c:forEach items="${good ...
- 移动前端头部标签(HTML5 head meta)
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来.本文整理一些常用的meta标签. <!DOCTYPE html&g ...
- 移动前端头部标签(HTML5 meta)
在移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码 <!DOCTYPE html> 使用 HTML5 doctype,不区分大小写 <he ...
- 移动前端头部标签(HTML5 head meta)转载
移动web页面头部书写 字数2516 阅读1128 评论0 喜欢30 HTTP 标题信息(http-equiv) 和页面描述信息(name) http-equiv:该枚举的属性定义,可以改变服务器和用 ...
- 前端 HTML标签属性
HTML标签可以设置属性,如下: <div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落 ...
- 前端 HTML 标签嵌套规则
标签嵌套规则 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如: <div><div></div><h1> ...
- 前端 HTML 标签分类
三种: 1.块级标签: 独占一行,可设置宽度,高度.如果设置了宽度和高度,则就是当前的宽高.如果宽度和高度没有设置,宽度是父盒子的宽度,高度根据内容填充. 2.行内标签:在一行内显示,不能设置宽度,高 ...
- 前端 HTML标签介绍
那什么是HTML标签呢? 1. 在HTML中规定标签使用英文的的尖括号即"<"和">"包起来,如`<html>`.`<p>` ...
- 前端 s 标签获取值
1. s标签获取action中的值: <s:property value="#parameters.mySessionPropKey"/> or <s:prop ...
- 前端1-----A标签 (锚点)
Title 头部,顶端, 点击跳转到id='abc' 1 2 到百度这里,点击跳转百度 3 到这里了 4 alex1 5 6 根据id 从底部到头 根据id='a1' 到指定位置 ...
随机推荐
- Python第十一章-常用的核心模块01-collections模块
python 自称 "Batteries included"(自带电池, 自备干粮?), 就是因为他提供了很多内置的模块, 使用这些模块无需安装和配置即可使用. 本章主要介绍 py ...
- while与until
一.格式: while 条件测试 :do 循环体 done 二.条件测试 条件测试是指满足条件则会一直执行下去. 比如: let i =0 while i < 100;do echo $i i ...
- Spring如何解决循环依赖,你真的懂了?
导读 前几天发表的文章SpringBoot多数据源动态切换和SpringBoot整合多数据源的巨坑中,提到了一个坑就是动态数据源添加@Primary接口就会造成循环依赖异常,如下图: 这个就是典型的构 ...
- 高性能/并发的保证-Netty在Redisson的应用
前言 Redisson Github: https://github.com/redisson/redisson Redisson 官网:https://redisson.pro/ Redis ...
- Azure SDK for Python Url
Azure SDK for Python URL 明细表 AZURE_PUBLIC_CLOUD = Cloud( 'AzureCloud', endpoints=CloudEndpoints( man ...
- VM虚拟机复制文件问题
需要安装好vmtools,安装好后,启动虚拟机环境: 把需要复制的文件拖进虚拟机环境窗口,鼠标指针会变成复制图标,直接左键即可复制: 不能Ctrl+c-Ctrl+v进去.
- 页面静态化--Thymeleaf
1.Thymeleaf简介 官方网站:https://www.thymeleaf.org/index.html Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎. Thy ...
- 【BIM】BIMFACE中创建疏散效果
背景 在BIM运维中,消防疏散是不可或缺的一环,当发生火警的时候,触发烟感器发生报警,同时启动消防疏散,指导现场工作人员进行疏散,及时准确地显示出疏散路线对争取疏散时间尤为重要.我将介绍如何在bimf ...
- MyBatis(三):核心配置文件的重要配置
本文是按照狂神说的教学视频学习的笔记,强力推荐,教学深入浅出1便就懂!b站搜索狂神说即可 https://space.bilibili.com/95256449?spm_id_from=333.788 ...
- JavaScript中||和&&的运算
一般来讲 && 运算和 | | 运算得到的结果都是 true 和 false ,但是 js 中的有点不太一样.当进行 a&&b 和 a| |b (如 1&&am ...
