CSS3动画的使用以及优化
CSS3 动画
目录
1. 定义动画
2. animation 属性
3. animation 属性的兼容
4. animation与transition 属性的取别
5. animate.css 动画库
6. 动画的调试及优化
定义动画
为了实现动画所以必须准备一个动画剧本:
/* 当动画只用两个关键帧时可以使用该方式定义关键帧 */
@keyframes mymove{
from {
/* 初始状态属性 */
}
to {
/* 结束状态属性 */
}
} /* 当动画有多个关键帧可以使用该方式定义关键帧 */
@keyframes mymove {
0%{
/* 初始状态属性 */
}
/* 可以添加多个动画帧 */
100%{
/* 结束状态属性 */
}
}
/* (中间再可以添加关键帧)*/
animation 属性
1. animation-name 检索或设置对象所应用的动画名称
@keyframes mymove{
/* ... */
}
animation-name:mymove;
说明:必须与规则@keyframes配合使用,如果要设置几个animation给一个元素,我们只需用逗号隔开
2. animation-duration 检索或设置对象动画的持续时间
animation-duration: 3s;
说明:animation-duration:3s; 动画完成使用的时间为3s
默认值为 0
3. animation-delay 检索或设置对象动画延迟的时间
animation-delay:0.5s
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s
默认值为 0
4. animation-iteration-count 检索或设置对象动画的循环次数
animation-iteration-count: infinite | number;
取值说明:
- infinite:无限循环
- number: 循环的次数
- 默认值为 1
5. animation-direction 检索或设置对象动画在循环中是否反向运动
animation-direction: reverse;
取值说明:
- normal:正常方向
- reverse:反方向运行
- alternate:动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:动画先反运行再正方向运行,并持续交替运行
- 默认值为 normal
6. animation-play-state 检索或设置对象动画的状态
animation-play-state: paused;
取值说明:
- running:运动
- paused: 暂停
- animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
- 默认值 running:运动
7. animation-fill-mode: forwards;属性规定动画在播放之前或之后,其动画效果是否可见。
animation-fill-mode: forwards;
取值说明:
- none :默认值,不做任何改变
- forwards 停留在最后一个步骤
- backwards 使用元素的起始值。
- both 动画将遵循forwards和backwards的规则,从而在两个方向上扩展动画属性。
8. animation-timing-function 检索或设置对象动画的过渡类型
animation-timing-function: linear;
取值说明:
- linear: 线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
- ease: 平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
- ease-out: 由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
- ease-in-out: 由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier(n,n,n,n) 在立方贝塞尔函数中定义速度函数。 可能的值是从0到1的数字值, 测试网站 https://cubic-bezier.com
- step-start: 马上跳到动画每一结束桢的状态
- steps() 函数用于把整个操作领域切分为相同大小的间隔,每个间隔都是相等的。
- 语法:steps(number[, end | start])
- number参数指定了时间函数中的间隔数量(必须是正整数)
- 第二个参数是可选的,可设值:start和end,表示在每个间隔的起点或是终点发生阶跃变化,如果忽略,默认是end。
- 默认值为 ease
9. animation复合属性。检索或设置对象所应用的动画特效。
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
属性值说明:
- name -> 表示动画的名称
- duration -> 动画时间
- timing-function -> 动画速度曲线
- delay -> 动画的延迟
- iteration-count -> 动画的播放次数
- direction -> 是否应该轮流反向播放动画
- fill-mode -> 动画播放之前与播放之后的状态
- play-state -> 动画的播放与暂停
注意:复合属性的某些属性可以省略。
animation兼容性及兼容性前缀
-webkit-animation: ;
-moz-animation: ;
-o-animation: ;
animation: ; @-webkit-keyframes move{ }
@-moz-keyframes move{ }
@-o-keyframes move{ }
@keyframes move{ }
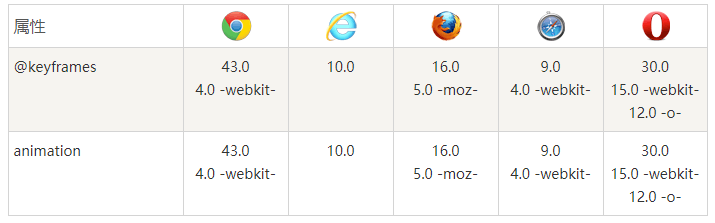
浏览器的支持情况

animation和transition的区别
相同点:都是随着时间改变元素的属性值。
不同点:
1. transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;
而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
2. 过度属性无法实现复杂的效果
3. 过渡属性一次鼠标经过只可以发生一次,不能重复发生动画
4. 动画是需要配合@keyframes来使用
5. 过度属性无法中间暂停
animate.css 动画库
CSS3动画库演示地址
https://daneden.github.io/animate.css/
animate.css 的下载地址
https://raw.githubusercontent.com/daneden/animate.css/master/animate.css
animate.css 的使用
1. 引入animate.css
<link rel="stylesheet" href="https://raw.githubusercontent.com/daneden/animate.css/master/animate.css">
2. 给动画元素添加类名
<div class="animated rubberBand"></div>
动画的调试及优化
Google浏览器的控制台中查看animations面板
f12 打开控制台 --> 选择控制台中最右边的三个点 --> 选择More tools --> 选择 Animations --> 在控制台的下方将会显示animations控制面板
Google浏览器rendering面板
f12 打开控制台 --> 选择控制台中最右边的三个点 --> 选择More tools --> 选择 rendering --> 下方将会显示rendering 面板
性能优化:https://www.jianshu.com/p/eaf4cfc07eac
CSS3动画的使用以及优化的更多相关文章
- CSS3 动画卡顿性能优化解决方案--摘抄
最近在开发小程序,与vue类似,它们都有生命周期这回事. onLoad 监听页面加载 onReady 监听页面初次渲染完成 onShow 监听页面显示 到底是什么意思? 所以这又触碰到了我的知识盲区, ...
- css3动画性能优化--针对移动端卡顿问题
一.使用css,jquery,canvas制作动画 1.Canvas 优点:性能好,强大,支持多数浏览器(除了IE6.IE7.IE8),画出来的图形可以直接保存为 .png 或者 .jpg的图形: 缺 ...
- WEB 移动端 CSS3动画性能 优化
很多时候,我们在开发移动端的时候要使自己的网页兼容不同的机型,很多时候会采用CSS3动画,但是很多时候在安卓机下,动画明显会出现卡顿,很难看,那么这里我介绍几个CSS 属性进行硬件加速那么就会得到明显 ...
- css3动画的性能优化_针对移动端卡顿问题
这篇文章主要讲的是怎样制作流畅动画,特别是针对移动端.在这里我首先介绍制作动画的几种方法的优缺点:接着会着重介绍用css3制作动画的注意事项. 资源网站大全 https://55wd.com 设计导航 ...
- css3动画的性能优化
目前对提升移动端CSS3动画体验的主要方法有几点:尽可能多的利用硬件能力,如使用3D变形来开启GPU加速 -webkit-transform: translate3d(0, 0, 0); -moz-t ...
- 显示层封装及实现与优化(无动画+css3动画+js动画)
showhide.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 高性能 CSS3 动画
注:本文出自腾讯AlloyTeam的元彦,文章也可以在github上浏览.请尊重版权,转载请注明来源,多谢-- 高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量 ...
- 优秀教程:使用 CSS3 动画实现的超炫的过渡特效
Codrops 最近分享了一些很酷的图片切换灵感.有三种不同的用例:小的图像幻灯片,大标题幻灯片以及使用透明背景的产品幻灯片.状态转换使用 CSS 动画完成,我们能够定义从任何方向进来的图片的行为. ...
- CSS3动画(性能篇)
写在前面 高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量.功耗与流畅度. 在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额 ...
随机推荐
- Python——12类的继承
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- 如何在自己的CSDN博客中增添【高大上】的博客栏目?
前几天看到过一位博主的博客界面,向下看 ☟ (博主对不起啊!把你的公众号给抹了~~~),感觉做这个东西挺好玩的,而且我竟然找不到在哪个地方可以设置!在百度上也没有搜到教程,最后问了一下贺老师知道了入口 ...
- BEM命名及其在sass中的实践
Why use it 近几年web应用的发展可以用疯狂来形容,依靠浏览器的支持以及前端技术和框架的发展,很多应用已经把大量的逻辑从服务器端迁移到了浏览器端,使用前后端分离技术,浏览器端与用户进行交互来 ...
- vue.js 中使用(...)运算符报错
今天在起别人项目的时候, 发现报错. 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单. // 第一步 cnpm install babel-plugin-transform-object ...
- 实验一 Linux系统与应用准备
实验一 Linux系统与应用准备 项目 内容 作业归属 班级课程 作业要求 课程作业要求 学号-姓名 17041419-刘金林 作业学习目标 1.学习博客园软件开发者学习社区使用技巧和经验:2.学习M ...
- Eureka在有虚拟网卡的情况下获取正确的IP
发现问题 最近项目在Eureka注册时,发现一个问题:注册的IP地址不是 192.168.0.XXX 的网络IP,而是另外一个网段的地址,如图 通过 ipconfig 命令查看本机的IP地址发现,该I ...
- Anroid关于fragment控件设置长按事件无法弹出Popupwindows控件问题解决记录
一.问题描述 记录一下最近在安卓的gragment控件中设置长按事件遇见的一个坑!!! 在正常的activity中整个活动中设置长按事件我通常实例化根部局,例如LinearLayout ...
- deepin15.11安装N卡驱动,实测!!!(可解决N卡电脑关机卡屏)
前言:deepin(深度)是一款由武汉深之度公司研发的一款适合国人日常学习的linux系统,其UI精美,美过Mac.它对于中国用户的一个亮点就是QQ微信等国软件傻瓜式安装(类似安卓应用商店安装),如果 ...
- codecs打开不同步给编码的文件
实例: with codecs.open(file=源文件,mode='命令',encoding='编(解)码方式') as 命名:
- node 微信授权 获取openid
node获取微信授权拿到openid 需要了解的网站 1.微信授权. 先说一下流程(一张图代替所有): 流程步骤: 1.用户同意,获取code. 2.通过code获取网页授权access_toke ...
