开发一个健壮的npm包
项目地址:loan-calculate-utils
npm包的发布、更新查看上一篇文章 开发一个基础的npm包
目前我们的目录是这个样子:
.
├── source 源代码目录
│ └── index.js
├── package.json
└── README.md
接下来给项目添加 打包,忽视文件,ts声明文件,单元测试,eslint,README.md添加徽标。
打包
参考 ramda 打包思路,我们将要编译成三种包,以及它们的压缩版。
打包目标
- umi: babel source -> src
- iife: webpack 立即调用的函数包,用于浏览器
- cjs: webpack CommonJS包,用于modejs
配置 Babel,编译 umi
安装babel相关依赖
npm install --save-dev @babel/cli @babel/core @babel/preset-env
新建 .babelrc.json 文件
{
"presets": [
"@babel/preset-env"
],
"plugins": []
}
添加编译命命令,修改 package.json
"scripts": {
+ "build:cjs": "babel source --out-dir src"
},
配置 webpack,编译 iife,cjs
安装webpack相关依赖
npm install --save-dev webpack webpack-cli babel-loader cross-env
新建 webpack.config.js
const path = require('path');
const isMin = !!~process.env.NODE_ENV.indexOf('min');
const type = process.env.NODE_ENV.replace(/:.*/g, '');
const libraryTarget = type === 'iife' ? 'window' : type;
const config = {
mode: isMin ? 'production' : 'development',
entry: './source/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: `index.${type}${isMin ? '.min' : ''}.js`,
library: 'loanCalculateUtils', // 整个库对外暴露的变量名
libraryTarget, // 变量名添加到哪个上 browser
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' }
]
},
plugins: [],
};
module.exports = config;
添加运行命令,修改 package.json
"scripts": {
"build:cjs": "babel source --out-dir src",
+ "build:umd": "cross-env NODE_ENV=umd webpack",
+ "build:umd:min": "cross-env NODE_ENV=umd:min webpack",
+ "build:iife": "cross-env NODE_ENV=iife webpack",
+ "build:iife:min": "cross-env NODE_ENV=iife:min webpack",
# 整合打包命令
+ "build": "npm run build:cjs && npm run build:umd && npm run build:umd:min && npm run build:iife && npm run build:iife:min"
},
添加 忽视文件
.gitignore
打包文件不需要上传GitHub
新建文件 .gitignore
node_modules
package-lock.json
# umi打包目录
/dist
# mjs打包目录
/src
.npmignore
忽略npm无关文件
新建文件 .npmignore
node_modules
package-lock.json
# 源文件目录
source
# 测试文件目录
test
# 忽视文件
.gitignore
.npmignore
# babel配置文件
.babelrc.json
# eslint配置文件
.eslintrc.js
# webpack配置文件
webpack.config.js
添加 TypeScript 声明文件
发布声明文件到npm,有两种方式:
- 与你的npm包捆绑在一起,或
- 发布到npm上的@types organization。
下面我们来使用第一种方式。
新建 types/index.d.ts
/**
* Average Capital Plus Interest(等额本息)
*/
export function calcAverageCapitalPlusInterest({ amount, term, rate }: {
amount: number; // 贷款金额
term: number; // 贷款期数(月数)
rate: number; // 年利率
}): {
totalPayment: string; // 总还款
totalInterest: string; // 总利息
list: {
period: number; // 第几期
monthlyPayment: string; // 月供
beginningBalance: string; // 当月还款前剩余本金
interest: string; // 月供利息
principal: string; // 月供本金
endingBalance: string; // 当月还款后剩余本金
}[]
};
修改 package.json, 设置 types属性指向捆绑在一起的声明文件。Including declarations in your npm package
"types": "types/index.d.ts",
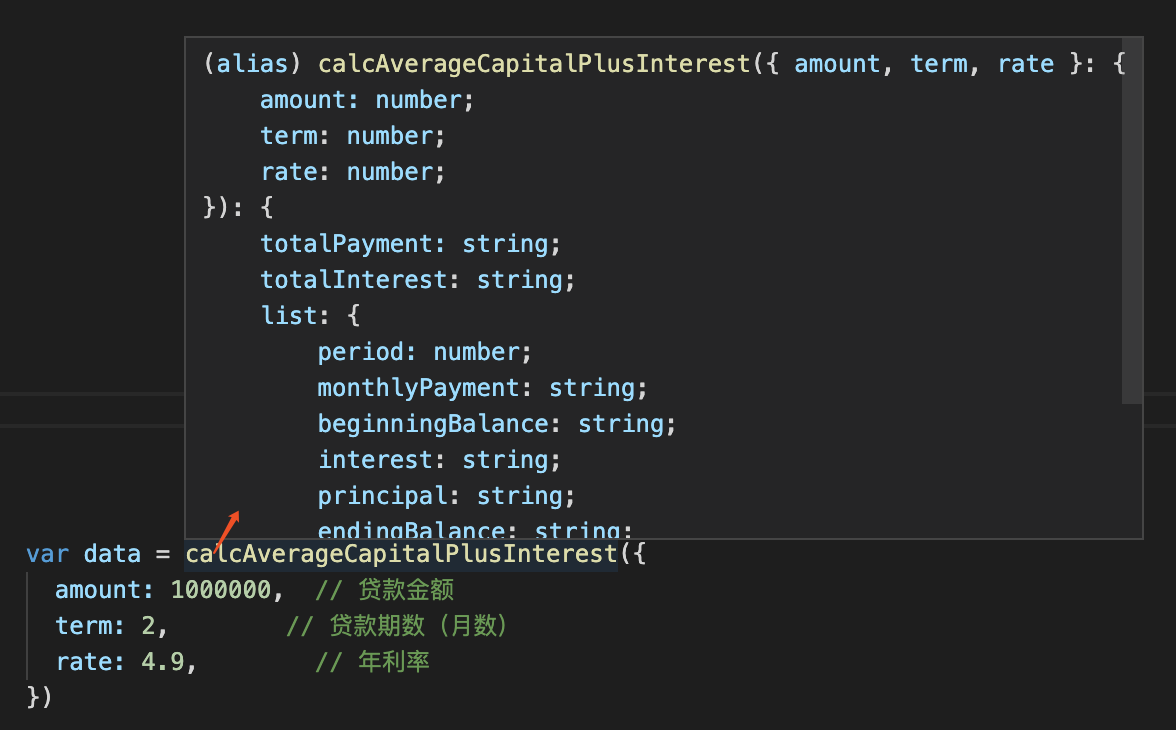
发布后使用时效果:

添加单元测试 jest
jest 是facebook推出的一款测试框架。运行命令 jest 后会自动运行项目下所有.test.js和.spec.js这种格式的文件。
install
npm install --save-dev jest
加入测试命令,修改 package.json
"scripts": {
···
+ "test": "jest"
},
新建 test/index.test.js
import { calcAverageCapitalPlusInterest, calcAverageCapital } from '../source/index';
test('average capital plus interest term: 1', () => {
expect(calcAverageCapitalPlusInterest({
amount: 1000000,
term: 1,
rate: 4.9,
})).toStrictEqual({
totalPayment: "1004083.33",
totalInterest: "4083.33",
list: [
{
period: 1,
monthlyPayment: "1004083.33",
beginningBalance: "1000000.00",
interest: "4083.33",
principal: "1000000.00",
endingBalance: "0.00",
}
]
});
});
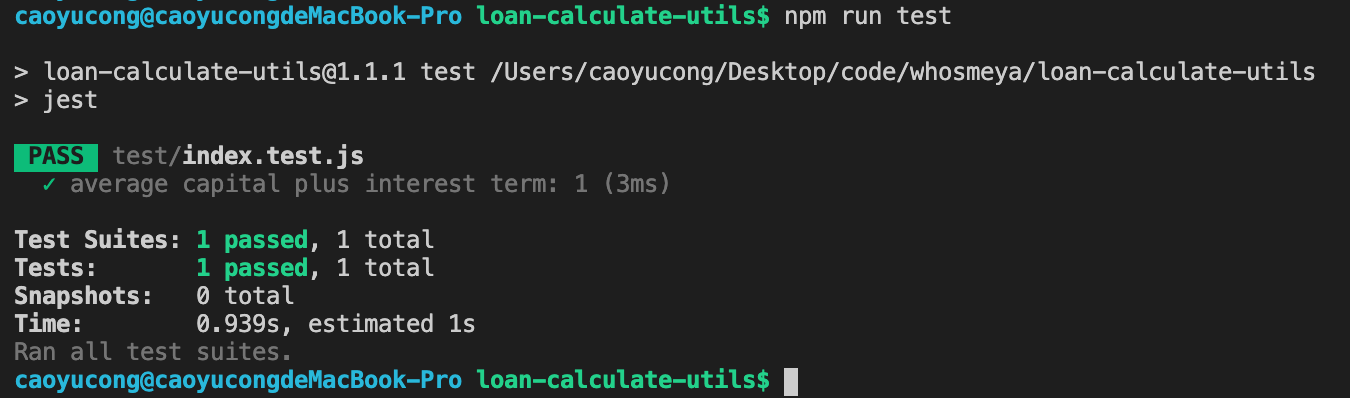
运行 npm run test

添加 ESLint
你可以使用 npm 安装 ESLint:
npm install eslint --save-dev
紧接着你应该设置一个配置文件:
./node_modules/.bin/eslint --init
会生成一个 .eslintrc 配置文件,配置查看文档 Configuring ESLint
之后,你可以在任何文件或目录上运行ESLint如下:
./node_modules/.bin/eslint yourfile.js
加入检查命令,修改 package.json
"scripts": {
···
+ "lint": "eslint source/*"
},
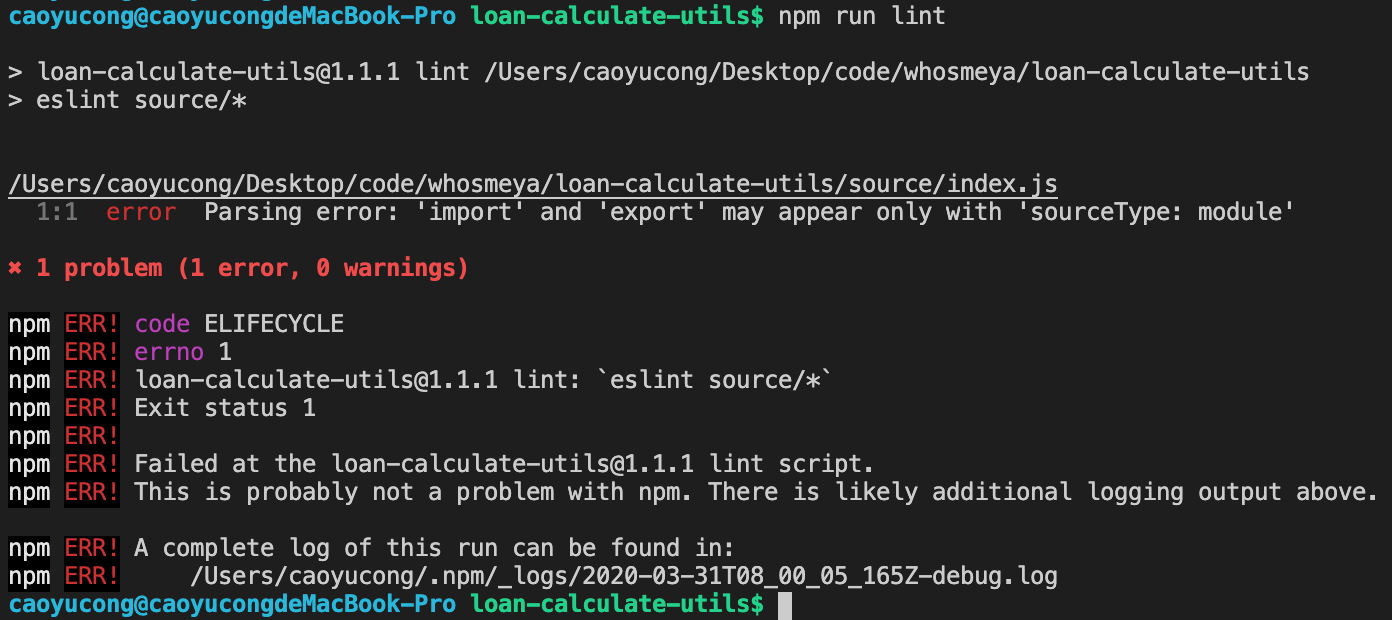
执行 npm run lint

- extends: 使用的规则
- parserOptions.sourceType = "module": 使用模块
- rules: 看不惯哪些规则可以关了
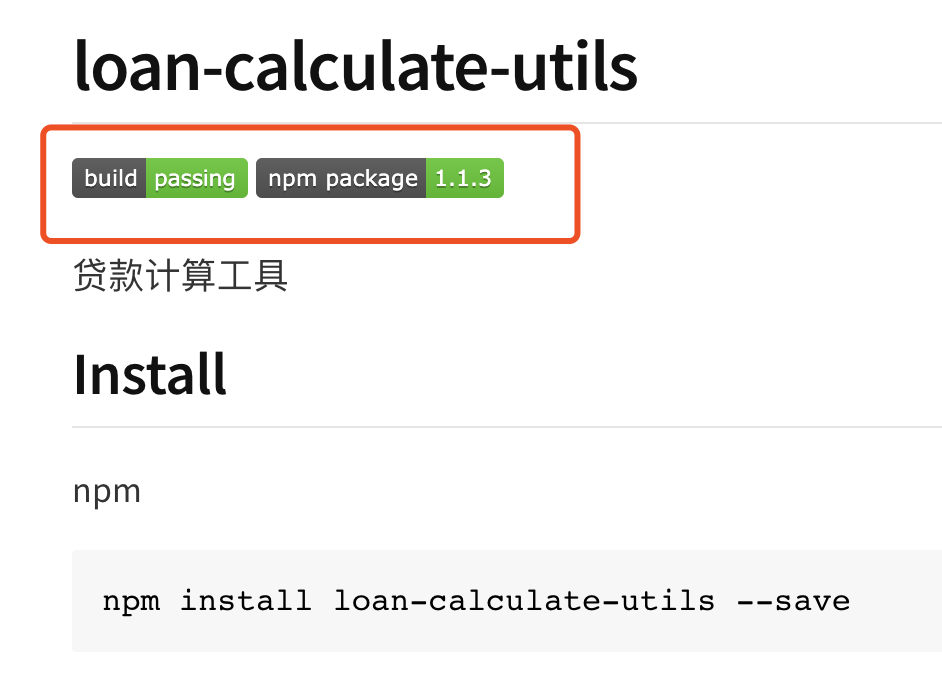
README.md 添加 徽标
GitHub徽标官网是 shields.io
徽标图标格式
https://img.shields.io/badge/{徽标标题}-{徽标内容}-{徽标颜色}.svg
例如


会显示

带链接的徽标
[]({linkUrl})
GitHub动态徽标

完善 package.json 基本信息
# 项目名称
"name": "loan-calculate-utils",
# 作者
"author": "whosmeya",
# 版本号
"version": "1.1.2",
# 项目表述
"description": "loan calculate utils",
# 项目入口文件(node_modules中引入的入口文件)
"main": "src/index.js",
# TypeScript 生命文件入口(编辑器中会看到方法提示)
"types": "types/index.d.ts",
# 代码仓库
"repository": {
"type": "git",
"url": "git+https://github.com/whosmeya/loan-calculate-utils.git"
},
# issues地址
"bugs": {
"url": "https://github.com/whosmeya/loan-calculate-utils/issues"
},
# 主页地址
"homepage": "https://github.com/whosmeya/loan-calculate-utils#readme",
# 开源许可证(更多查看:https://www.cnblogs.com/whosmeya/p/12564815.html)
"license": "MIT",
# 运行脚本
"scripts": {},
# 依赖(作为npm包被install时,依赖会被下载进node_modules)
"dependencies": {},
# 开发依赖(作为npm包被install时,开发依赖不会被下载进node_modules)
"devDependencies": {},
开发一个健壮的npm包的更多相关文章
- 开发一个基础的npm包
初始化项目 # 新建文件夹 mkdir whosmeya-npm-package-test # 进入 cd whosmeya-npm-package-test/ # 初始化 package.json, ...
- 如何开发一个自己的npm包
目录 一.初始化npm包 二.新建自己的工具类 三.新建入口文件index.js 四.编写单元测试 五.登录仓库 六.发布包 七.安装使用 八.删除包 一.初始化npm包 npm init 运行输入包 ...
- 发布一个简单的npm包
本文简单地记录了发布一个简单npm包的过程,以便后续参考使用. 初始化npm init 通过npm init创建一个package.json文件 D:\robin\lib\weapp-utils> ...
- 如何自己写一个公用的NPM包
以markdown-clear,创建过程为例,讲解整个NPM包创建和发布流程 1 如何创建一个包 1.1 创建并使用一个工程 在GitHub上新建一个仓库,其名markdown-clear clone ...
- npkill 一个方便的npm 包清理工具
npm 包很好用,但是占用空间太多了,npkill 提供了一个方便的工具,可以帮助我们查找安装的npm 包,以及进行清理 安装 npm install -g npkill 简单使用 命令 npkill ...
- 如何用AR Engine开发一个虚拟形象表情包?
现如今,人们在网上聊天.发帖时越来越爱用表情包,表情包一方面是一种个性化的表达方式,另一方面更能传达出当下的心理活动,可以说在网络社交中表情包是一个不可或缺的存在.加上近年来元宇宙的兴起,3D虚拟形象 ...
- 开发一个项目之npm
npm (nodejs平台上写的js模块的管理工具 下载.互相依赖等) npm install 本地项目的node_modules文件夹 , -g npm config prefix 目录eg: ...
- npm_一个有意思的npm包
$ npm install yosay const yosay = require('yosay'); console.log(yosay('Hello, and welcome to my fant ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
随机推荐
- 6——PHP顺序结构&&字符串连接符
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- ueditor富文本编辑器——上传图片按钮卡顿,响应慢
最近负责将公司官网从静态网站改版成动态网站,方便公司推广营销人员修改增加文案,避免官网文案维护过于依赖技术人员.在做后台管理系统时用到了富文本编辑器Ueditor,因为公司有一个阿里云文件资源服务器, ...
- jvm的运行参数
1.我们为什么要对jvm做优化? 在本地开发环境中我们很少会遇到需要对jvm进行优化的需求,但是到了生产环境,我们可能将有下面的需求: 运行的应用“卡住了”,日志不输出,程序没有反应 服务器的CPU负 ...
- APScheduler使用总结
安装 pip install apscheduler APScheduler组件 1.triggers(触发器) 触发器中包含调度逻辑,每个作业都由自己的触发器来决定下次运行时间.除了他们自己初始配置 ...
- Spring事务Transactional和动态代理(二)-cglib动态代理
系列文章索引: Spring事务Transactional和动态代理(一)-JDK代理实现 Spring事务Transactional和动态代理(二)-cglib动态代理 Spring事务Transa ...
- 史上最全Beyond Compare中文文档.CHM (根据官网整理编辑)
截图如下: 下载地址: 链接:https://pan.baidu.com/s/1Ml98_biT1leXxGLr9fqI_w 提取码:p8jg
- 手机浏览器自动播放视频video(设置autoplay无效)的解决方案
1.问题的提出 某一天接了个需求,需要在手机的H5页面内加入视频,我开开心心做完,准备交付的时候,问题来了,PM想要用户一进入页面,视频就开始播放,不需要用户手动点击. 2.尝试解决 加autopla ...
- NetAnalyzer笔记 之 十一 打造自己的协议分析语言(1)初衷与语法构想
回头看看NetAnalyzer开发系文档上次一篇竟然是2016年,老脸一红.不过这几年墨云成功过的讨到一个温柔贤淑的老婆,有了一个幸福的家庭,去年9月又有了一个大胖儿子,想想也就释然了^_^ 其实这几 ...
- python框架Django实战商城项目之用户模块创建
创建用户APP 整个项目会存在多个应用,需要存放在一个单独的文件包了,所以新建一个apps目录,管理所有子应用. 在apps包目录下穿件users应用 python ../../manage.py s ...
- 304 Not Modified
304 Not Modified,不是服务器发出的错误,是服务器所承载的业务系统在开发时为了节省带宽和提升浏览器的体验,对GET/js,css,image等执行了缓存机制.客户端第一次对服务器发出GE ...
